基于 node、express、mysql 实现的登录注册。
1.`首先在终端中 安装 node .`
2.`通过npm install express -g 命令全局安装 express`.
3.`然后通过express+项目名称,快速搭建一个项目`
4.`使用 express 初始化项目时 可以指定 要使用的前端模板 包括ejs、jade 可以根据自己的兴趣及习惯进行选择.`
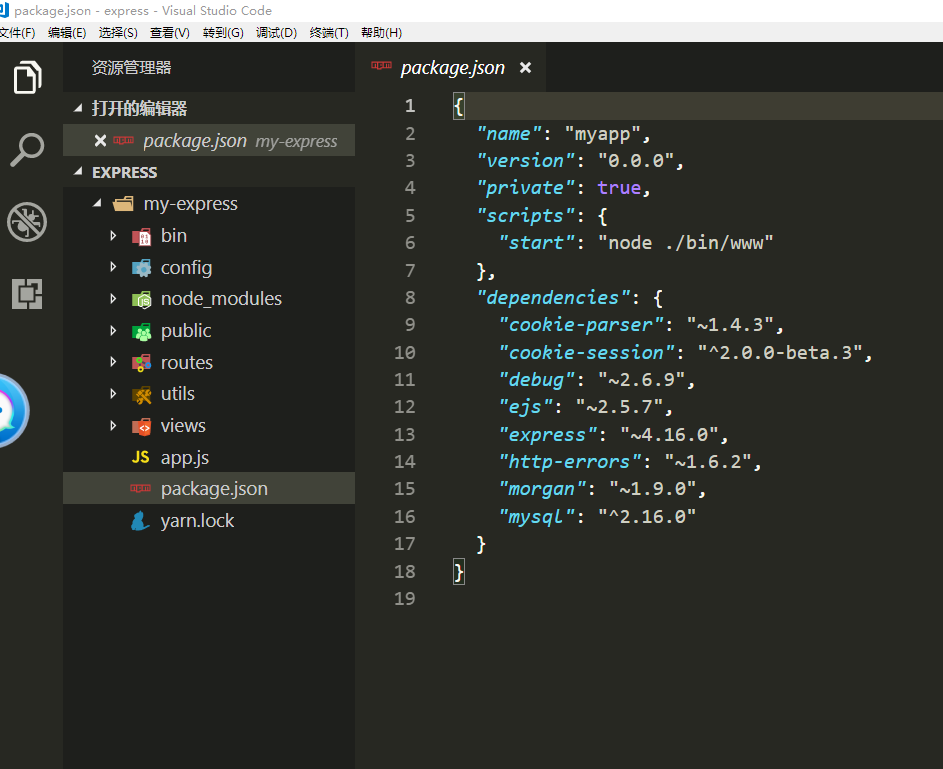
最终的生成的目录结构如下图:
项目搭建好以后 使用命令启动
- 1.可以使用 官方默认的启动方式 npm start
2.也可以使用 node bin/www
3.这里我采用 的命令是 supervisor bin/www 来启动项目
说明:
由于使用express 时每次更改保存代码的时候需要再一次重新的启动服务器,所以有时候采用xepress 进行开发的时候遇到的问题 往往是没有重启服务器造成的.采用supervisor 的好处是 每次更改代码的时候 会自动帮你 重新启动服务器,这样可以很方便我们使用express进行开发了。
supervisor的安装方法:
可以通过 npm i supervisor -g 或者 yarn add supervisor 或者 cnpm 的安装方式 根据个人的习惯。
这些做好以后便可以开始跑起我们的项目了。
在浏览器 输入127.0.0.1:3000 便可以预览效果了:
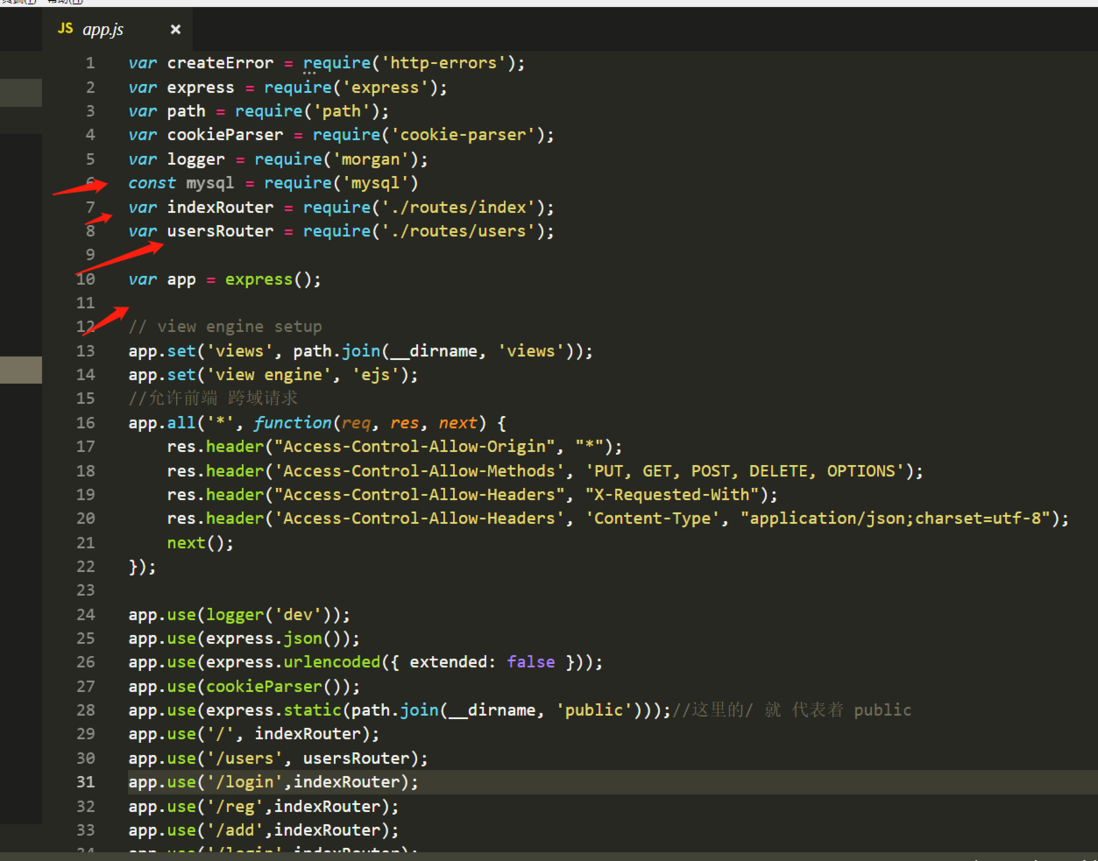
app.js express 项目入口文件
如下图:
在这里 使用 express mysql 等依赖,以及设置一些配置。
mysql 部分
1.首先要 确保 电脑里 已经装好了mysql navicat 等数据库相关的软件
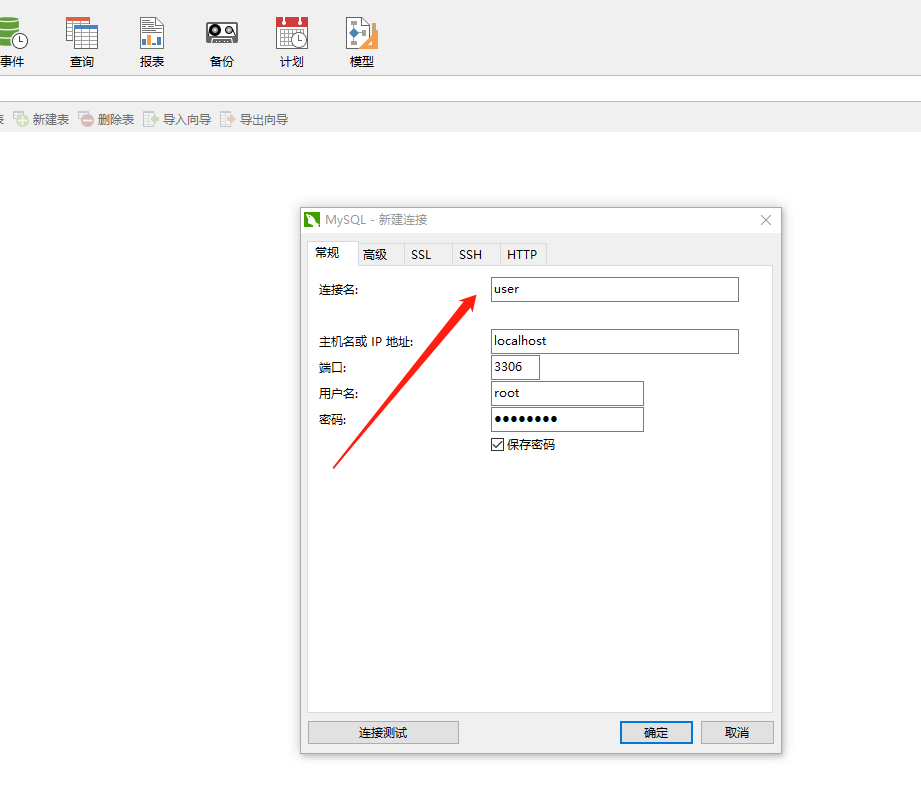
2.打开 navicat 建立 一个user的数据库 然后 建立连接。
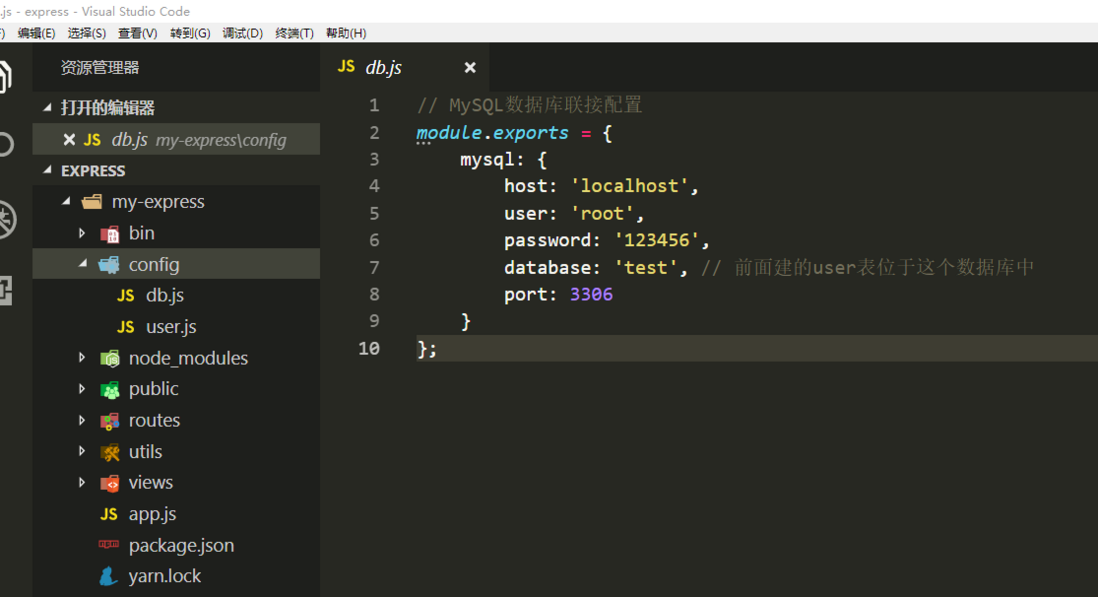
如下图所示:然后在 config 文件夹 下 开始创建数据库的配置文件 db.js user.js
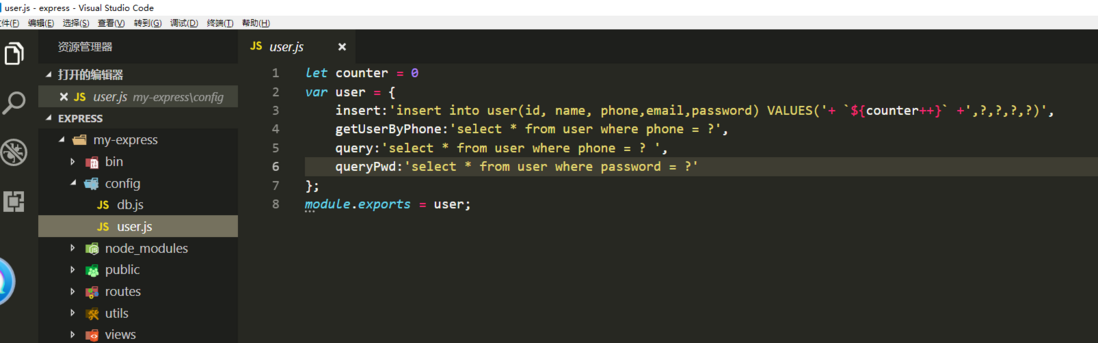
user.js
在路由文件 下 建立 user.js 实现 登录注册
如图所示:
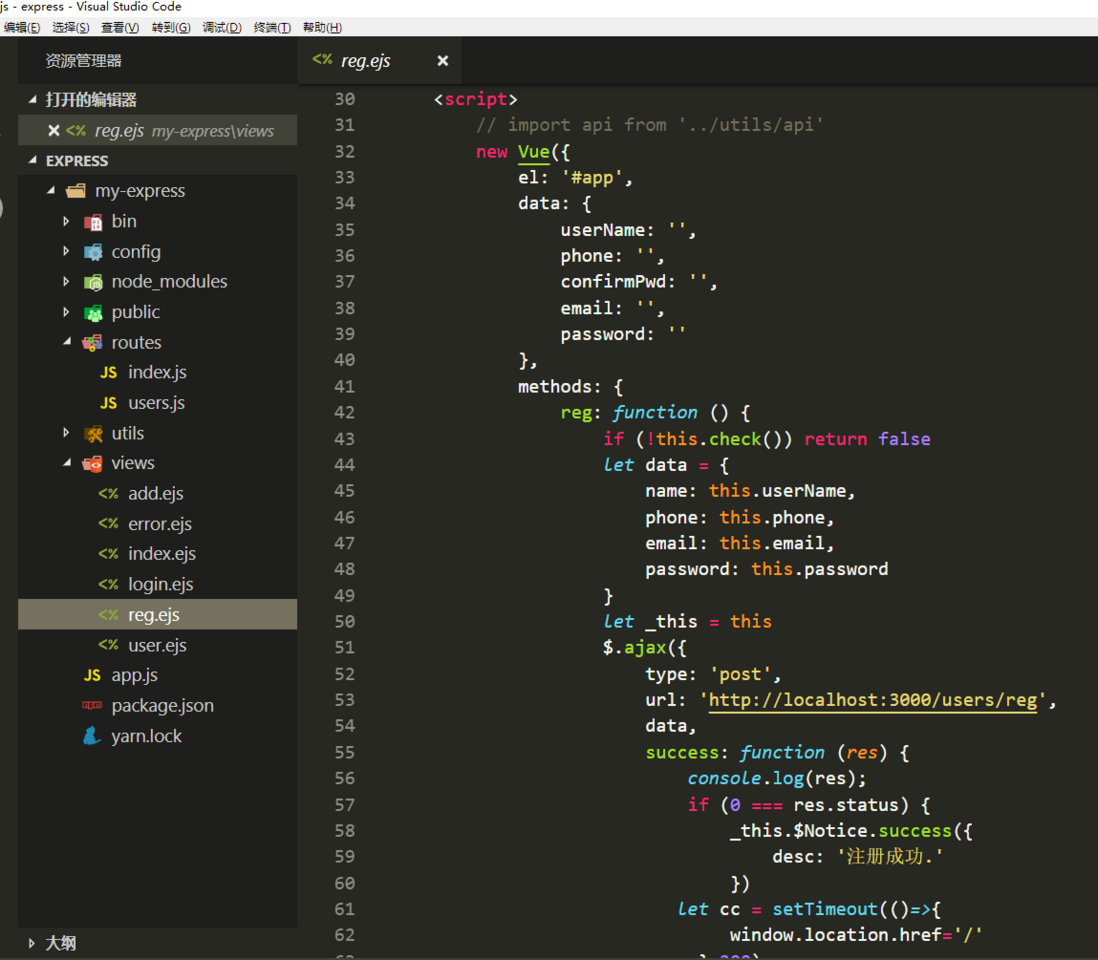
注册部分
1.前台使用 ejs 模板 + vue + iview
如下图所示:
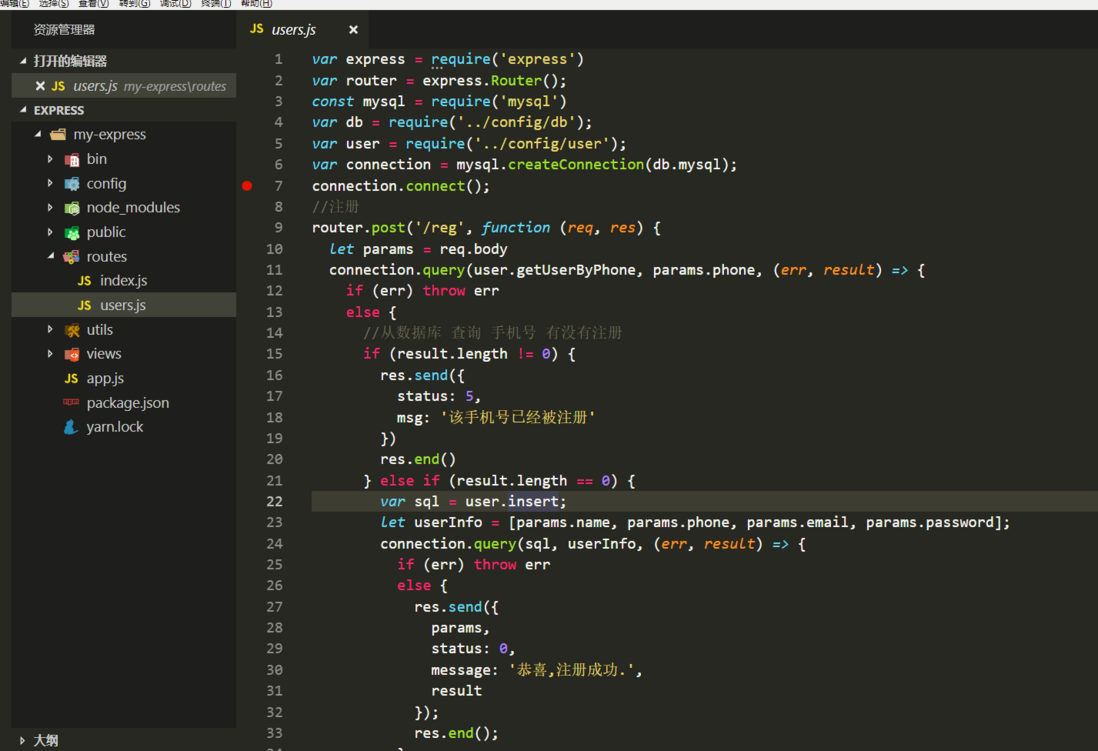
后台注册 部分
说说 思路
通过 拿到 前台请求的数据 然后保存到数据库中
1.首先 根据 传过来的手机号 去查数据库 看数据库是否有无这条记录 如果有的话,说明已经注册过了,然后 send 一个状态给到前台,然后前台根据状态进行判断。
2.如果 数据库查询到查询的结果是 null 说明该手机号 尚未注册,此时就通过insert 语句向数据库中插入一条记录了,然后send 的状态为0,msg:'注册成功'.
到这里 注册 就基本结束了.
登录部分
思路 登录 其实跟注册 差不多
就是 数据库的 查找部分
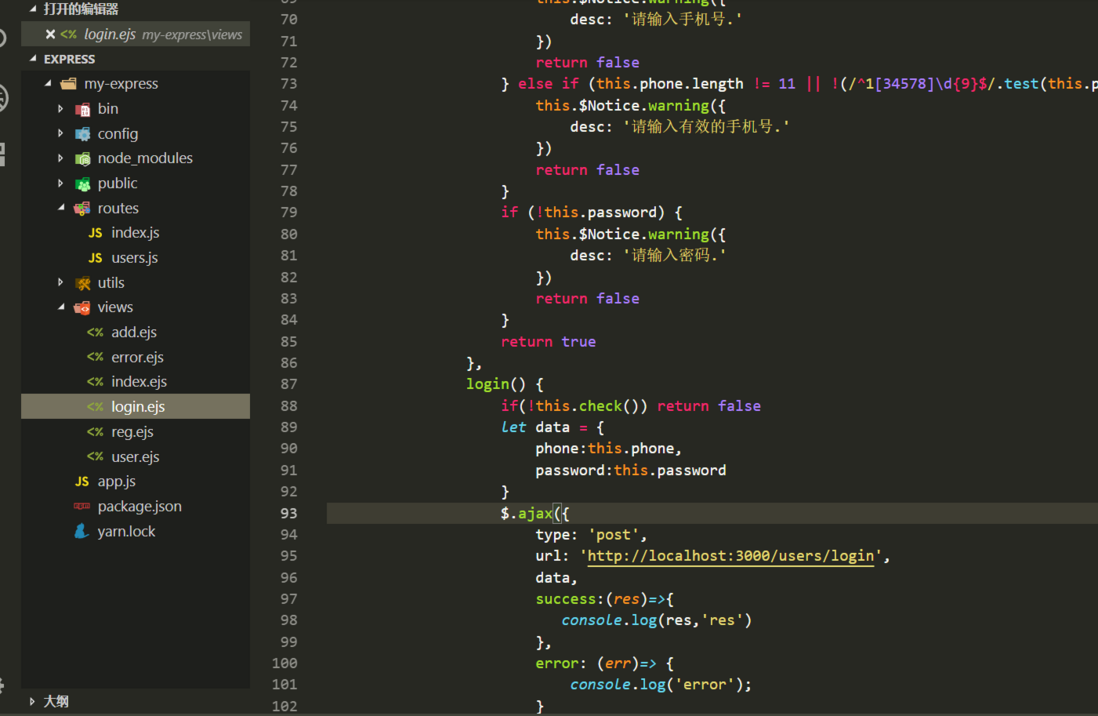
前台关键代码如下:
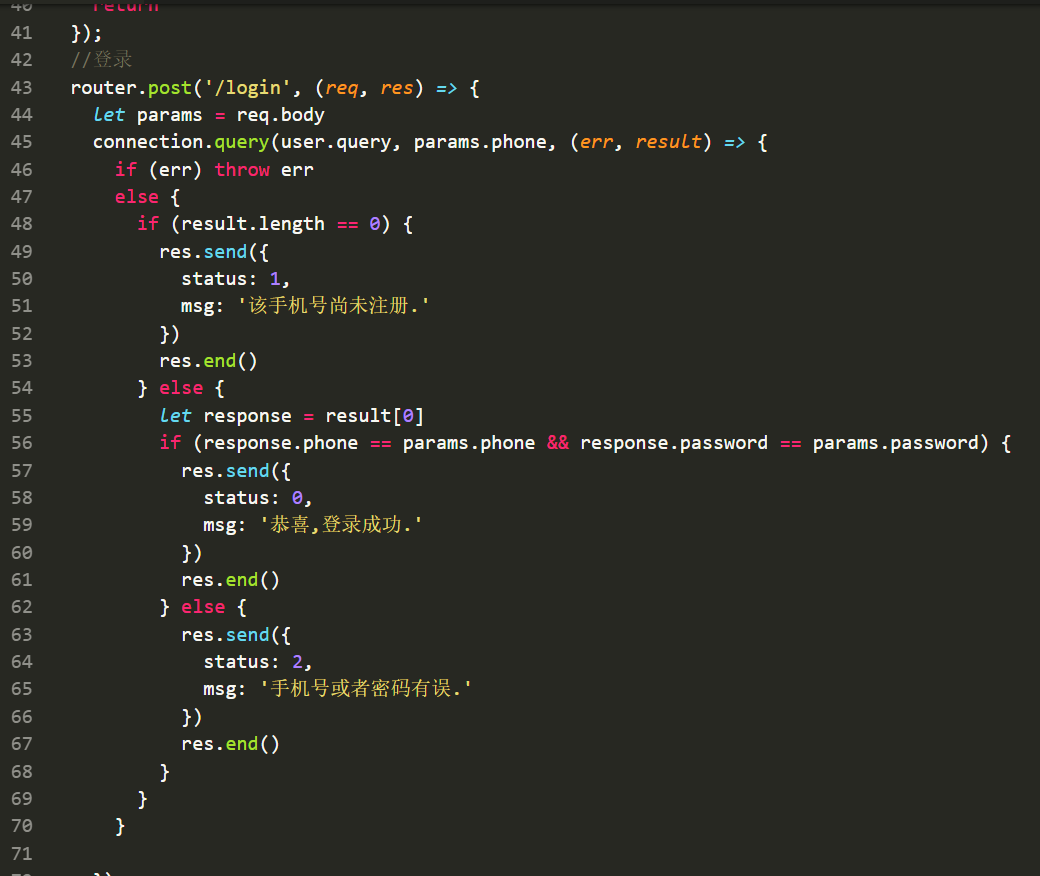
后台登录处理部分
这里的思路 :
根据请求头里面的 手机号 去数据库里 查找用户信息,如果查询成功 send() status 0 msg:"登录成功",否则 登录失败。
总结
写到这里 就已经结束了。说说 心得体会:
首先登录注册 看起来很简单的部分,但是实际上还是 要有很多地方要注意的,首先对于前端开发 要 熟悉登录注册的流程 ,这个流程 不单单指的是 简简单单的提交 表单数据给后台接口就行了,而是当 接口返回不同接口状态及数据 该如何 处理得当的问题。这个很值得思考...
另外 对于使用 express 提供接口 来说 首先 node 、express 、mysql 的基本知识必须了解,另外 还有数据库的配置问题,包括 不同表之间的关联问题、多迸发请求 、前端跨域 该如何处理 等等...
总之 做程序 做的最后 会越来越发现 需要的知识越来越多 感觉自己会的越来越少,另外真的想说 前后台真的 不分家 ,后端知识真的超级超级重要...
[ author : peipei ]
[个人作品 勿喷 感谢!]
end
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=h0chckbikhj