? ES6-Mario
这是一个用原生ES6语法和HTML5新特性写成的Web 游戏。
通过这个项目,你可以在实践中对ES6的主要内容、HTML Canvas 相关API以及Webpack的基础配置有一个直观的认识。
主体结构学习自 Meth Meth Method On Youtube @Meth Meth Method.
非常感谢原作者 @pomler,从他那里学到了很多人生经验。
项目地址:GitHub: es6-mario
兼容性
- 较新版的Chrome 和 Firefox
- iOS 9.3.2+ Safari
- Android 7.0+
- NO IE
Demo
在线 Demo
在线试玩 es6-mario
扫码试玩:

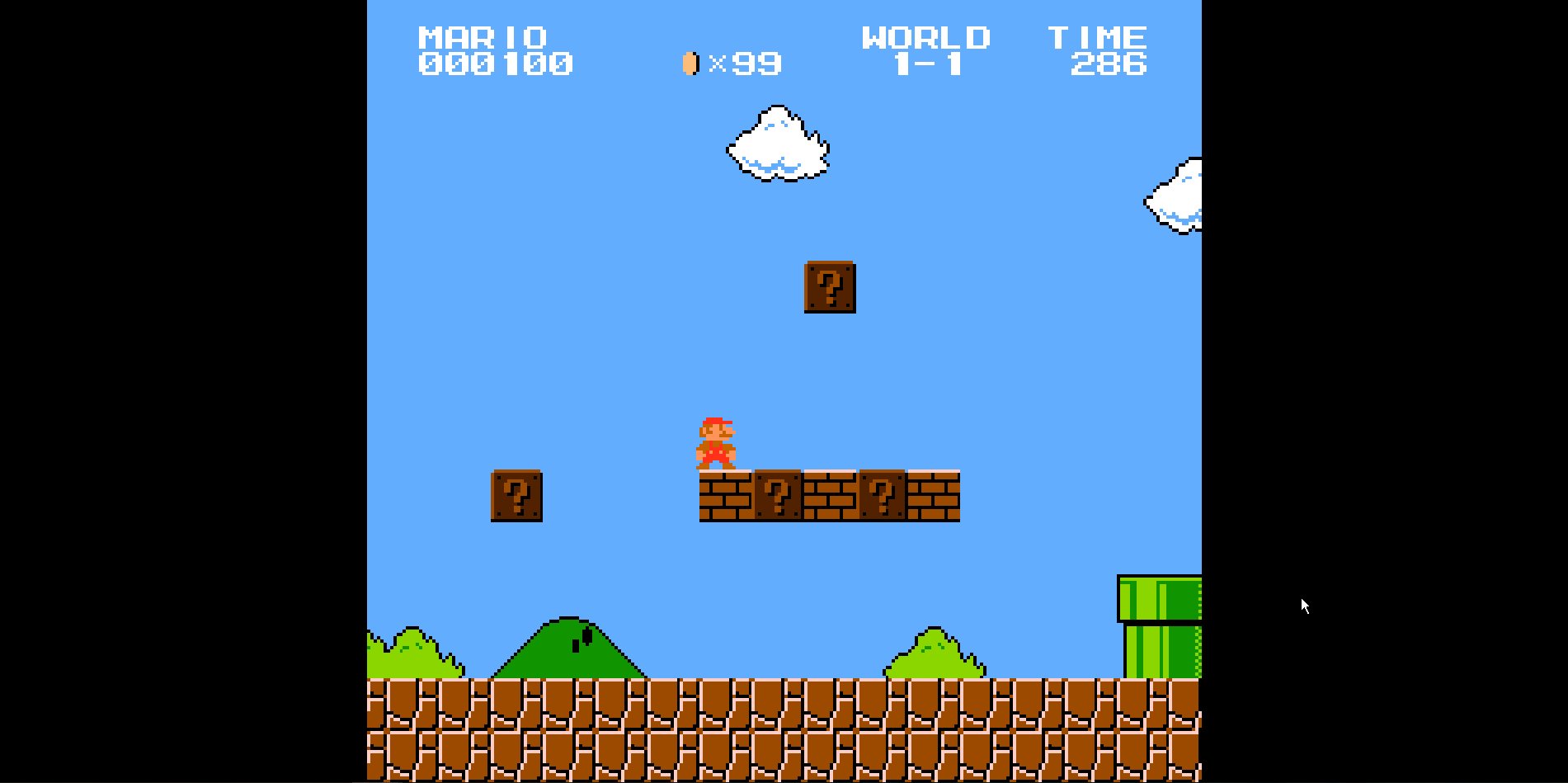
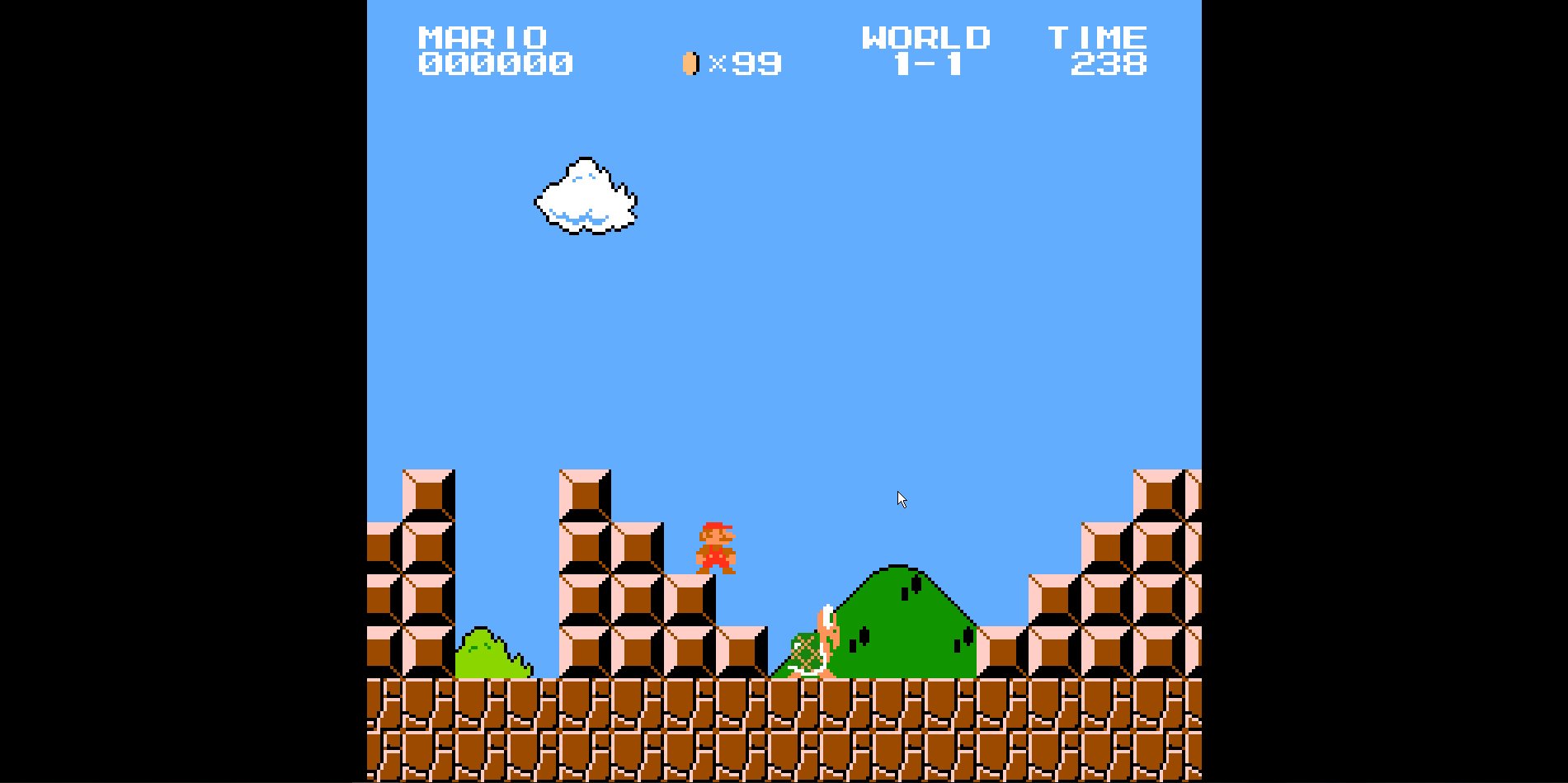
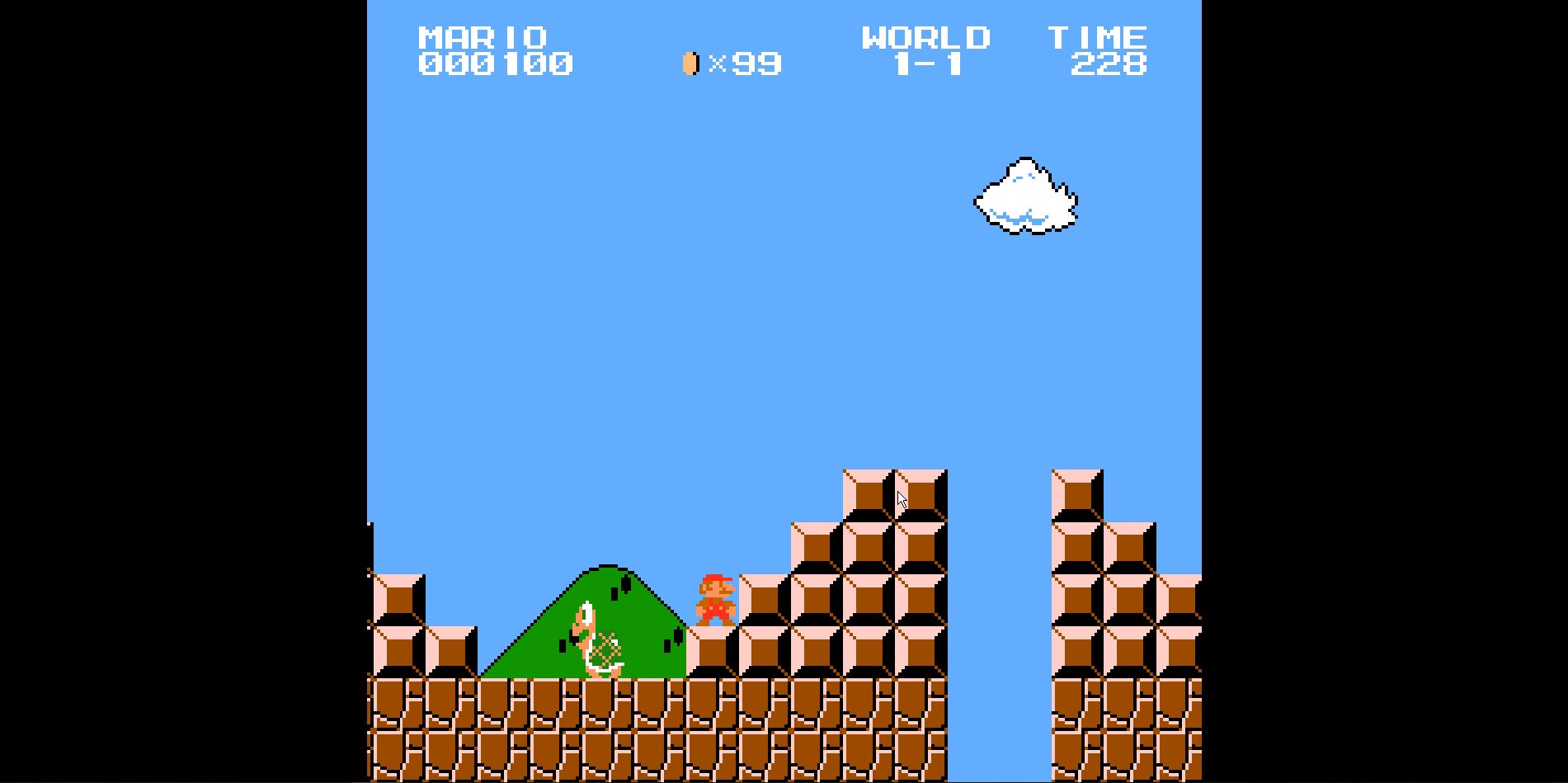
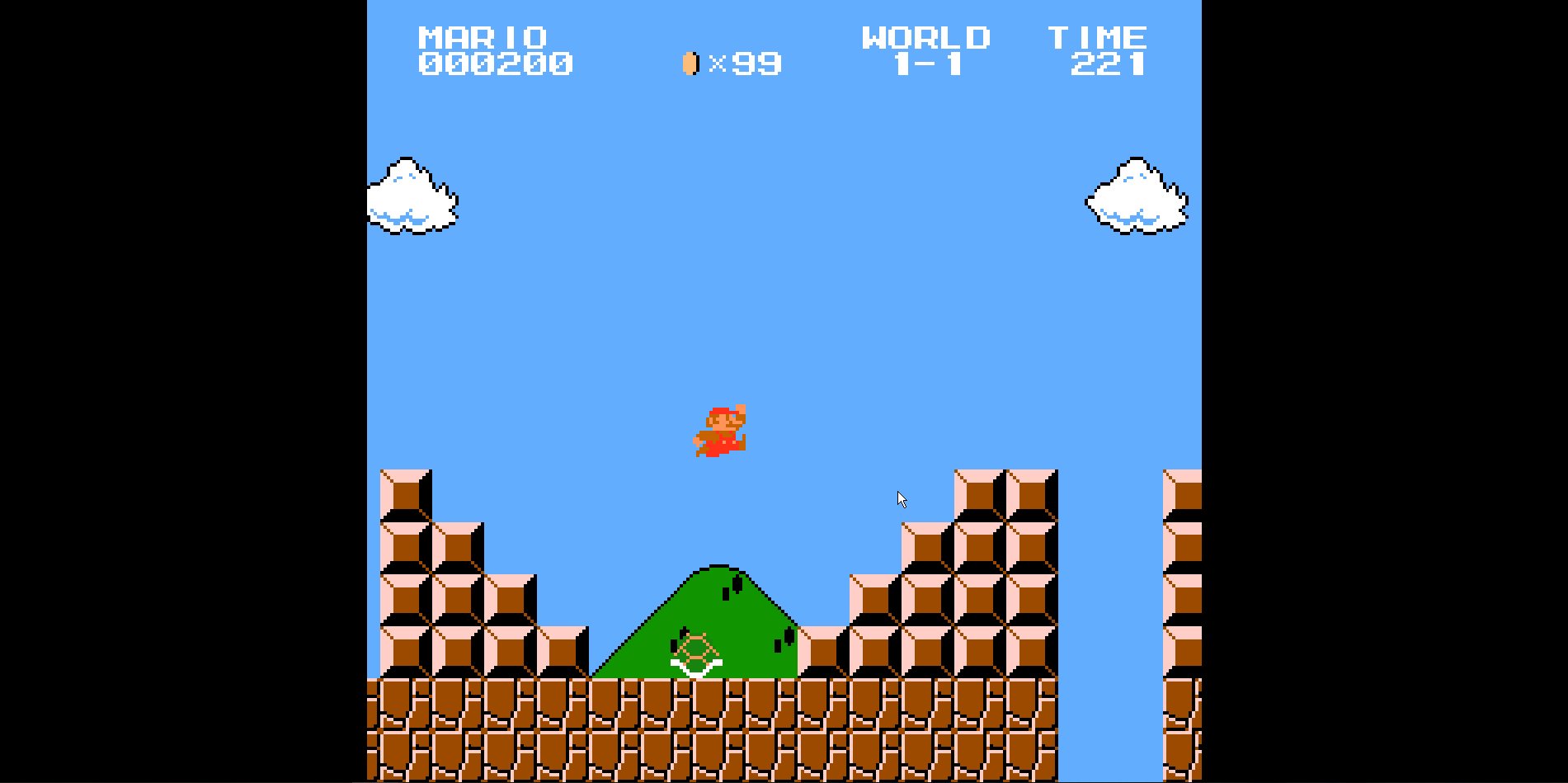
Gif Demo


运行
git clone https://github.com/JuniorTour/es6-mario
cd es6-mario
npm install // 国内推荐cnpm,速度更快
npm run dev // 在 http://localhost:8080 启动开发服务器
npm run build // 打包编译源代码至 ./public/dist
npm run prod // 打包编译源代码至 ./public/dist 并且 在 http://localhost:666 启动生产环境服务器
经验总结
- 经常整理代码
可以通过借助module语法分离声明和实现,构建类等来实现。
关键点总结记录
- Es6 语法
- <1> Module
<script type="module" src="/js/main.js"></script>
import {loadLevel} from './loader.js'
import {loadBackgroundSprites, loadMarioSprite} from './sprites.js'
- <2> Super Class - 超类
ToDo-List
| No. | Content | Finish Date | Extra |
|---|---|---|---|
| 0 | 基础结构 | 2018/2/14 | 春节前日 |
| 1 | 打包工具 | 2018/3/1 | 为了实现更好的兼容性和性能。 |
| 2 | 移动端兼容 | 2018/3/4 | 为了支持目前互联网的主流。 |
| 3 | 原版地图和游戏内容 | 2018/3/1 | |
| 4 | 性能优化 | 尝试让低端设备(iPhone se,...)也能以较为流畅的帧数运行 | |
| 5 | 游戏体验相关优化 | ...... | 让游戏更有趣! |
| 6 | Webpack 环境配置 | ...... |
文件结构
|__ public 主文件夹
|__ index.html
|__ assets
|__ img
|__ characters.gif
|__ font.png
|__ tiles.png
|__ levels 关卡内容配置
|__ 1-1.json
|__ sound
|__ overworld-bgm.mp3
|__ sprites 角色精灵(雪碧图)配置
|__ goomba.json
|__ koopa.json
|__ mario.json
|__ overworld.json
|__ underworld.json
|__ build
|__ prod-server.js 生产环境服务器
|__ webpack.config.js webpack配置文件
|__ css
|__ ......
|__ js
|__ entities
|__ Goomba.js
|__ Koopa.js
|__ Mario.js
|__ input 键盘及触控操作输入控制
|__ ......
|__ layers
|__ background.js
|__ camera.js
|__ collision.js
|__ dashboard.js
|__ sprites.js
|__ loaders
|__ font.js
|__ level.js
|__ polyfill 兼容性垫片
|__ ......
|__ traits 游戏内角色特性
|__ Go.js
|__ Jump.js
|__ Killable.js
|__ PendulumMove.js
|__ Physics.js
|__ PlayerController.js
|__ Solid.js
|__ Stomer.js
|__ Velocity.js
|__ anim.js
|__ BoundingBox.js
|__ Camera.js
|__ compositor.js
|__ debug.js
|__ entities.js
|__ Entity.js
|__ EntityCollider.js
|__ input.js
|__ KeyboardState.js
|__ main.js
|__ math.js
|__ sprites.js
|__ SpriteSheet.js
|__ TileCollider.js
|__ TileResolver.js
|__ Timer.js
|__ Level.js
|__ loader.js
|__ notes
|__ ......
|__ .babelrc
|__ .gitignore
|__ package.json
|__ README.md
结语
这个项目还在开发之中,仍有许多不足之处,请原谅我迫不及待地分(pian)享(zan),我会尽快修复这些问题,也很欢迎你来帮助我。
非常渴望听到你的意见!欢迎通过各种方式联系我:
My GitHub: @JuniorTour.
My Email: juniortour@qq.com.
欢迎给我点个赞⭐️GitHub: es6-mario
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=hbccc0ki0ib