前言
今天给大家分享一款强大的轻量级模块化WEB前端快速开发框架--UIkit
到目前(2016-06-20)为止,UIkit在github上的Forks已达到了1350个,而Stars更是达到了6943个,这些数据也能说明UIkit在开发者中还是比较受欢迎的吧。
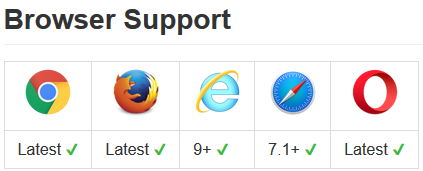
版本及浏览器支持
UIkit目前的版本号为:2.26.3,支持的浏览及版本如下:
获取方式
你可以通过以下的方式之一获取到UIkit:
- 通用此链接下载最新发布的UIkit版本;
- 使用git工具从github克隆UIkit到本地,命令为:
git clone git://github.com/uikit/uikit.git - 使用Bower工具安装,命令如下:
bower install uikit
同时,你也可以通过以下链接获取UIkit编译后的代码:
https://github.com/uikit/bowe...
UIkit特性
- UIkit使用结构更好,更易维护的LESS &SASS 编写;
- 组件化--UIkit由许多小的组件构成;
- 自定义化--UIkit具有高度的可自定义开发API;
- 响应式--UIkit也是以"移动为先"的理念来设计的,可响应式兼容从手机到平板,再至PC的所有设备
示例摘要
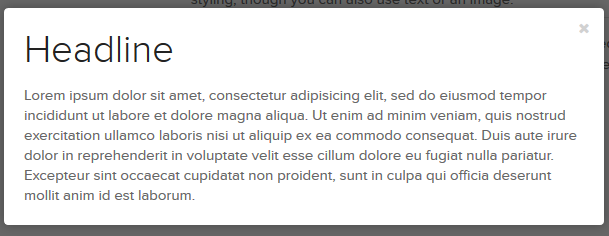
大整体介绍了UIkit后,我们再来了解一些UIkit的示例及功能展示,UIkit包括了从字体样式定义到弹窗,面板,表格,表单等等一系列的WEB开发常用的核心组件及扩展组件,以下展示一下UIkit的弹窗组件,你也可以到UIkit的官网地址查看较为完整的弹窗口示例。
弹窗的代码还是比较简单的,HTML代码如下:
<!-- This is an anchor toggling the modal -->
<a href="#my-id" data-uk-modal>...</a>
<!-- This is a button toggling the modal -->
<button class="uk-button" data-uk-modal="{target:'#my-id'}">...</button>
<!-- This is the modal -->
<div id="my-id" class="uk-modal">
<div class="uk-modal-dialog">
<a class="uk-modal-close uk-close"></a>
...
</div>
</div>弹出的效果如下图:
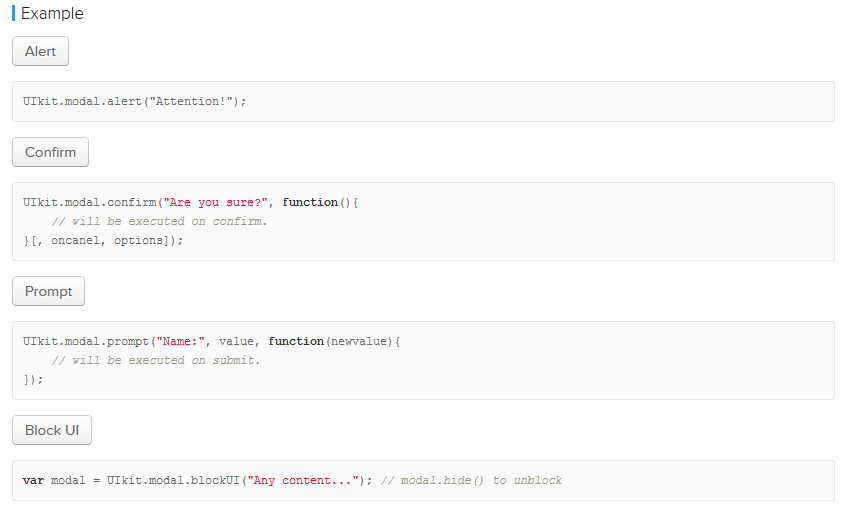
以上是HTML代码的弹窗示例,UIkit还有基于JAVASCRIPT的弹窗,如:
这里只给大家介绍示例,更多关于UIkit的详细,请查看官网.
同时也欢迎大家访问.NET资源分享网站:码友网--http://codedefault.com
本文转载于猿2048:推荐一款强大的轻量级模块化WEB前端快速开发框架--UIkit