HTML5 Canvas
<canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。
在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。

什么是 canvas?
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制.
注意: 默认情况下 <canvas> 元素没有边框和内容。
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas>
使用 JavaScript 来绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);

getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
Canvas 坐标
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
Canvas - 路径
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
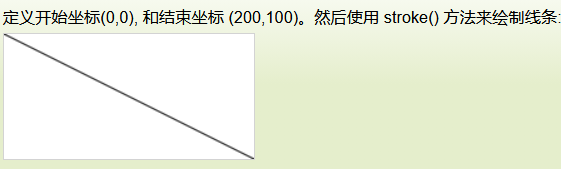
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();

Canvas - 文本
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
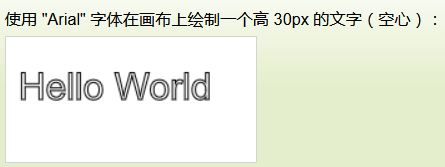
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
注释:在canvas的(10,50)坐标点写字体为Arial,大小为30px的实心字。

ctx.strokeText("Hello World",10,50);

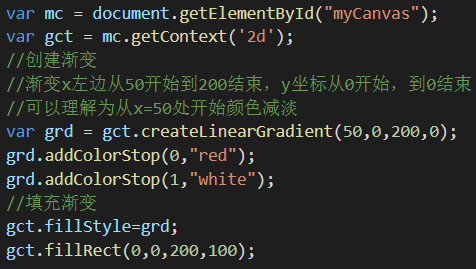
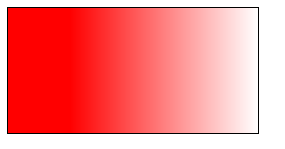
Canvas - 渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
- createLinearGradient(x,y,x1,y1) - 创建线条渐变
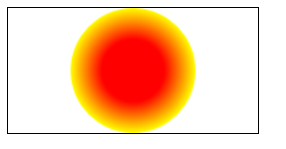
- createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变




Canvas - 图像
gct.drawImage(image,x,y);
image:引用图像的标签元素
x,y:起始点坐标。