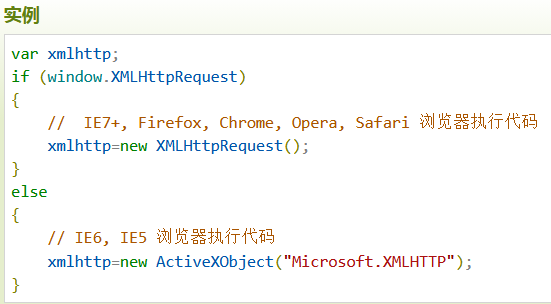
创建XMLHttpRequest对象
XMLHttpRequest是AJAX的基础。
所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建XMLHttpRequest对象。
注:IE5/IE6需要使用ActiveRequest对象。

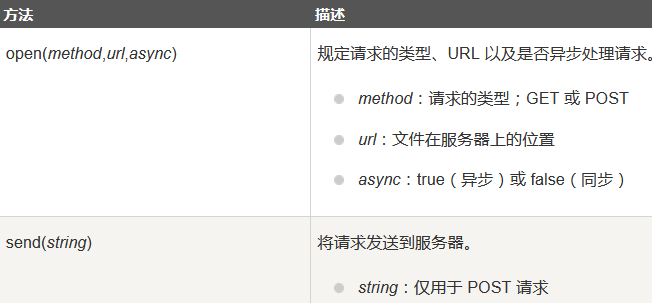
向服务器发送请求
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

post方式:xmlhttp.send("id=1&name=xiaoming");
post提交方式,必须将Content-Type请求消息头更改为 application/x-www-form-urlencoded
更改方法:在发送请求前:
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠