1. 祸起
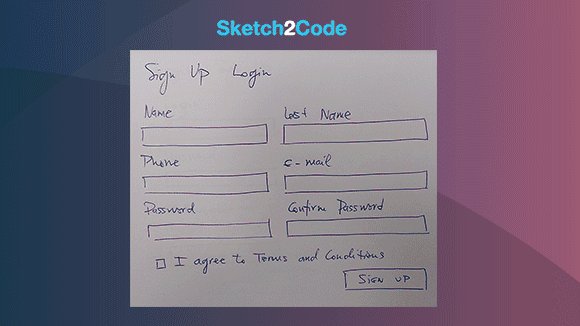
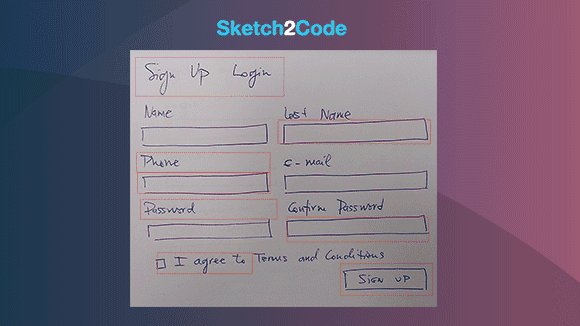
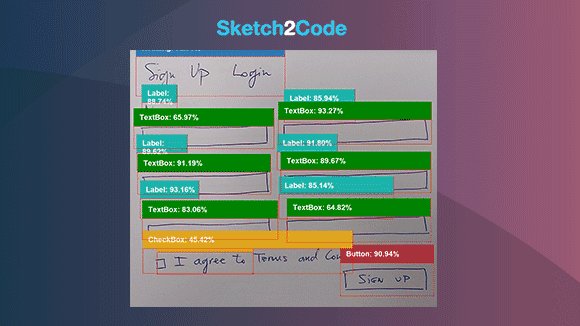
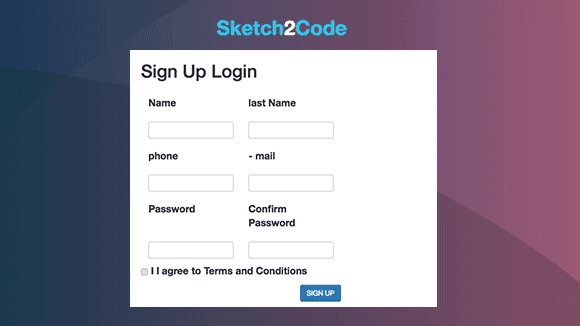
看到标题,切图仔们又是菊花一紧。前几天微软刚刚开源Sketch2Code,让UI草图转化成HTML代码。切图仔瑟瑟发抖。
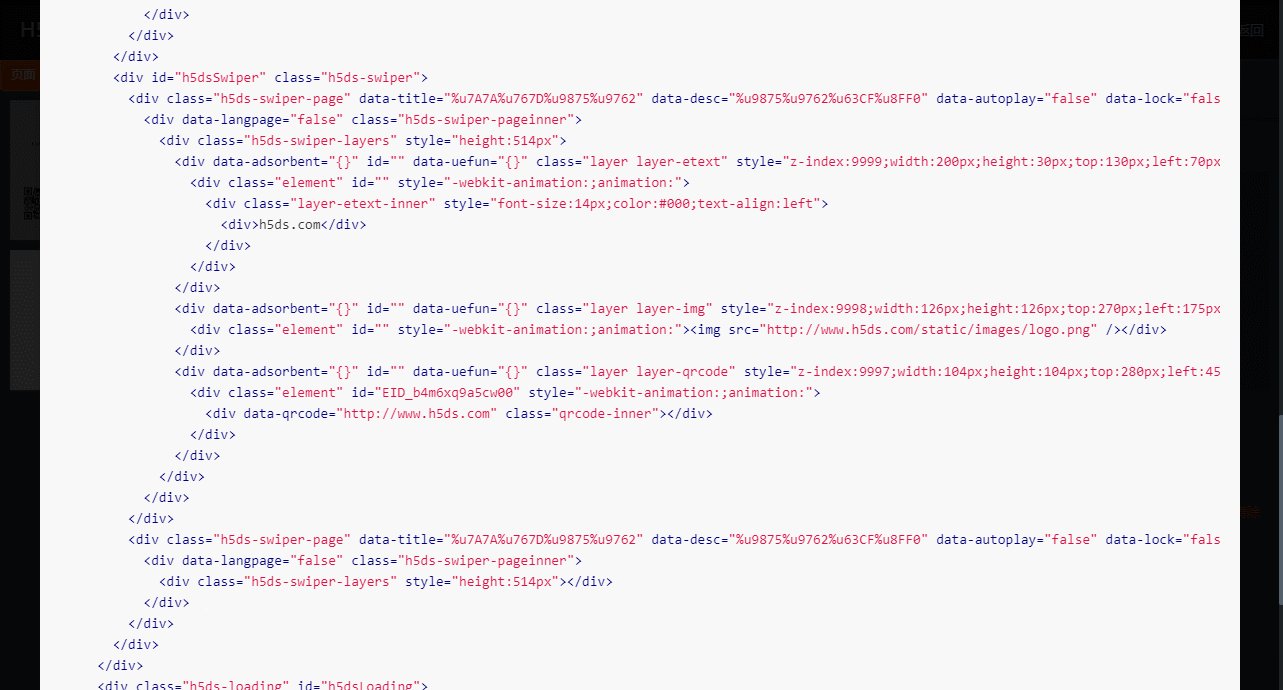
还没等切图仔调整好心情,号称H5代码生成工具的H5DS也开源了最新的代码。
尼玛,H5代码都可以一键生成了,还让人玩不?还TM是开源的,从此做H5页面,不要998,不要98,只要9块8,想砍人了!别拦着我,我要早点转行去送外卖!
2. 趋势
为什么会有这些工具出现?我总结为趋势所迫,当各种需求铺天盖地砸过来,传统的切图效率低,成本高。在需求猛增的驱动下,工具出现了!一个人干不过团队,一个团队干不过工具,一个工具干不过趋势。正常情况下,如果一个外包公司,不借助工具来快速搭建项目,一般会把自己搞死的!
估计很多程序员都遇到过这种事情:
甲方:我想做一个像淘宝一样简单的网站,你是程序员那么厉害,1000块钱很快就可以做一个吧?我:你出200块钱让马云卖给你吧,反正他都已经做好了!
或者是这样的事情:
重复的修改需求是多么苦逼的一件事情,代码千疮百孔,已经改到怀疑人生:尼玛,这TM是我写的代码?
我只是一个小小的切图仔,被甲方爸爸,被产品,被老板,被框架各种虐。
3. 何去何从
在如此趋势所迫中,切图仔该何去何从?
作为个人来看,工具是没法完全取代人工的,工具可以帮助开发者完成大量的简单重复工作,但是要满足实际业务,还是需要前端工程师的专业知识和技术。但是作为一个工程师,结合工具+代码,才能最大化的提升开发效率。所以,如果能投身工具领域,也未尝不是一件好事儿。
4. 拨云见日
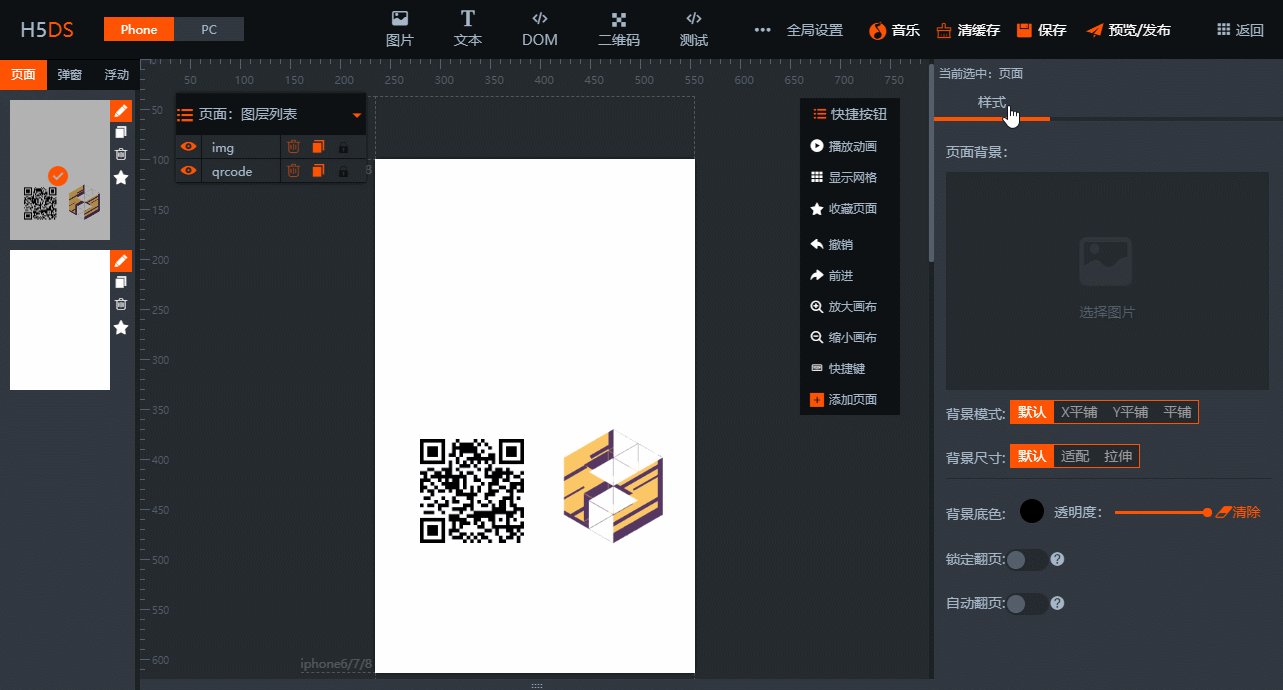
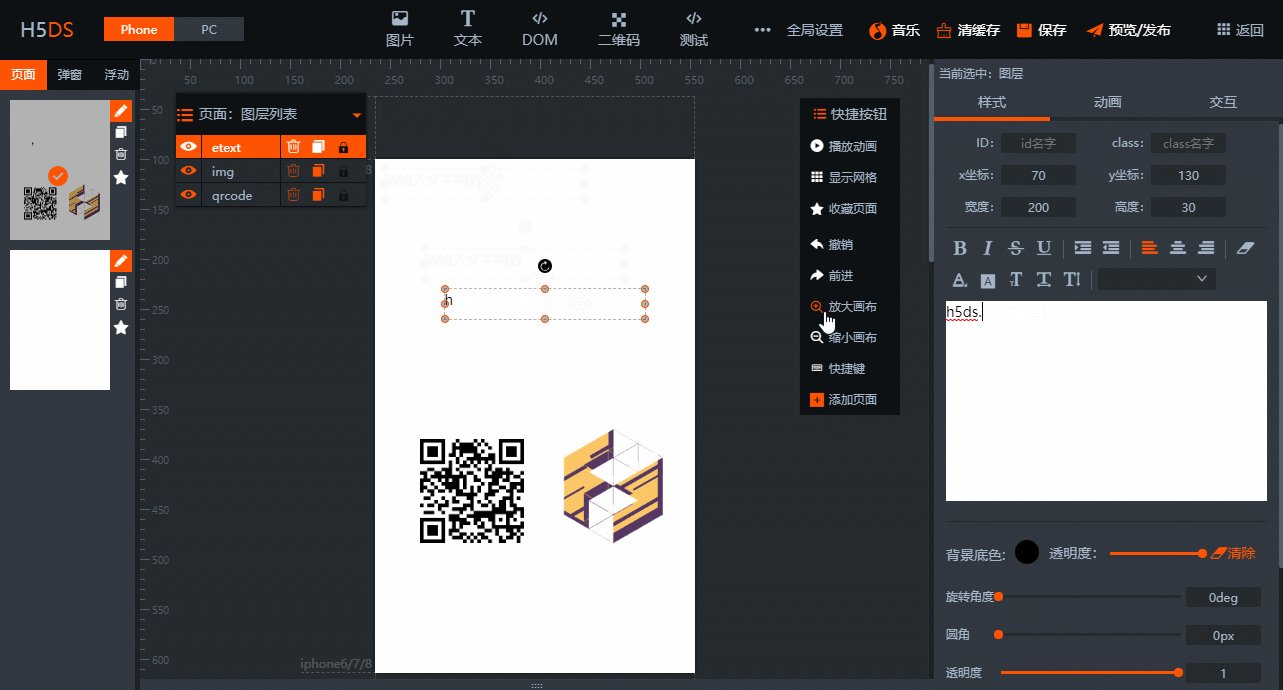
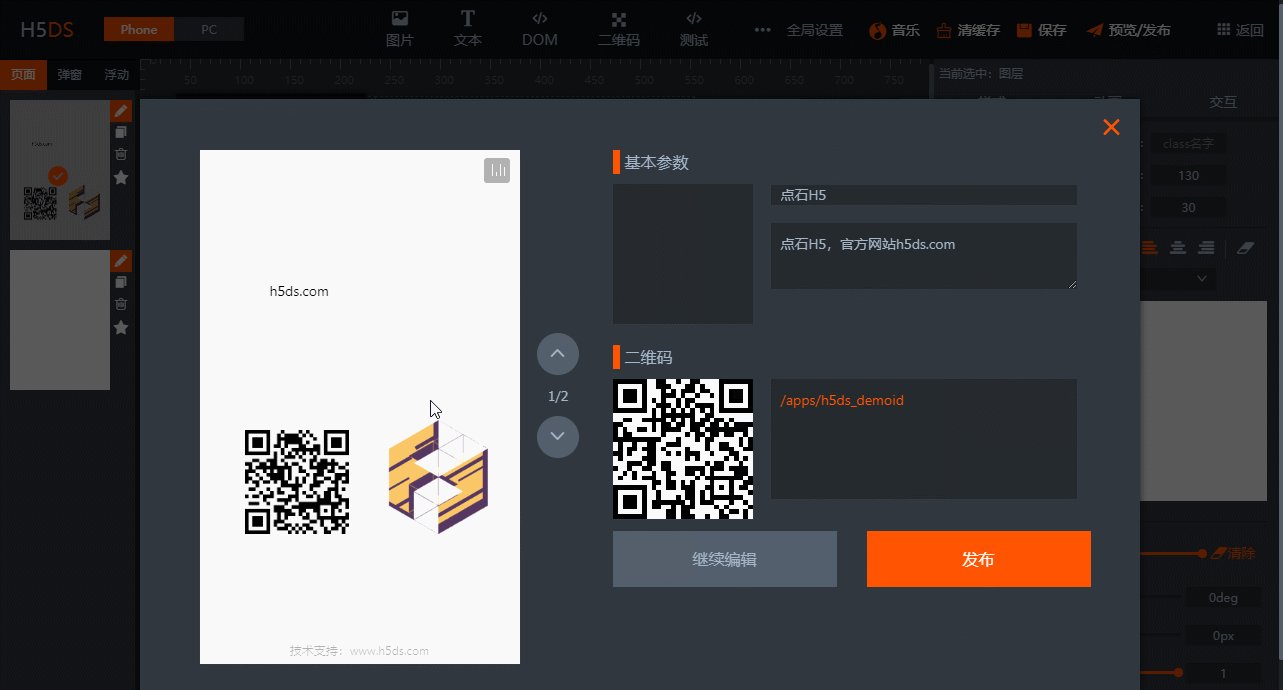
首先,做个自我介绍,我是H5DS的开发者,也希望有更多的前端工程师能加入这个项目,制作功能插件,这个工具不只是一个单纯的H5制作工具,还可以根据实际业务订制开发插件,快速制作手机端页面。在未来的行业竞争中,希望各位能飞的更高!
别打我,交出资源
项目地址:http://www.h5ds.com
文档地址:http://doc.h5ds.com
github地址:https://github.com/h5ds/h5ds
本文转载于:猿2048前端又要失失失失失失失失失业了!