前言
这篇文章的主要目的是告诉大家,构建工具可以做那些事情.大家不必去深入研究这个东西.最基本的是有个概念.
什么是前端构建?
在平时我们浏览一些大型的站点,会发现其中的一些css经过压缩(去掉了空白符,注释),js经过了混淆和压缩.一些引用的文件的链接会加上奇怪的字串(文件md5),例如:
<link rel="stylesheet" href="/css/popModal-5c7f30ff2b.css" type="text/css" media="all"/>这样做有什么好处呢?压缩可以减小文件的体积利于在网络中传输,从而加快网页的响应.文件加md5戳主要是为了解决文件更新和浏览器缓存的冲突.
这部分可以参阅 大公司里怎样开发和部署前端代码?
什么是构建工具?
前端部署在经历的刀耕火种的工人时代(手动)后,迎来了工业时代(自动化工具)。随着node的出现,以此为基础的构建工具有代表性的有grunt,gulp,webpack.这些工具主要就是帮我们完成上述的工作.针对目前我们的项目的情况,不需要对这些工具进行太高深的研究,几个基本的功能就能达到很好的效果.
gulp
我在使用了几种构建工具后,感觉gulp是最好的.之前用过grunt,被它的繁杂的配置文件吓到了.webpack是最新最火的构建工具,但是这个工具更侧重于模块化和打包,对于我们现在来说不太适用.之后又使用了百度前端的FIS,本想着这个构建工具拥有傻瓜式配置,国内大公司出品,质量有保障的的优点.但是使用之后,发现这个FIS更适用于纯前端.最后在经过使用gulp后,发现它基本可以满足我们现在项目的需求.
准备
需要安装node和gulp,这里偷懒一下,这个安装教程太多了,网上一搜一大把,可以参考这个gulp安装即可
实战
1. 分析目前前端资源
我们项目的前端目录结构
simplebootx/
--Portal/
--News/
index.html
--Public/
--css/
--Archaeol/
academic.css
style.css
--images
--js
--wenbobaike
province.js
digit.js
simpleboot/
head_bt3.html
scripts.html这个是我们项目的基本目录.
在使用过程中,有一个问题之前困扰着我,那就是构建工具基本都是针对纯前端的,我们的前端其实是后端框架的模板文件,文件路径是个很头疼的问题.这也是我放弃百度的FIS的原因.经过实践发现gulp这个工具比较灵活,就是开始配置麻烦一些.
2. 我们需要的功能
css,js的压缩,文件md5戳.
需要安装的gulp插件在package.json中,具体安装过程可以参考 准备步骤
{
"name": "test",
"version": "1.0.0",
"description": "This is for study gulp project !",
"homepage": "",
"repository": "",
"author": "",
"license": "ISC",
"devDependencies": {
"del": "^2.2.2", //文件删除
"gulp": "^3.9.1", //gulp
"gulp-clean-css": "^2.0.12", //css压缩
"gulp-filter": "^4.0.0",
"gulp-htmlmin": "^2.0.0", //html压缩,去掉html的注释,压缩行内css等
"gulp-less": "^3.1.0", //less编译
"gulp-rev": "^7.1.2", //md5
"gulp-rev-collector": "^1.0.5", //md5文件关联
"gulp-uglify": "^2.0.0", //js混淆
"gulp-useref": "^3.1.0",
"vinyl-paths": "^2.1.0"
}
}3. gulpfile.js文件编写
/*
前面的步骤都是定义一些路径的变量
*/
//dist是生成版本的目标文件夹,就是最终要部署到线上的文件夹
var dist = "./dist/";
//src目录是我们的源代码
var src = "./simplebootx/";
var static = "Public/";
var paths = {
tpl:"Portal/**/*.html",
css:"css/**/*.css",
images:"images/**.*",
js:"js/**/*.js",
lib:{
boostrap:"simpleboot/**/*.*"
}
};
/*
引入要使用的插件
*/
var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
var rev = require('gulp-rev');
var revCollector = require('gulp-rev-collector');
var del = require('del');
var vinylPaths = require('vinyl-paths');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var del = require('del');
var s = src + static,
d = dist + static;
//不用编译的文件复制到生成环境中
gulp.task("copy",function (cb) {
gulp.src(src+"*.html")
.pipe(gulp.dest(dist));
gulp.src(s+paths.images)
.pipe(gulp.dest(d+"images"));
gulp.src(s+paths.lib.boostrap)
.pipe(gulp.dest(d+"simpleboot/"));
});
//压缩css
gulp.task("compressCss",function(){
return gulp.src(s+paths.css)
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest(d+"css"));
});
//压缩js
gulp.task('compressJs',function () {
return gulp.src(s+paths.js)
.pipe(uglify())
.pipe(gulp.dest(d+"js"));
});
//压缩html
gulp.task('compressHtml',function () {
var options = {
removeComments: true,//清除HTML注释
removeScriptTypeAttributes: true,//删除`<script>`的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除`<style`>和`<link>`的type="text/css"
minifyCSS: true//压缩页面CSS
};
return gulp.src(src+'/jump.html')
.pipe(htmlmin(options))
.pipe(gulp.dest(dist));
});
//md5
gulp.task('concat',function() { //- 创建一个名为 concat 的 task
return gulp.src(s+paths.css) //- 需要处理的css文件,放到一个字符串数组里
.pipe(rev()) //- 文件名加MD5后缀
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest(d+'css/')) //- 输出文件本地
.pipe(rev.manifest()) //- 生成一个rev-manifest.json
.pipe(gulp.dest('./rev')); //- 将 rev-manifest.json 保存到 rev 目录内
});
gulp.task('rev',['concat'],function() {
return gulp.src(['./rev/*.json', src+'**/*.html']) //- 读取 rev-manifest.json 文件以及需要进行css名替换的文件
.pipe(revCollector()) //- 执行文件内css名的替换
.pipe(gulp.dest(dist)); //- 替换后的文件输出的目录
});
//我们最后要运行的命令就是`gulp default`;
gulp.task('default', ['copy','compressJs','compressHtml', 'rev']);
4. 开始敲命令吧!
按下键盘的 win 键 + r键,输入 cmd ,调出命令行工具.
在命令行中输入 cd D:xampphtdocsgulp (这个是我的项目路径) ,切换到gulpfile.js所在的文件夹,在命令行中输入gulp default,此时注意,gulp目录中是没有dist这个文件夹的,我们就是要在dist这个文件夹中生成我们要的生产版本文件.
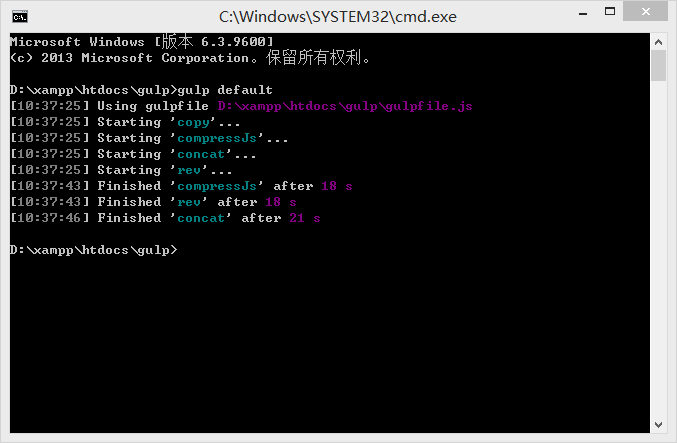
命令执行过程:
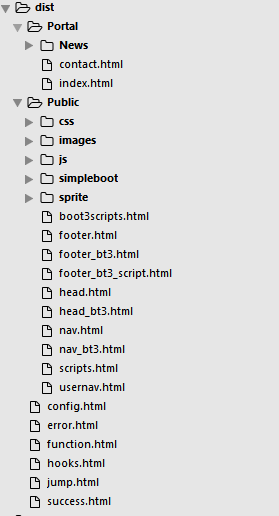
命令完成后,dist文件夹:
5. 看看变化吧
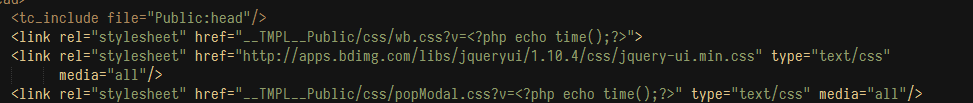
生成了一个新的dist文件夹,而且里面的文件结构什么的和我们原结构很类似的.那么我们打开生成的文件和原文件对比一下,看看是否达到了效果.比如我们打开文件/simplebootx/Portal/index.html
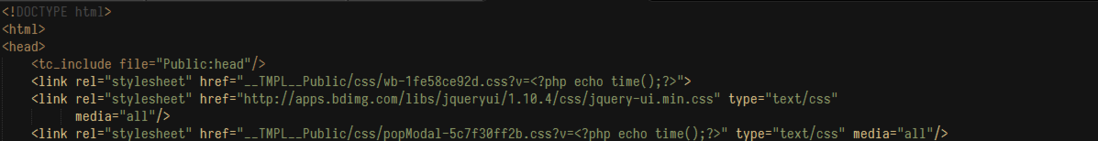
对应的生产文件/dist/Portal/index.html
我们发现 popModal.css 变成了 popModal-5c7f30ff2b.css,而在对应的css文件中,我们确实找到了popModal-5c7f30ff2b.css,而且这个文件与原文件相比较是经过压缩的.
同理我们可以发现,相关的js也都经过的压缩和混淆.
那么效果如何呢?可以打开对应的文件,比如/simplebootx/Public/js/calendar.js文件原大小是7k,经过处理后变成了4k,将近缩小了一半.而且文件越大,效果月明显
其他的就不一一举例了,可以先自己看demo
一些说明
关于文件md5
构建成功了,如何发布新的文件版本呢?
我们还用/simplebootx/Public/css/popModal.css举例.在这个文件中,我们进行了一些修改,在第十二行中,我们把
.popModal:after {content:'';position:absolute;border:10px solid transparent}改成了
.popModal:after {content:'';position:absolute;border:10px solid red}此时在生产环境index.html中引用的popModal.css名字是popModal-5c7f30ff2b.css,wb.css对应的生产文件名是wb-1fe58ce92d.css.经过重新的构建后生产环境中的文件变成了popModal-740872e77c.css,在生产环境的css文件夹中也生产了新的文件.而且wb.css对应的生产文件名没有变化