Flex布局教程地址
https://www.youtube.com/watch...
https://paper.dropbox.com/doc...
https://www.w3cplus.com/css3/...
控制换行属性
flex-wrap: wrap | nowrap | wrap-reverse;
flex-direction 控制轴线的方向
flex-direction: row | row-reverse | column | column-reverse;
行 行反转 列 列反转
·justify-content:
Main-Axis, 主轴线的对齐
justify-content: flex-start | flex-end | center | space-between | space-around;
开始对齐 结束对齐 居中 两端水平分布 等间距分布
·align-items:
Cross-Axis, 交错轴线的对齐
align-items: flex-start | flex-end | center | baseline | stretch;
开始对齐 结束对齐 居中 沿着他们自己的基线对齐,与行高有关 默认值,所有容器一样高
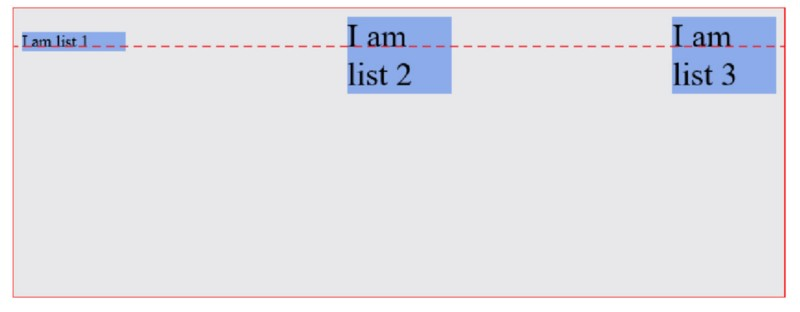
align-items: baseline;
align-items: center;
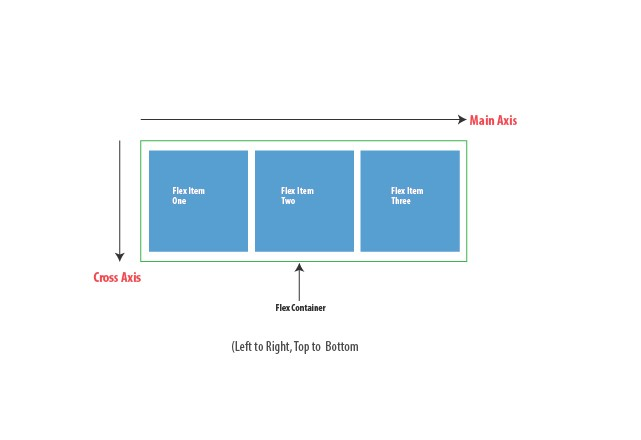
默认的Main-Axis方向是从左到右,Cross-Axis方向是从上到下吧?
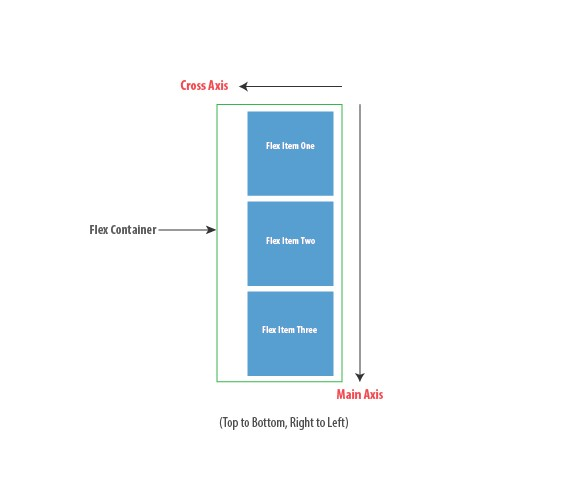
当用 flex-direction: column 时,Main-Axis和Cross-Axis会向如下所看到的那样改变:
flex-direction: column
align-item: felx-end;
flex速记
flex是flex-grow、flex-shrink和flex-basis三个属性的速记(简写)
li { flex: 0 1 auto; }上面的代码相当于:
li { flex-grow: 0;
flex-shrink: 1;
flex-basis: auto; }让文字居中
除了text-align: center; line-height; 的方法外,还可用flex方法:
.four li{
display: flex;
justify-content: center;
align-items: center;
}让flex项固定宽度,不跟随内容自动伸展
设置flex项的宽度为0即可 (貌似不兼容firefox)
.wrap{
display:flex;
}
.wrap .item{
flex:1;
0px;
}