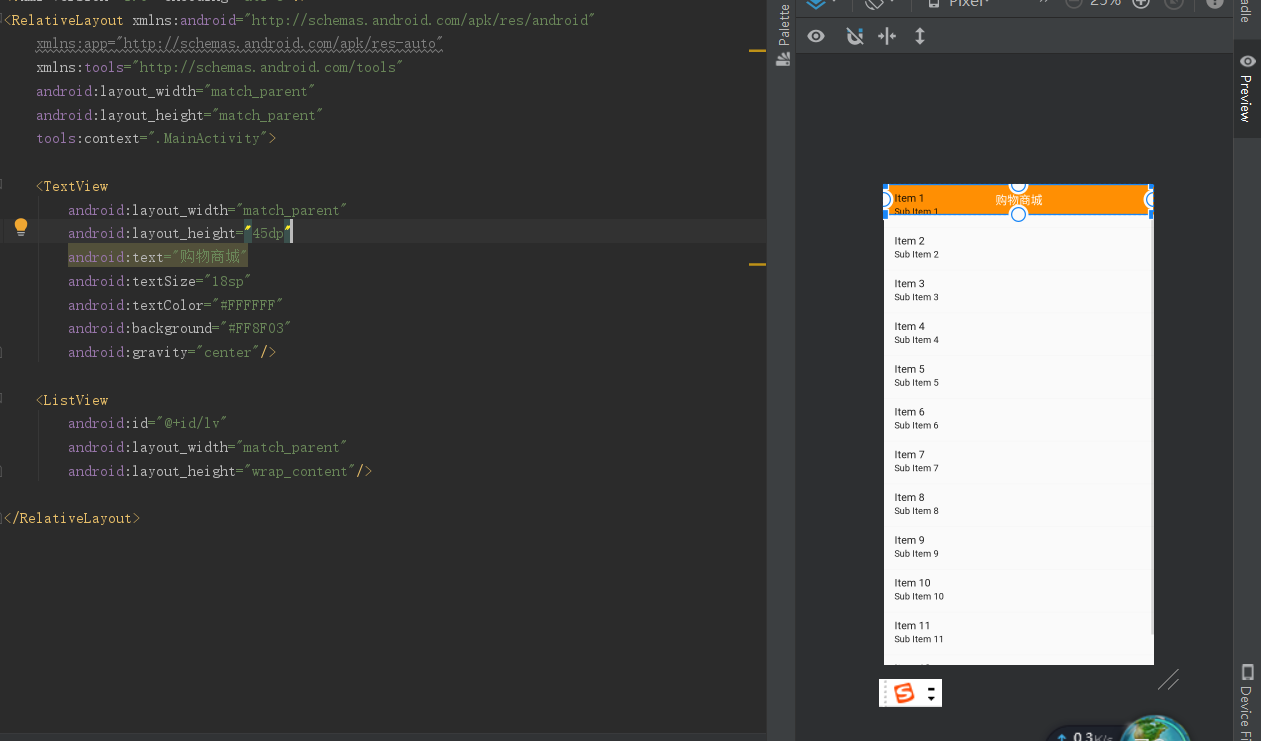
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:textColor="#FFFFFF" android:background="#FF8F03" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </RelativeLayout> <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:id="@+id/iv" android:layout_width="120dp" android:layout_height="90dp" /> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:layout_marginLeft="115dp" android:t="@+id/iv" android:textColor="#000000"/> <TextView android:id="@+id/tv_price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格:" android:textSize="20sp" android:layout_marginTop="10dp" android:layout_below="@+id/title" android:textColor="#FF8F03"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1000" android:textSize="20sp" android:layout_below="@+id/title" android:layout_toRightOf="@+id/tv_price" android:textColor="#FF8F03" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout> package com.example.aninterface; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListview; private String[] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices = {"1800元","10元/kg","300元","350"+"元","10元/kg","280元"}; private int[] icons = new int[]{R.drawable.ln, R.drawable.x, R.drawable.d, R.drawable.d, R.drawable.ln, R.drawable.x,}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListview= findViewById(R.id.lv); MyBaseAdapter mAdapter; mAdapter = new MyBaseAdapter(); mListview.setAdapter((ListAdapter) mAdapter); class ViewHolder { TextView title, price; ImageView iv; } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int position) { return titles[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent){ ViewHolder holder = null; if(convertView==null) { convertView = View.inflate(MainActivity.this, R.layout.layout, null); holder = new ViewHolder(); holder.title = (TextView) convertView.findViewById(R.id.title); holder.price = (TextView) convertView.findViewById(R.id.price); holder.iv = (ImageView) convertView.findViewById(R.id.iv); convertView.setTag(holder); }else{ holder=(ViewHolder) convertView.getTag(); } holder.title.setText(titles[position]); holder.price.setText(prices[position]); holder.iv.setBackgroundResource(icons[position]); return convertView; } } } private class MyBaseAdapter { } }