什么是模块化
(1)后端模块化
开发后端接口时候,开发controller,service,mapper。controller注入service,service注入mapper
在后端化开发中,类和类之间的调用成为模块化操作
(2)前端模块化
在前端中,js和js之间调用成为前端模块化操作
es6模块
es5实现模块化
- 新建一个文件夹,比如我取的名字是
module - 编写01.js
const add=function(a,b){
return parseInt(a)+parseInt(b);
}
const sub=function(a,b){
return parseInt(a)-parseInt(b);
}
//设置哪些方法可以被其他js调用
module.exports={
add,
sub
}
- 编写02.js
//引入
const fun=require("./01.js")
//调用
console.log(fun.add(1,2))
console.log(fun.sub(1,2))
- 结果(02.js调用01.js)

es6实现模块化
注意:如果使用ES6的写法来实现模块化操作,在nodejs环境不能直接运行,需要用babel编辑成ES5后再执行
- 新建一个文件夹,比如我取的名字是
module - 编写01.js
export function add(a,b){
return parseInt(a)+parseInt(b);
}
export function sub(a,b){
return parseInt(a)-parseInt(b);
}
- 编写02.js
//引入01.js方法
import {add,sub} from './01.js'
//调用方法
console.log(add(1,2))
console.log(sub(1,2))
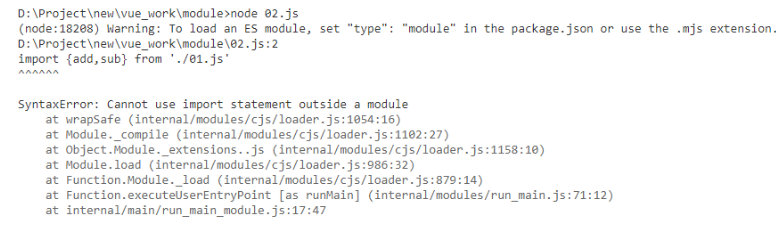
- 运行出错