调用glViewPort函数来决定视见区域,告诉OpenGL应把渲染之后的图形绘制在窗体的哪个部位。当视见区域是整个窗体时,OpenGL将把渲染结果绘制到整个窗口。
void glViewPort(GLInt x; GLInt y; GLSizei Width; GLSizei Height);
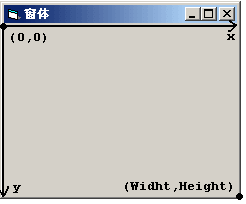
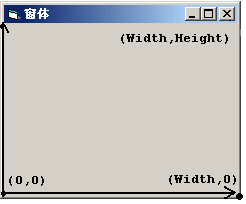
其中,参数X,Y指定了视见区域的左下角在窗口中的位置,一般情况下为(0,0),Width和Height指定了视见区域的宽度和高度。注意OpenGL使用的窗口坐标和WindowsGDI使用的窗口坐标是不一样的。图3.1-1表示了在WindowsGDI中的窗口坐标,而图3.1-2则是OpenGL所定义的窗口坐标。

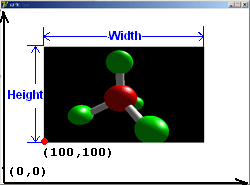
例如,要设置如图3.1-3中的视见区域,我们应该调用函数:
glViewPort(100,100,Width,Height);

图3.1-3
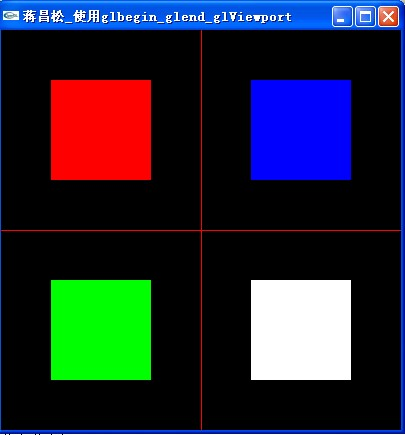
glViewport()函数可以实现拆分窗口的功能,可以用不同的视口多次绘制同一个物体,如,为了创建两个并排的窗口,可以使用下面的这些函数,并辅以适当的模型视图和投影变换:
glViewport(0, 0, sizex/2, sizey);
glViewport(sizex/2, 0,sizex/2, sizey);
1 #include <gl/glut.h> 2 3 //不显示控制台窗口 4 #pragma comment(linker, "/subsystem:"windows" /entry:"mainCRTStartup"") 5 6 void display() 7 { 8 glClear(GL_COLOR_BUFFER_BIT); 9 glColor3f(1.0, 0.0, 0.0); 10 //画分割线,分成四个视见区 11 glViewport(0, 0, 400, 400); 12 glBegin(GL_LINES); 13 glVertex2f(-1.0, 0); 14 glVertex2f(1.0, 0); 15 glVertex2f(0.0, -1.0); 16 glVertex2f(0.0, 1.0); 17 glEnd(); 18 19 //定义在左下角的区域 20 glColor3f(0.0, 1.0, 0.0); 21 glViewport(0, 0, 200, 200); 22 glBegin(GL_POLYGON); 23 glVertex2f(-0.5, -0.5); 24 glVertex2f(-0.5, 0.5); 25 glVertex2f(0.5, 0.5); 26 glVertex2f(0.5, -0.5); 27 glEnd(); 28 29 30 //定义在右上角的区域 31 glColor3f(0.0, 0.0, 1.0); 32 glViewport(200, 200, 200, 200);//注意,后面这两个参数是高度和宽度,而不是坐标 33 glBegin(GL_POLYGON); 34 glVertex2f(-0.5, -0.5); 35 glVertex2f(-0.5, 0.5); 36 glVertex2f(0.5, 0.5); 37 glVertex2f(0.5, -0.5); 38 glEnd(); 39 40 //定义在左上角的区域 41 glColor3f(1.0, 0.0, 0.0); 42 glViewport(0, 200, 200, 200);//注意,后面这两个参数是高度和宽度,而不是坐标 43 glBegin(GL_POLYGON); 44 glVertex2f(-0.5, -0.5); 45 glVertex2f(-0.5, 0.5); 46 glVertex2f(0.5, 0.5); 47 glVertex2f(0.5, -0.5); 48 glEnd(); 49 50 //定义在右下角 51 glColor3f(1.0, 1.0, 1.0); 52 glViewport(200, 0, 200, 200);//注意,后面这两个参数是高度和宽度,而不是坐标 53 glBegin(GL_POLYGON); 54 glVertex2f(-0.5, -0.5); 55 glVertex2f(-0.5, 0.5); 56 glVertex2f(0.5, 0.5); 57 glVertex2f(0.5, -0.5); 58 glEnd(); 59 glFlush(); 60 } 61 62 void init() 63 { 64 glClearColor(0.0, 0.0, 0.0, 0.0); 65 glColor3f(1.0, 1.0, 1.0); 66 67 glMatrixMode(GL_PROJECTION); 68 glLoadIdentity(); 69 70 //定义剪裁面 71 gluOrtho2D(-1.0, 1.0, -1.0, 1.0); 72 } 73 74 int main(int argc, char ** argv) 75 { 76 glutInit(&argc, argv); 77 glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); 78 glutInitWindowPosition(100, 100); 79 glutInitWindowSize(400, 400); 80 glutCreateWindow("蒋昌松_使用glbegin_glend_glViewport"); 81 glutDisplayFunc(display); 82 83 init(); 84 glutMainLoop(); 85 }

转至:http://blog.csdn.net/why_study/article/details/8204838