滑动tab选项卡
一、在小程序里面tab选项卡是用的是自带的swiper组件,下面直接上代码
<view class="container">
<view class="tab">
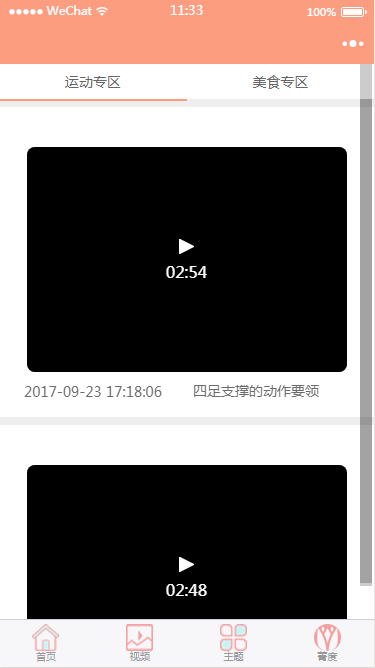
<view class="tab-list {{currentTab==0? 'active':''}}" data-current="0" bindtap='switchNav'>运动专区</view>
<view class="tab-list {{currentTab==1? 'active':''}}" data-current="1" bindtap='switchNav'>美食专区</view>
</view>
<swiper current='{{currentTab}}' class="swiper-box" duration='300' bindchange='bindChange' style="height: {{clientHeight?clientHeight+'px':'auto'}}">
<!--运动专区 -->
<swiper-item class="swiper-content">
<scroll-view scroll-y="{{true}}" style="height: {{clientHeight?clientHeight+'px':'auto'}}">
<block wx:for="{{video}}" wx:key="video">
<!-- <template name="video-detail"> -->
<view class="video-detail-list">
<view class="original">
<text class="original-name">{{original}}</text>
<view class="original-video">
<video src="{{item.url}}"></video>
</view>
<view class="original-video-explain">
<text class="original-video-date">{{item.addtime}}</text>
<text class="original-video-name">{{item.title}}</text>
<view class="original-video-detail">
<text>{{originalContent}}</text>
</view>
</view>
</view>
</view>
</block>
</scroll-view>
</swiper-item>
<!--美食专区 -->
<swiper-item class="swiper-content">
<scroll-view scroll-y="{{true}}" style="height: {{clientHeight?clientHeight+'px':'auto'}}">
<block wx:for="{{video}}" wx:key="video">
<view class="video-detail-list">
<view class="original">
<text class="original-name">{{original}}</text>
<view class="original-video">
<video src="{{item.url}}"></video>
</view>
<view class="original-video-explain">
<text class="original-video-date">{{item.addtime}}</text>
<text class="original-video-name">{{item.title}}</text>
<view class="original-video-detail">
<text>{{originalContent}}</text>
</view>
</view>
</view>
</view>
</block>
</scroll-view>
</swiper-item>
</swiper>
</view>ps:大家都知道小程序是不能操作DOM的,所以这里用getSystemInfo获取设备高度,scrollview在这里是一个内嵌的框架,列表在框架内滚动,它的高度其实就是屏幕的高度,不是里边列表项目的高度,
所以这里设置max-height等都是无效的。
样式代码:
.container{
100%;
height: 100%;
background:#eee;
}
/*tab切换导航 */
.tab{
100%;
color:#666666;
height: 70rpx;
font-size:28rpx;
display: inline-block;
text-align: center;
background: #fff;
}
.tab-list{
height: 70rpx;
line-height: 70rpx;
50%;
display: inline-block;
z-index: 1000;
}
.active{
border-bottom:4rpx solid #FD9D80;
}
.swiper-box{
100%;
max-height:9999px;
display: block;
}
.video-detail-list{
margin-top:16rpx;
100%;
background: #fff;
}
.video-detail-list .original-name{
height: 80rpx;
line-height: 80rpx;
text-align: center;
display: block;
font-size:28rpx;
}
.original-name{
color:#999999;
}
.original-video{
text-align: center;
}
.original-video video{
640rpx;
}
.original-video video{
border-radius:16rpx;
}
.original-video-explain{
640rpx;
margin-left:50rpx;
}
.original-video-date{
font-size:28rpx;
color:#6C6C6C;
}
.original-video-date text{
display: inline-block;
}
.original-video-name{
text-align: center;
55%;
margin-top:8rpx;
float:right;
font-size:28rpx;
color:#6C6C6C;
overflow: hidden; /* 超出自动隐藏 */
text-overflow:ellipsis; /* 文字隐藏后添加省略号 */
white-space:nowrap; /* 强制不换行 */
}
.original-video-detail{
color:#A1A1A1;
height: 30rpx;
font-size:20rpx;
/* margin-top:-10rpx; */
}
.original-video-detail text{
100%;
display: -webkit-box;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp:3;
overflow: hidden;
text-overflow:ellipsis;
color:#666;
}js代码:
var videoUrl = 'http://t.jingduhealth.com/index/xcsvideo'
var app = getApp()
Page({
data: {
true:true,
video:[],
winWidth: 0,
winHeight: 0,
currentTab: 0, // tab切换
},
//tab导航条切换事件
bindChange:function(e){
var that = this;
that.setData({
currentTab: e.detail.current
})
},
switchNav:function(e){
var that = this;
if (this.data.currentTab === e.target.dataset.current){
return false;
}else{
that.setData({
currentTab: e.target.dataset.current
})
}
},
onLoad: function () {
var that = this;
//进入页面显示正在加载的图标
wx.showToast({
title: '正在加载中...',
icon: 'loading',
duration: 10000
})
wx.request({
url:videoUrl,
data:{},
header:{
'ContentType':'application/json'
},
success: function (res){
//获取到数据后隐藏正在加载图标
wx.hideLoading();
console.log(res.data)
that.setData({
video:res.data.slice(0,2) //获取的数据截取数组下标0-2的数据
})
}
})
//获取系统信息
wx.getSystemInfo({
success:function(res){
that.setData({
clientHeight: res.windowHeight //设备的高度等于scroll-view内容的高度
})
}
})
}
})