什么是javaScript
简介
javascript是一门世界上最流行的脚本语言!
一个合格的后端人员,必须精通js
ecmascript它可以理解为是一个javascript的标准
最新版本已经到es6版本
但是大部分浏览器还只是停留在支持es5代码上
快速入门
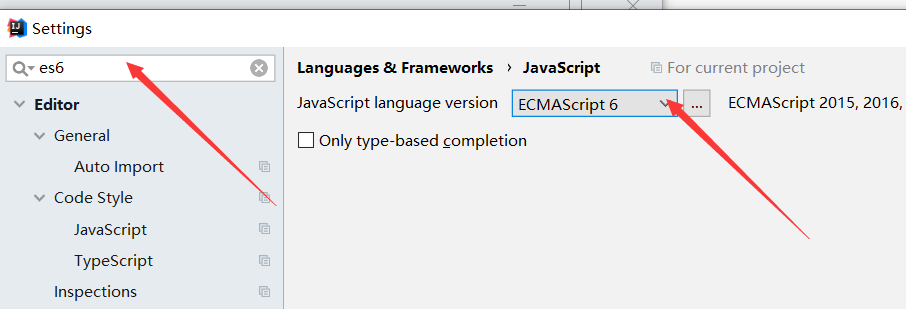
IDEA修改提示

引入javascript
- 行内写法 一般写在body的最下面或者head里面
//script 的默认类型type是javascript
<script>
alert("hello world!");
</script>
- 外部引入(注意script标签必须成对出现)
<script src="js/javascript.js"></script>
基本语法入门
javascript 严格区别大小写
//1、 定义变量 变量类型 变量名=变量值;
var num=1;
//2、 条件控制
if(2>1){
alert("true");
}
注释 单行// 多行/**/
学会调试
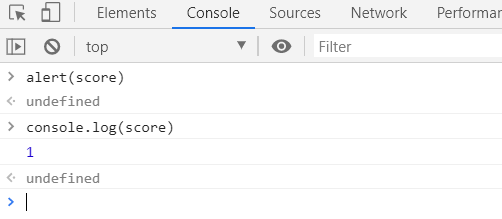
1、输出变量
在浏览器的控制台打印变量
alert(变量)
console.log(变量) 推荐

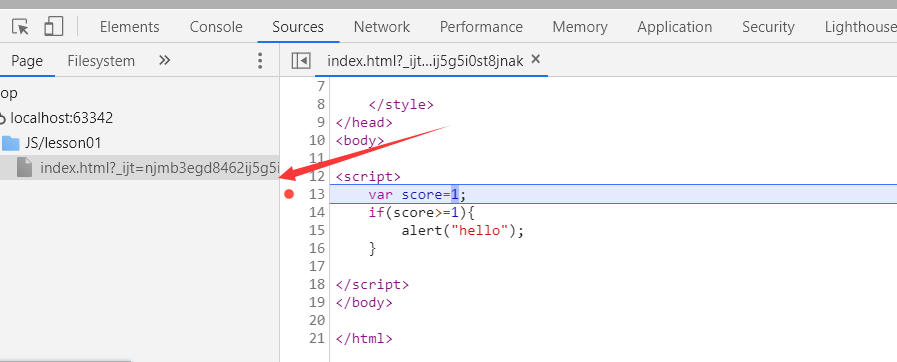
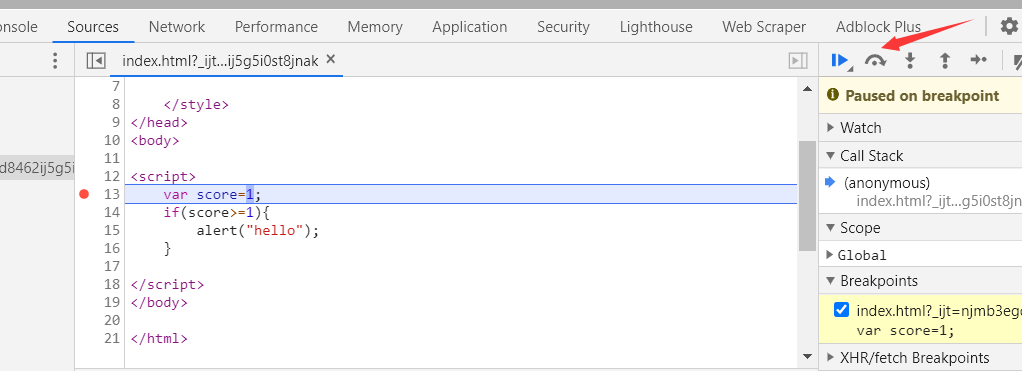
2、打断点调试
打断点

刷新页面
下一步

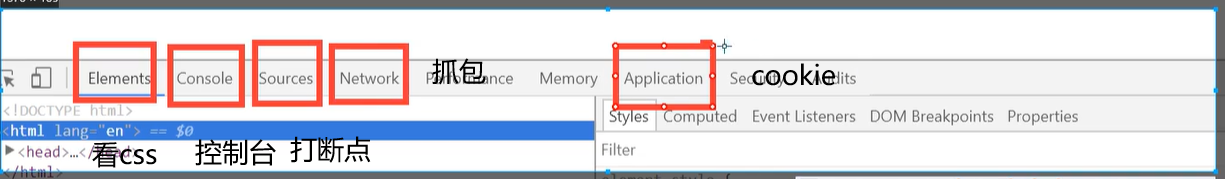
3、浏览器调试

数据类型
数值、文本、图像、音频、视频
数值
number js不区分小数和整数
NaN not a number
123
Infinity 无限大
12.345
-99
字符串
'abc' "abc"
布尔值
true false
逻辑运算符
&&
||
!
比较运算符
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果true)
坚持不要使用==
"1"==1
>true
"1"===1
>false
NAN===NAN,
>false
NAN与所有的数值都不相等,包括自己。
nulll 和 undefined
- null 空
- undefined未定义
数组
var arr=['1',2,4,null ,true];
取数组下标,如果越界 undefined
对象
对象是大括号,数组是中括号
每一个属性之间使用逗号隔开,最后一个不需要添加
var person={
name:"姓名",
age:3,
hobby:['sing','dance','rap']
}
严格检查模式
<!--
前提:IDEA需要设置ES6语法
‘use strict' 严格检查模式 预防javascript的随意性导致的问题
必须写在第一行才能生效检查模式
i=1;//全局变量 就会报错
局部变量建议使用let 去定义
-->
<script>
'use strict';
let i=1;
</script>
数据类型
字符串
1、正常字符串需要使用 单引号或双引号 包裹
2、注意转义字符
3、多行字符编写
var a= `你好
hello world
我觉得
`;
let name="小明";
let intro=`你好呀 ${name} `
4、模板字符串
let name="小明";
let intro=`你好呀 ${name} `
5、字符串的长度
var test="test"
test.length
6、字符串的可变性和不可变性
test[0]=1
console.log(test[0])
>"t"
7、大小写转换
test.toLocaleLowerCase()
test.toLocaleUpperCase()
8、字符串截取
test.substring(1)
test.substring(1,3) [1,3)
数组
1、长度
arr.length
2、indexOf 通过元素获得下标索引
arr.indexOf(2)
> 1
3、slice()
截取Array的一部分,返回一个新数组,类似于String中的substring
var arr=[1,2,3,4,5,6];
arr.slice(3) 从arr[3]开始截取
[4, 5, 6]
arr.slice(2,5) [2,5)
[3, 4, 5]
4、push pop
push:压入尾部
pop:弹出尾部的一个元素
5、unshift、shift()头部
unshift:压入头部
shift:弹出头部的一个元素
6、sort()
7、元素反转reverse()
8、连接符 join
打印拼接数组 - 使用特定数组串连接
arr.join("-")
"1-2-3-4-5-6"
对象
1、若干个键值对
var 对象名 ={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
2、使用一个不存在的对象属性 不会报错 undefined
person.hhah
undefined
Map 和 Set
Map
var map= new Map([['one',100],['two',200]]);
map.get('one') //通过key获得value
map.set('three',300) //新增
map.delete('three')//删除
Set 无序不重复的集合
var set=new Set([3,1,1,4,5,7,5])
set.add(6)
set.delete(6)
iterator
es6新特性
//遍历map
var map= new Map([['one',100],['two',200]]);
var nums=[1,2,3,4,5];
for(var i of map){
console.log(i);
}
//遍历set
var set=new Set([3,1,1,4,5,7,5]);
for(var i of set){
console.log(i);
}
流程控制
if while for
数组循环
var nums=[1,2,3,4,5];
for(i in nums){
console.log(nums[i]);
}
for(var i of arr){
console.log(i);
}
函数
函数定义
定义方法一
function add(x,y){
return x+y;
}
定义方法二
var sub = function(x,y){
return x-y;
};
调用函数
sub(10,2);
参数问题!!!:javascript 可以传任意个参数,也可以不传递参数
当类型不匹配——手动自定义异常
var sub = function(x,y){
if(typeof x !=='number'){
throw 'x Not a number';
}
if(typeof y !=='number'){
throw 'y Not a number';
}
return x-y;
};
console.log(sub('a','b'));
当传入的参数过多,获得所有参数
rest参数只能写在最后面,必须用...标识
var show = function(x,y,...rest){
console.log(x);
console.log(y);
console.log(rest);
};
输出结果
1
2
[4, 5, "a"]
变量作用域
var 在函数体中声明,则在函数外不可以调用
提升变量的作用域
function qj(){
var x = 'x' + y;
console.log(x);
var y = 'y';
}
等价于
function qj(){
var y;
var x='x'+y;
console.log(x);
y='y';
}
结果:xundefined
说明:js执行引擎,自动提升y的声明,但是不会提升y的赋值
养成规范:所有变量的定义都放在函数的头部,不要乱放,便于代码维护
var x,
y,
z,
a;
x=1;
y=2;
全局函数
全局对象 window
<script>
var x="123";
window.alert(x);
alert(window.x);//默认所有的全局变量绑定在window对象上
</script>
使用var声明变量,在方法内部是局部变量,在方法外部是全局变量
规范
由于我们所有的全局变量都会绑定到我们的window上,如果不同的js文件,使用了相同的变量,冲突->如何减少冲突?
//定义唯一的全局变量
var DJApp = {};
//赋值
DJApp.name='DJ';
DJAPP.add=function(a,b){
return a+b;
};
console.log(DJApp.add(1,2));
把自己代码全部放入自己定义的唯一命名空间中,降低全局命名冲突的问题
局部作用域 let
for(var i = 0;i<10;i++){}
console.log(i);//问题 出了作用域还是可以输出
for(let i = 0;i<10;i++){}
console.log(i);
常量 const
const PI=3.14;
console.log(PI);
方法
var dj = {
name:'DJ',
birth:2000,
age:function(){
var now = new Date().getFullYear();
return now - this.birth;
}
}
//调用方法一定要带括号
console.log(dj.age())
拆开上面的代码
//单独调用getAge this指向window(×)而非单独this指向dj(√)
getAge = function(){
var now = new Date().getFullYear();
return now - this.birth;
};
var dj = {
name:'DJ',
birth:2000,
age:getAge//不需要括号
}
console.log(dj.age())
特殊对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
Date
基本使用
var now=new Date();
now.getFullYear();
now.getMonth();//0-11
now.getDate();//日
now.getDay();//星期
now.getHours();
now.getMinutes();
now.getSeconds();
now.getTime();//获得时间戳 全世界统一
console.log(now.getTime());
console.log(new Date(now.getTime()));//时间戳转为时间
now.toLocaleString();//本地时间
Json
var user={
name:"qin",
age:10
}
//对象转化为JsON字符串
j_user=JSON.stringify(user);
//JsOn字符串转为对象
new_user=JSON.parse('{"name":"qin","age":10}');
Ajax请求
面向对象编程
class关键字,在ES6引入的
1、定义类(属性、方法)
class Student{
//构造器
constructor(name){
this.name=name;
}
hello(){
alert(`${this.name} 你好!`)
}
}
var stu = new Student("小明");
stu.hello();
2、继承
class Student{
//构造器
constructor(name){
this.name=name;
}
hello(){
alert(`${this.name} 你好!`)
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade=grade;
}
intro(){
alert(`${this.name} 的自我介绍`);
}
}
var stu = new Student("小明");
var xiao = new XiaoStudent("小红","三年级");
操作BOM对象
JavaScript和浏览器的关系?
javaScript诞生是为了让他能在浏览器中运行
BOM:浏览器对象模型
- IE6-11
- Chrome
- Safari
- FixFox
window
window代表 浏览器窗口
navigator
navigator 封装了浏览器信息
navigator.appCodeName
> "Mozilla"
navigator.appName
> "Netscape"
navigator.platform
> "Win32"
大多数我们不会使用navigator ,因为navigator内容会被人为修改。
screen
//代表屏幕尺寸
screen.width
> 1536
screen.height
> 864
location(*)
location 代表当前页面的url信息
host: "www.baidu.com" //主机
href: "https://www.baidu.com/?tn=78040160_14_pg&ch=8"
protocol: "https:"//协议
reload: ƒ reload()//刷新网页 location.reload()
//跳转到新的网站
location.assign('https://baidu.com');
document
document 代表当前的页面
获得网页标题
document.title
> "小游戏,4399小游戏,小游戏大全,双人小游戏大全 - www.4399.com"
document.title="DJ"
> "DJ"
//获取具体的文档数节点
获得cooki
document.cookie
history
代表浏览器的历史记录
history.back();
history.forward();
操作DOM对象(重点)
核心
浏览器网页就是一个Dom树形结构
更新:更新DMO节点
遍历dom节点:得到dom节点
删除:删除一个dom节点
添加:添加一个新的节点‘
获得DEOM节点
//对应css的选择器,注意Name结尾的都是集合
console.log(document.getElementsByTagName('h1'));
console.log(document.getElementById('p1'));
console.log(document.getElementsByClassName('p2'));
这是原生代码,之后尽量都使用jQuery
更新DOM节点
p1.innerText修改文本的值
<p id="p1">ppppp</p>
<script>
p1=document.getElementById('p1');
</script>
p1.innerHTML可以解析HTML文本标签
p1.innerHTML='<strong>123<strong>'
设置css
p1.style.color='red'
p1.style.fontSize='30px' //用驼峰
let body=document.getElementsByTagName('body');
body[0].style.background="yellow";
let five = document.getElementsByClassName('five');
five[0].style.color="blue";
删除DOM节点
删除节点的步骤,先找到父节点,再用父节点删除
<body>
<div id="app">
<h1>标题</h1>
<p id="p1">ppppp</p>
<p class="p2">qqqqq</p>
</div>
<script>
//方法一
father = document.getElementById('app');
child=document.getElementById('p1');
father.removeChild(child);
//方法二 删除三个,这是一个动态的过程 children 属性是在时刻变化的
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
</script>
插入DOM节点
移动节点
<div id="list">
<p id="one">one</p>
<p id="two">two</p>
<p id="three">three</p>
</div>
<script>
let list=document.getElementById("list");
let js=document.getElementById("js");
list.append(js);//js就移动了位置
</script>
新建一个结点
let four=document.createElement('p');
four.id="four";
four.innerText="four";
list.append(four);
appendChild() 方法向节点添加最后一个子节点。
for (let i = 1; i <= 8; i++) {
for (let j = 0; j < i * 2 - 1; j++) {
var brick = document.createElement("div");
brick.style.top = (i - 1) * h + 'px';//注意h=15*2,就说2块砖头
brick.style.left = x - (i * w) + (j * w) + "px";
this.wrap.appendChild(brick);
}
}
操作表单
取值
输入框
var id = document.getElementById('id');
console.log(id.value)
单选框
<div>
<span>姓别:</span>
<input type="radio" name="sex" value="0" id="boy">男
<input type="radio" name="sex" value="1" id="girl">女
</div>
boy.checked
> true/false
提交表单
<button type="submit" onclick="check()">提交</button>
check = function () {
let uname=document.getElementById('id').value;
let pwd=document.getElementById('pwd').value;
alert(`${uname} ${pwd}`);
}
JQuery

javaScript 和 JQuery
JQuery库,里面存在大量的javascript函数
获取
一、在线cdn引入
百度搜索 jquery cdn
https://wwwindex.bootcdn.cn/jquery/ 比如

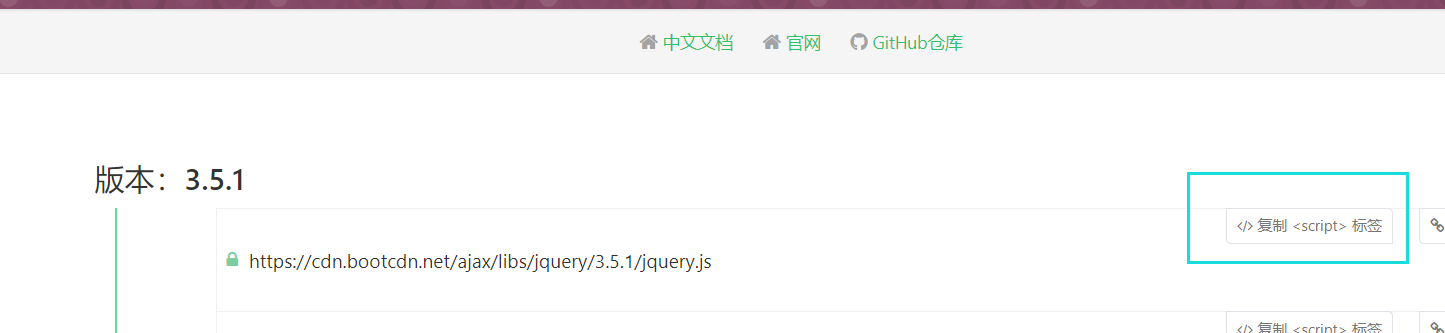
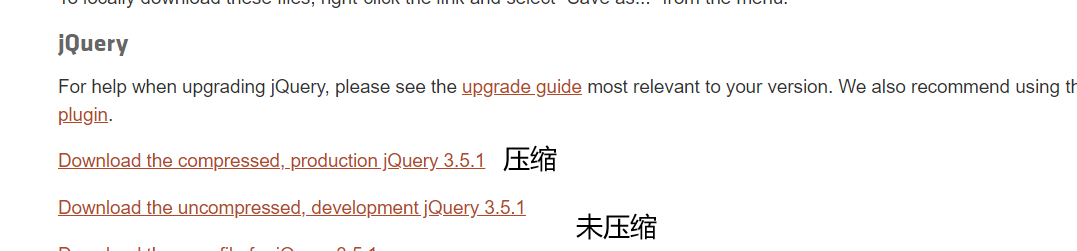
二、官网下载

点击进入之后点击右键另存为会保存成一个js文件,(我下载未压缩的)

公式:$(selector).action()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<a href="" id="test">click</a>
<script>
//选择器就是css的选择器
$('#test').click(function () {
alert('hello');
})
</script>
</body>
</html>
选择器
事件
鼠标事件 键盘事件

//当网页加载完之后响应
$(function(){
//....
});
操作DOM
节点文本操作
$('#test-ul li[name=li]').text();//获得值
$('#test-ul li[name=li]').text('now js');//设置值
$('#test-ul li[id=css]').html();
$('#test-ul li[id=css]').html('<B>Css</B>');
css操作
$('#test-ul li[name=li]').css({"color":"red"})
元素的显示和隐藏 ,本质是display:none
$('#test-ul li[name=li]').show();
$('#test-ul li[name=li]').hide();
项目练习
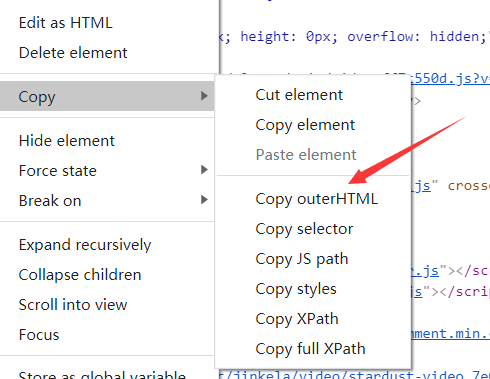
在网页F12删除一行一行的,看哪一些没有影响的删除,有影响的好好看看

再右键copy复制到IDEA