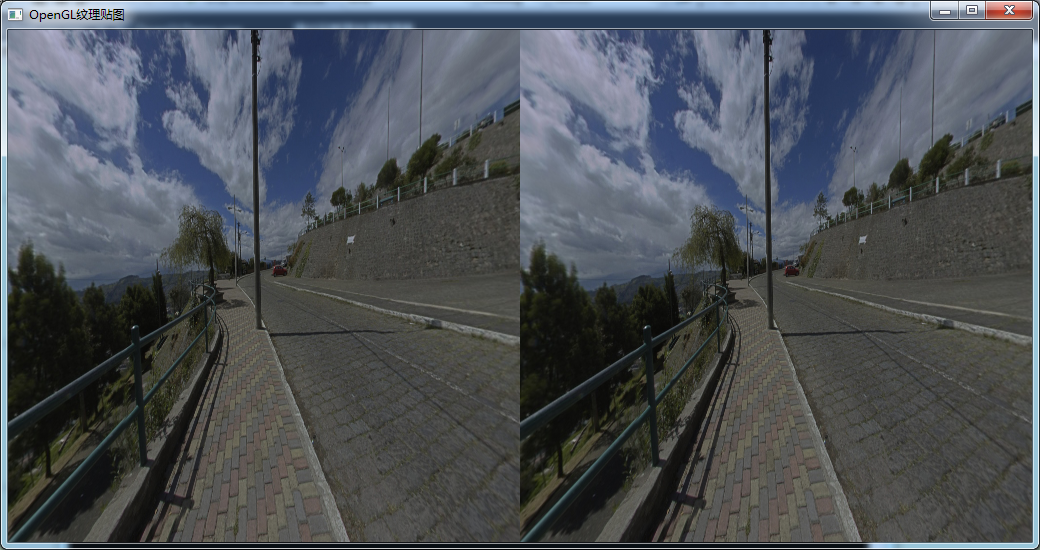
之前实现过全景图片查看(OpenGL的几何变换3之内观察全景图),那么我们需要进行分屏该如何实现呢?如下图:

没错就是以前提过的glViewPort函数,废话不多说了,我直接上代码:
1 //从这里开始进行所有的绘制 2 void drawCube(void) 3 { 4 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //清除屏幕和深度缓存 5 glMatrixMode(GL_MODELVIEW); 6 glLoadIdentity(); //重置当前的模型观察矩阵 7 8 glPushMatrix(); 9 { 10 gluLookAt(0, 0, -5, 0, 0, 0, 0, 1, 0); 11 glTranslatef(0.0f, 0.0f, -5.0f); //移入屏幕 5 个单位 12 glRotatef(xangle_Textures, 1.0f, 0.0f, 0.0f); //绕X轴旋转 13 glRotatef(yangle_Textures, 0.0f, 1.0f, 0.0f); //绕Y轴旋转 14 glRotatef(zangle_Textures, 0.0f, 0.0f, 1.0f); //绕Z轴旋转 15 for (int i = 0; i < 2; i++) { 16 glViewport(i * w_Textures, 0, w_Textures, h_Textures); 17 glBindTexture(GL_TEXTURE_2D, texturesArr[0]); //选择纹理 18 glBegin(GL_QUADS); { 19 //前面:纹理顺时针,立方体逆时针 20 glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, -1.0f, 1.0f); //纹理和四边形的左下 21 glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, 1.0f, 1.0f); //纹理和四边形的左上 22 glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, 1.0f, 1.0f); //纹理和四边形的右上 23 glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, -1.0f, 1.0f); //纹理和四边形的右下 24 }glEnd(); 25 26 glBindTexture(GL_TEXTURE_2D, texturesArr[1]); //选择纹理 27 glBegin(GL_QUADS); { 28 //后面:纹理顺时针,立方体逆时针 29 glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, -1.0f, -1.0f); //纹理和四边形的左下 30 glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, 1.0f, -1.0f); //纹理和四边形的左上 31 glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.0f, 1.0f, -1.0f); //纹理和四边形的右上 32 glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.0f, -1.0f, -1.0f); //纹理和四边形的右下 33 }glEnd(); 34 35 glBindTexture(GL_TEXTURE_2D, texturesArr[2]); //选择纹理 36 glBegin(GL_QUADS); { 37 //顶面:纹理顺时针,立方体逆时针 38 glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, 1.0f, 1.0f); //纹理和四边形的左下 39 glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, 1.0f, -1.0f); //纹理和四边形的左上 40 glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, 1.0f, -1.0f); //纹理和四边形的右上 41 glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, 1.0f, 1.0f); //纹理和四边形的右下 42 }glEnd(); 43 44 glBindTexture(GL_TEXTURE_2D, texturesArr[3]); //选择纹理 45 glBegin(GL_QUADS); { 46 //底面:纹理顺时针,立方体逆时针 47 glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, -1.0f, -1.0f); //纹理和四边形的左下 48 glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, -1.0f, 1.0f); //纹理和四边形的左上 49 glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, -1.0f, 1.0f); //纹理和四边形的右上 50 glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, -1.0f, -1.0f); //纹理和四边形的右下 51 }glEnd(); 52 53 glBindTexture(GL_TEXTURE_2D, texturesArr[5]); //选择纹理 54 glBegin(GL_QUADS); { 55 //右面:纹理顺时针,立方体逆时针 56 glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, -1.0f, -1.0f); //纹理和四边形的左下 57 glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, 1.0f, -1.0f); //纹理和四边形的左上 58 glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.0f, 1.0f, 1.0f); //纹理和四边形的右上 59 glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.0f, -1.0f, 1.0f); //纹理和四边形的右下 60 }glEnd(); 61 62 glBindTexture(GL_TEXTURE_2D, texturesArr[4]); //选择纹理 63 glBegin(GL_QUADS); { 64 //左面:纹理顺时针,立方体逆时针 65 66 glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, -1.0f, 1.0f); //纹理和四边形的左下 67 glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, 1.0f, 1.0f); //纹理和四边形的左上 68 glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, 1.0f, -1.0f); //纹理和四边形的右上 69 glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, -1.0f, -1.0f); //纹理和四边形的右下 70 }glEnd(); 71 } 72 }glPopMatrix(); 73 glFlush(); 74 }