//请注意,这是一篇自言自语的笔记,不是科普文。
目前在做一个项目,通过微信的方式接收日程信息以及发送提醒的信息。
这就需要能够在服务端登陆微信,并且能够接收信息,以及能定时发送提醒信息的功能了。
分一下,就是
1 服务端登陆微信
2 能够接收别人发送来的信息,也即信息可以被服务端取到。
3 能通过微信发送提醒。

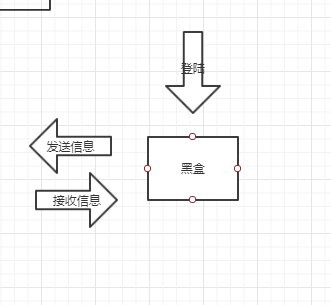
在github上转了一圈,盯上了一个叫wechaty的开源项目,github.com/wechaty/wechaty,经过一番研究,发现满足了登陆,接收要求,发送的要求,也即箭头所示。
接下来怎么放到我的项目中,可以很优雅的使用呢(egg.js)?
----------待研究
在github上 发现了一个相关项目:
https://github.com/Guing/Wechat-Admin-API
可以研究下在egg下怎么用。
运行不起来,需要端口6379,难道是因为用到了redis的缘故?
经过研究这个项目的router.js,发现好像是通过http接口的形式触发的,那现在我想要启动egg.js的项目时就要启动这个进程~
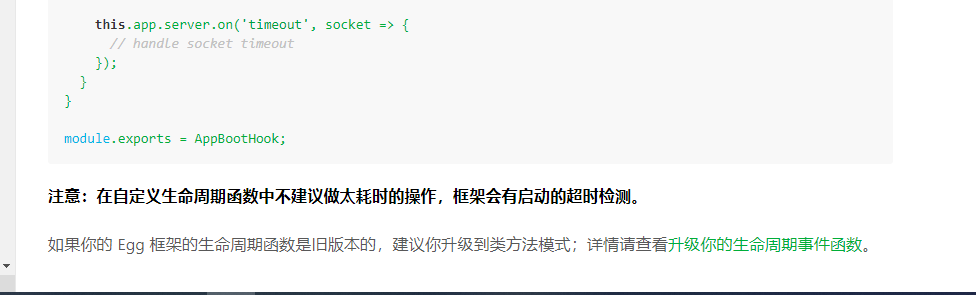
解决办法,在app.js这里写。
现在继续了解下,wechaty这个插件怎么用,要了解插件怎么用,肯定是要上npm官网去了解。https://www.npmjs.com/
发现:

不是哦 是可以直接用哦,可能是第一次使用,要用node.js下载什么配置文件?所以现在登录了。
现在要不要拆分成两个启动项目?也即同一个项目,但是不同启动,这样子可以互不干扰?
又在github上逛了一圈,发现了一个宝藏https://github.com/gengchen528/wechat-assistant
看到里面的功能,恰好就有

很需要这个定时提醒功能,定时功能底层应该是schdule这个库实现的。
他的另一个库我发现就是合在一起写的,分开写的目的是什么呢?合起来的目的又是什么呢?
https://github.com/gengchen528/wechatBot
现在有个疑惑就是,假设拆分成两个项目,能不能公用哪些service层的代码?
终于明白了分开两个项目的目的,因为wechat是前端部分,koa是后端部分~~~

这个微信项目不要影响到本来的网站项目,要想办法共享资源,(高内聚低耦合?)反正就是不会造成一方完蛋了,另一方就运行不了的局面,而要想共用资源,它们的技术(?)应该是要一致的,编程风格应该要一致这就是我为什么执着要用egg.js来写的原因。
工具函数应该放在middleWare中。看了一下egg.js文档,middleWare是用来拦截http请求,处理消息的。那是否应该放在extend文件夹下?又浏览了一下,发现extend文件夹下只能放固定的几个文件,而且是自动合并到相关的变量(字段?)上去,不用显性require的。
感觉对egg不是很熟悉,算了,看看有没有前人栽树,github上转了一圈,发现还没有前人,尴尬。
发现egg.js里面有定时任务的配置,不需要另外配置schdule库,猜想应该是内置了。
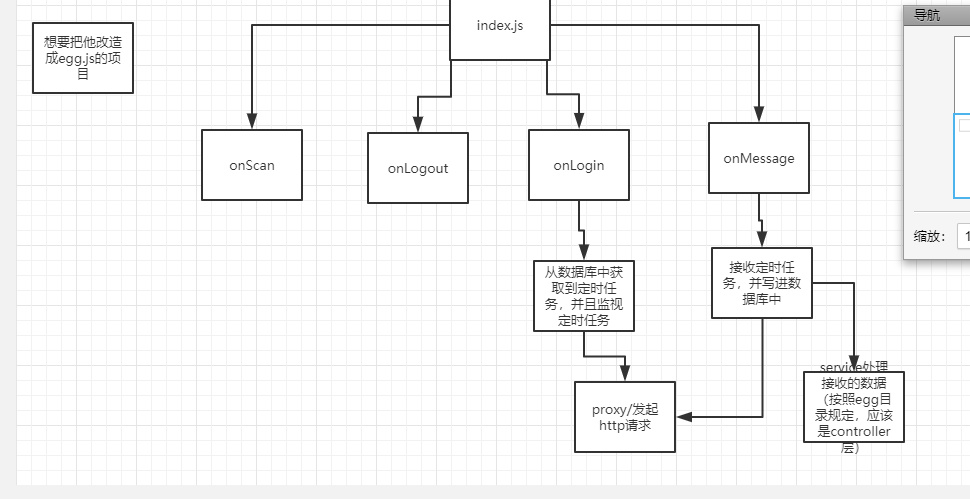
疑问,怎么把这个项目融进去?
现在遇到个困难,class好像每一次调用都会造成this.data数值改变(js基础都忘了,尴尬)
那就只有弄一个 全局变量存起来先。
发现在extend文件夹下好像可以export一个变量,全局都可以调用。
现在已经把所有代码修改成class的形式了,现在有一个问题,就是bot.on('message',func)的时候,func里面this的绑定的问题,只要用上了()=>func()的时候,func里面执行的this就不再指向wechaty了,这个很糟糕,换成function(msg){return func(msg,ctx)}也是不行,也就是说现在要解决this 的指向问题?如何在事件监听定义这里不改变this的指向?
解决办法就是把wechaty实例传过去。(hhhh)
现在怎么把两个库合在一起?一个是用户库 一个是日程库 一个是wechat
现在就是要把wechat用户的唯一id作为凭证?使用pad的方式登录,详情看
https://github.com/wechaty/wechaty/issues/1644
https://github.com/wechaty/wechaty/issues/1307
https://github.com/wechaty/wechaty/issues/1804
拆分成两个egg项目,这样子就不会两个都崩了。
有一个疑问,wechaty是怎么做到准确无误地把信息发给正在聊天的人的?
就是通过什么记录状态?socket?
现在呢,通过alias查找联系人,并且
现在发现了一个问题,就是下面的问题:
疑问,怎么知道后台启动微信服务成功了?就是等待异步动作完成之后再响应?
只有异步才能解决异步,是时候看一下es6 promise的知识了。
-----------------还是先了解下wechaty这个模块有哪些api?是怎么做到登陆的?