我看到了什么
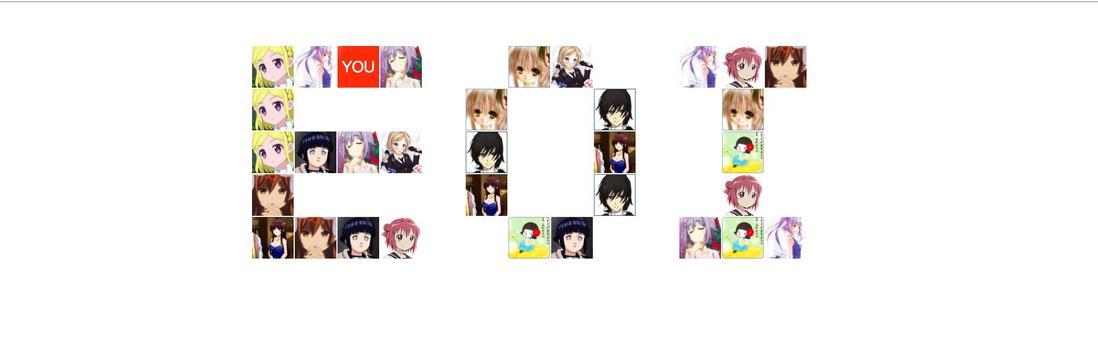
在看淘宝前端团队的博客的时候,无意中点进了关于我们这个页面,其中有个动画我觉得很有趣,也很通用,感觉在哪里都可以使用一样,效果如下图所示:
每次刷新的头像和‘You’的位置都是不同的,说实话,我觉得蛮有意思的,于是我自己尝试去实现了一下。
下面我会从我的角度去分析实现这样的效果,因为我不知道FED他们是怎么实现的
该怎么做
先分析下小方块的结构,就是:
<span>
<img />
<i></i>
</span>img是头像,span控制背景色,i用来制作镜面的效果。
我们知道了这样一个效果,本人近视,十米开外男女不分的那种,然后看这个布局看着好熟悉,我看到的这个结构大概是这种感觉
[
' ',
' xxxx xx xxx ',
' x x x x ',
' xxxx x x x ',
' x x x x ',
' xxxx xx xxx ',
' ',
]哎嘿嘿,这个不就是是个字符串数组吗嘛,那我当作二维数组处理,岂不是可以轻易的找出要显示的字符的横坐标和纵坐标,岂不美哉。先别急着撸起袖子就是干,根据我长年不思考撸起袖子就是干被坑的经验,我想了一会,似乎用一围数组更好一点,dom方面的处理也更加方便一些。每一个方格就是数组的一个个体。
想到这,我掐指一算我大概需要126个方格,方格呈7 * 18的布局方式,我又掐指一算我好像要写126的span标签,就像下面这样:
万能的编辑器,我后来发现原来可以span*126+tab,机智如我,美滋滋。
啊?你问我上面的span是怎么弄的,我靠,我当然是手慢慢敲的的啊
呃,感觉还是用js来生成更好些吧,方便,代码量也少很多,好,我们撸起袖子就是干:
const faceList = (new Array(126)).map(() => {
const face = document.createElement("span");
//...
return face;
});
document.body.append(faceList);我们打开网页:
这是个什么玩意?
好吧,不开玩喜了,我们举个例子吧,现在我想创建一个长度为十,数组成员都是相应下标的数组,应该怎么办?
const arr = (new Array(10)).map...打住,正确的姿势是这样的:
Array.from({length: 10}, (v, i) => i);//第一种
Array.apply(null, { length: 10 }).map(//...);//第二种
//欢迎补充更多当然你还可以使用递归的方式,我本人来说,一直使用第一种,感觉比较好用,我们重新实现下:
const faceList = Array.from({ length: 126 }, () => {
const face = document.createElement("span");
const img = document.createElement("img");
const i = document.createElement("i");
i.style.left = '-100%';
face.append(img);
face.append(i);
return face;
});将dom渲染到页面,紧接着是找出我们要渲染字符的位置了:
let EOITextArr =
[
' ',
' xxxx xx xxx ',
' x x x x ',
' xxxx x x x ',
' x x x x ',
' xxxx xx xxx ',
' ',
];
let EOIArr = [];
EOITextArr.forEach((v, i) => {
for(let j = 1; j < v.length; j++) {
if (v[j] === 'x') {
EOIArr.push(i * 18 + j);
}
}
})不要忘了,我们有图片和span两种需要做处理的元素,所以我们需要两组数组,浅复制就好了:
const textArr = [].concat(EOIArr);
const imgArr = [].concat(EOIArr);处理逻辑
这样我们初期的准备工作已经完成,我们拿到了dom,还有需要处理的元素的位置,下面就是处理背景色和图片如何显示。我们分别拿到了要改变的span的数组和img的数组,我们只需要先改变背景色后控制图片的显示就好了。过程肯定是需要通过定时器来控制的,而且显示的地方位置是随机的,也就是我们也需要Math.random方法,我们通过不断的splice来获取数组的个体,也避免了会拿到重复的个体,代码如下:
const colorTimer = setInterval(() => {
const length = textArr.length;
const showNumber = textArr.splice(Math.random() * length, 1);
spanEles[showNumber].style.backgroundColor = '#F40';
iEles[showNumber].style.left = '100%';
if (!textArr.length) {
clearInterval(colorTimer);
showImg();
}
}, 25);当背景色全部改变完成以后,我们就需要启动图片的定时器,同理图片的src也是随机的:
const showImg = () => {
const imgTimer = setInterval(() => {
const length = imgArr.length;
const [showNumber] = imgArr.splice(Math.random() * length, 1);
const [imgIndex] = imgSrc.splice(Math.random() * imgSrc.length, 1);
imgEles[showNumber].src = imgList[imgIndex];
imgEles[showNumber].style.display = 'inline';
spanEles[showNumber].style.backgroundColor = '#fff';
iEles[showNumber].style.left = '-100%';
if (!imgArr.length) {
spanEles[showNumber].classList.add('you');
clearInterval(imgTimer);
}
}, 25);
}当图片到最后一张的时候显示‘You’。
收工
完成效果
因为我实在是不想找那么多图片,大概只拷贝了十份,然后乘以3,所以会出现一个头像重复三次的情况,源码。一次小小的尝试,觉得挺有意思,感谢能看完的你~