初学者。博客仅做个人的理解整理,不到位的地方欢迎大佬们指出,感谢。
1.绑定使用的关键字:Binding
2.为什么要?
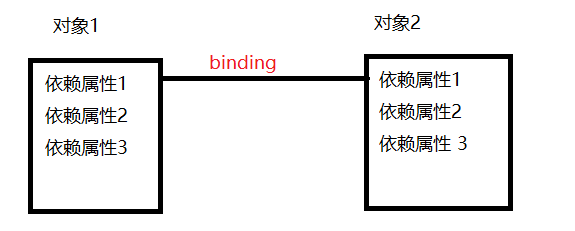
把界面上的控件的属性和后台的变量绑定起来,达到效果:在后代修改变量,界面自动更新数据。
控件的属性必须时依赖属性或者依赖附加属性才能绑定
3.绑定表达式中常用的关键字:
Source、ElementName、DataContext、RelativeSource、Path、XPath
4.例子
既然要绑定,就会有谁绑定谁的关系,也就是绑定目标,绑定数据源,数据从哪里到哪里。

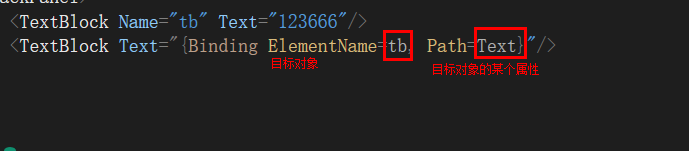
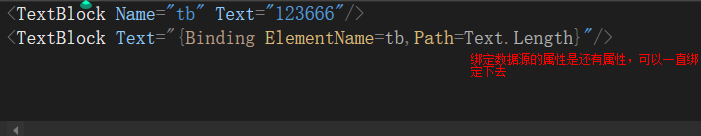
4.1界面上2个控件进行绑定:使用ElementName指定绑定目标,Path指定绑定目标的具体的属性
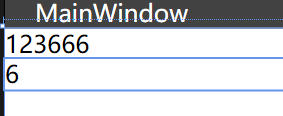
2个textblock,textbloc2的text属性绑定textblock1的text


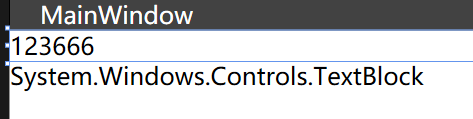
上面这种绑定如果不写path呢?找不到绑定目标对象的属性,就会显示绑定目标的对象类型

绑定目标的属性也可能是一个对象,而不是一个基本类型,这时候还可以继续绑定,绑定目标属性的属性的属性,这样。
如:
textblock2的text属性绑定textblock1的text的属性的length属性


4.2控件的属性绑定一个string,list,和类对象
<TextBlock Text="{Binding Mytest}"/>
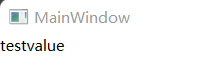
Textblock的text属性绑定一个string类型的变量Mytest,Mytest定义在主窗体的cs文件中(MainWindow.xaml.cs)
public string Mytest { get; set; } = "testvalue";
先看下结果:

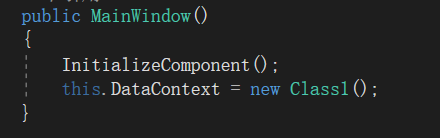
这时候需要注意一下,textblock控件时在xaml中,Mytest变量是在Class1.cs中,需要指定一个datacontext,不然在xaml中找不到变量Mytest

在class1类中定义一个list

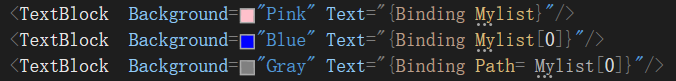
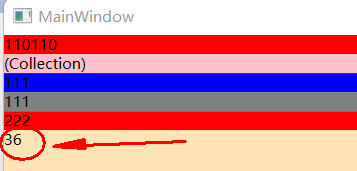
界面上控件textblock绑定到这个list,直接绑定list,会显示对象类型,可以通过下标的方式,指定绑定到list中的某个元素


Path可以省略掉,直接写属性,这都没写source,3个textblock会从datacontext去找
DataContext和resource一样,每个控件对象都有,先找自身的,然后找父对象的,最后找到window窗体的。
5.RelativeSource:PreviousData TemplatedParent Self FindAncestor
5.1 Self
绑定目标属于自己的某个属性,如,textblock的text绑定自己属性height
<TextBlock Height="36" Background="Moccasin" Text="{Binding Path=Height,RelativeSource={RelativeSource Mode=Self}}"/>

5.2 FindAncestor
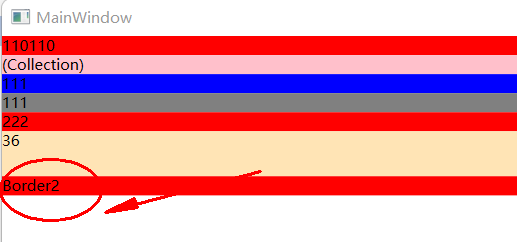
绑定时,如果不知道数据源的名字,无法使用elementname,那么AncestorType可以指定从哪个控件类型找,或AncestorLevel从自己向上找父对象的层数,如果指定了AncestorType,那么AncestorLevel的层数会略过非AncestorType类型的控件
<Border Name="Border1"> <StackPanel Name="Stacpanel2"> <Border Name="Border2"> <StackPanel Name="Stacpanel1"> <Border Name="Border3"> <TextBlock Background="Red" Text="{Binding Path=Name ,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=Border,AncestorLevel=2}}"/> </Border> </StackPanel> </Border> </StackPanel> </Border>

6.UpdateSourceTrigger
绑定的两端,一端发生变化,什么时候或者什么情况才触发另一端变化?
4种情况:默认,属性一旦发生变化,控件失去焦点,显示(写代码手动触发)

mode:两端数据变化,是单向还是双向,还是只触发一次

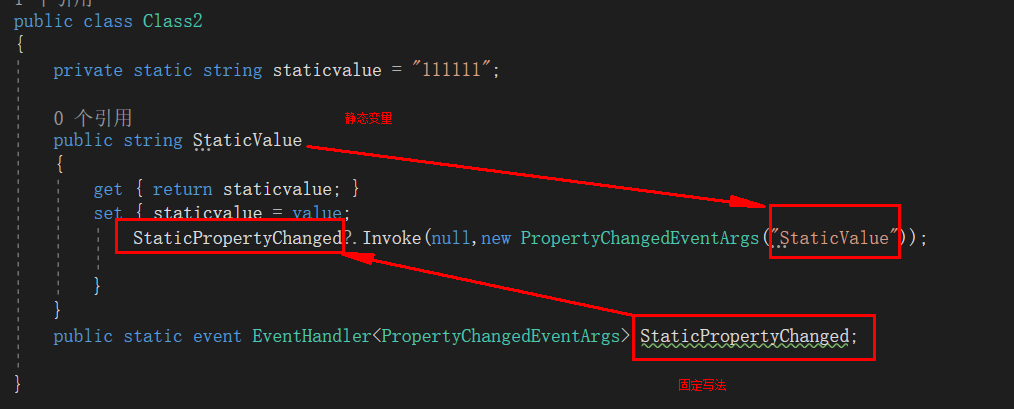
7.静态对象怎么绑定?
定义:

绑定:
<!--绑定静态变量--> <TextBlock Background="DarkKhaki" Text="{Binding (local:Class2.StaticValue)}"/>