jQuery 动画 - animate() 方法
jQuery animate() 方法用于创建自定义动画。
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
实例:
$("button").click(function(){
$("div").animate({left:'250px'});
});
注:点击按钮,div元素向右移动250px

使用相对值
也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
width:'+=150px'
});
});
使用预定义的值
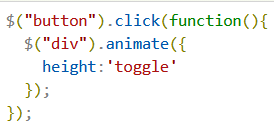
您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":

注:这样设置的效果为元素上下滑动至隐藏或显示。
动画停止
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
$(selector).stop(stopAll,goToEnd);
两个参数的默认值都为false,都是非必须参数。
stopAll:是否停止全部动画,默认值false即仅停止活动的动画。
goToEnd:是否立即完成当前动画。
实例:
$(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
$("#panel").slideUp(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
当点击flip开始动画后,立即点击stop按钮
如果stopAll为false,会停止下滑,立即执行上滑动画。
如果stopAll为true,会停止下滑,后面的上滑动画也不会执行。
如果goToEnd为false,与上面一样。
如果goToEnd为true,会停止下滑动画,并立即变为下滑动画完成的状态,再根据stopAll的值决定是否执行上滑动画。