先来看看页面的效果,来确定一下自己要不要入手这款博客的样式。拥有一个好看舒服的博客样式,是你写博客的动力之一



设置博客样式
打开JS权限
进入管理后台:管理后台
你需要向博客园管理员申请,申请理由比如说:美化网页
验证通过的时间一般为1-2天

注意:如果没有打开权限,那么虽然完成下面的步骤页面还是一片空空如也

设置博客的CSS
进入管理后台:管理后台
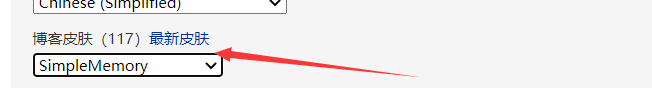
设置博客的皮肤

设置页面定制的CSS代码
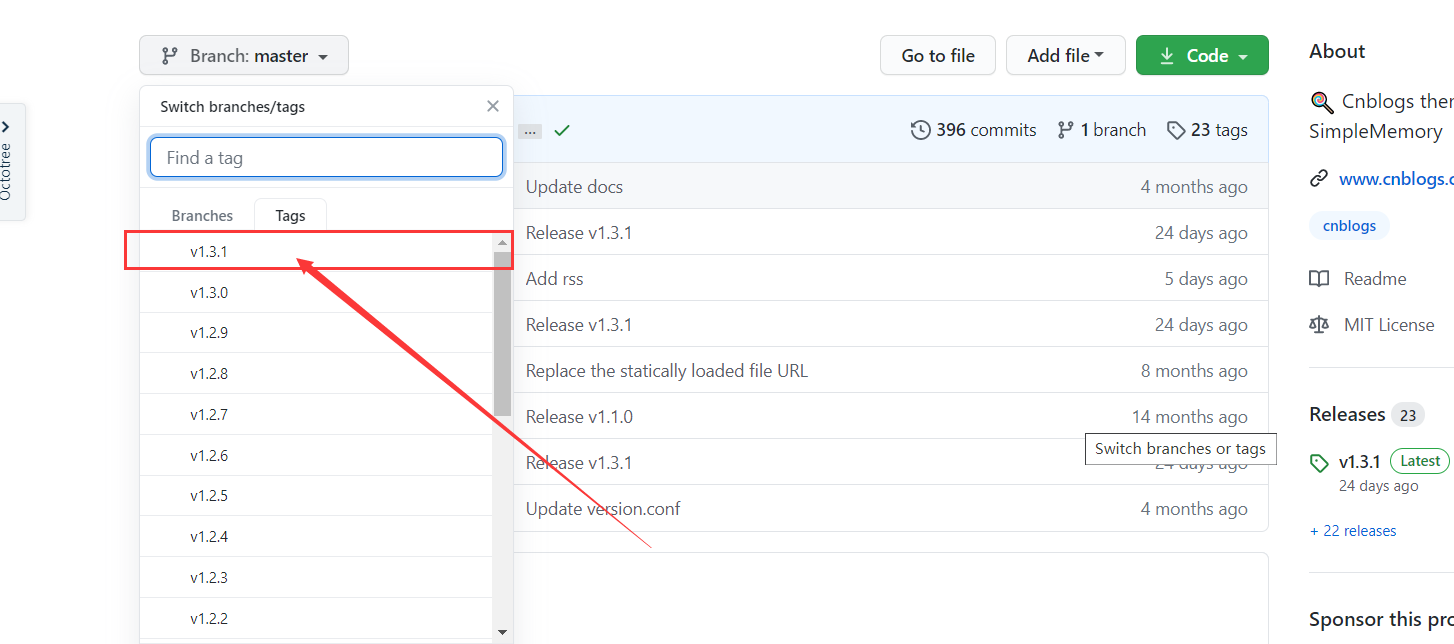
进入主题仓库:GitHub
选择样式最新的版本(目前是1.3.1)

再进入/src/style/base.min.css 复制此文件代码至页面定制CSS代码文本框处。
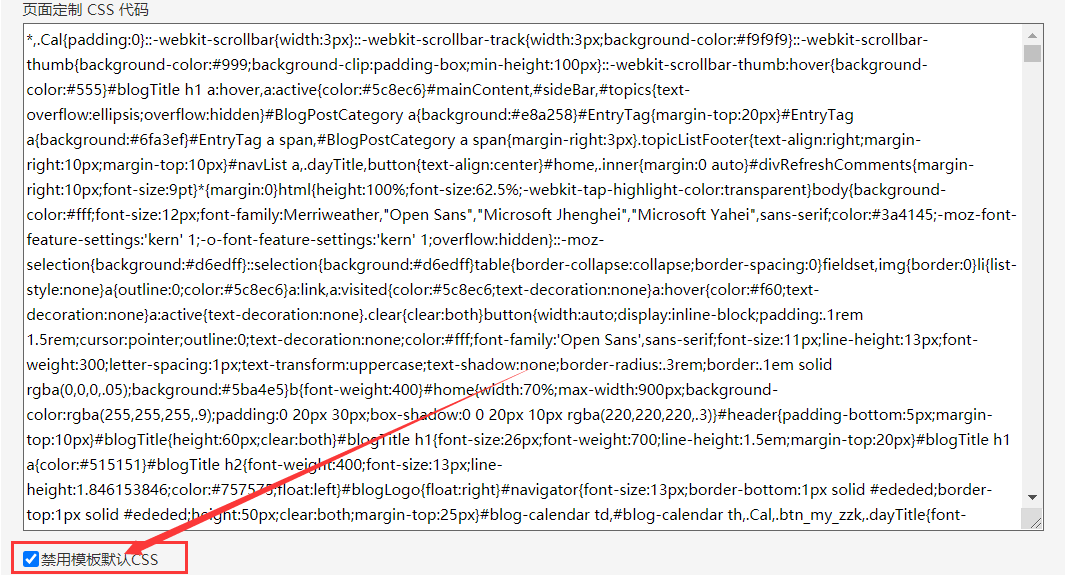
图片可以参考禁用模板默认CSS中的图
注意:如果你选择了base.css,是不行的,不行的,不行的,因为会导致字符超限!而base.min.css就是对base.css进行压缩。
禁用模板默认CSS
选中页面定制CSS代码文本框下面的禁用模板默认CSS

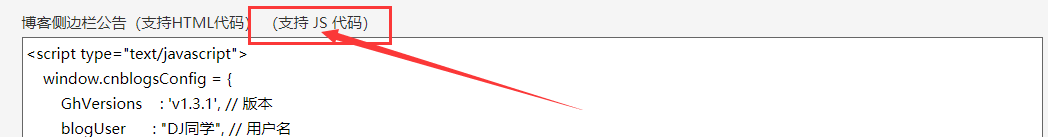
设置博客侧边栏公告
复制上面的代码到博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.1', // 版本
blogUser : "DJ同学", // 用户名
blogAvatar : ["https://pic.cnblogs.com/avatar/1235676/20200614232932.png"], // 用户头像
blogStartDate : "2017-09-08", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
homeTopImg: ["https://i.loli.net/2020/06/15/s2lM8COqapeAdiP.jpg"],//主页图片
essayTopImg:["https://cdn.jsdelivr.net/gh/88250/solo@f03abf4a/src/main/resources/skins/Bubble/images/header-bg.jpg"], //文章上方图片
switchDayNight: {
enable: true,
auto: {
enable: true
},
},
homeBannerText: "在残酷的世界,保留一个微笑!",
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.1/src/script/simpleMemory.min.js"></script>
保存
最后点击保存就可以实现了。
参考文献
其他详细的配置请大家参考:具体文档。
感谢
最后也非常感谢原作者提供的这款开源博客样式,用爱发电,真的伟大。