什么是css
文件格式

./ :代表文件所在的目录(可以省略不写)
../ :代表文件所在的父级目录
<link rel="stylesheet" href="./css/style.css">
快速入门
每一个申明,最后都以分号结尾
<style>
/*选择器 {
声明1;
声明2;
声明3;
}*/
</style>
CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立的html的css文件
- 利用seo,容易被搜索引擎收录
css的三种导入方式
优先级:就近原则,谁离元素更近采用该方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color:blue;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!--行内样式,在标签元素中,编写一个style属性-->
<h1 style="color:red;">我的标题</h1>
</body>
</html>
选择器
作用:选择页面上一个或者一类元素
基本选择器
优先级 : id > class > 标签
标签选择器
/*标签选择器 改变页面中所有标签的样式*/
h1 {
color: rgba(96, 179, 65, 0.67);
}
p {
font-size:80px;
}
类选择器 class
/*类选择器的样式 .class 的名称{}
好处:可以多个标签归类,是同一个class ,可以复用
*/
.hello{
color: #cf98cc;
}
id选择器
/*id选择器
#id{}
id 必须保证全局唯一
*/
#one {
color:blue;
}
层次选择器
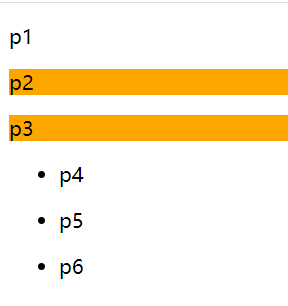
0、例子
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
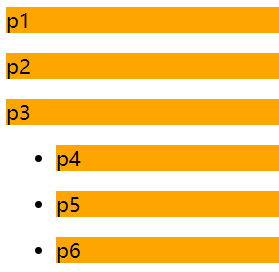
1、后代选择器 在某个元素后面的所有
/*
后代选择器
*/
body p {
background: orange;
}

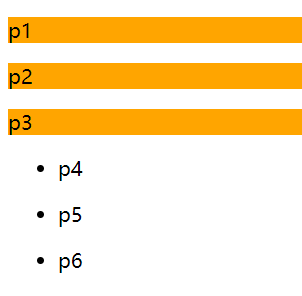
2、子选择器 在某元素后面的一代
body>p{
background: orange;
}

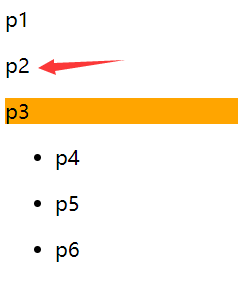
3、相邻兄弟选择器 同辈 只有一个 向下
.active +p{
background: orange;
}

4、通用选择器 当前选中元素的向下的所有兄弟元素
.active~p{
background: orange;
}

结构伪类选择器
/*ul的第一个选择子元素*/
ul li:first-child{
background: orange;
}
/*!*ul的最后一个选择子元素*!*/
ul li:last-child{
background: orange;
}
属性选择器(常用)
语法
标签[]{}
= 绝对等于
*= 包含等于
^= 以这个开头
$= 以这个结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a {
float: left;
display: block;
height: 50px;
50px;
border-radius: 20px;
background: yellow;
text-align: center;
color: gray;
/*去a下划线*/
text-decoration: none;
/*外边距*/
margin-right: 5px;
/*粗体 字体大小/字体行高(和高度相同就是居中) 字体*/
/*font:bold 20px/50px Arial;*/
/*直接设置行高=高度就是居中*/
line-height: 50px;
}
.demo a:hover {
background: blue;
}
/*a[id]{*/
/*background:aquamarine;*/
/*}*/
/*a[id=first]{*/
/*background: beige;*/
/*}*/
/*class中含有link的元素*/
/*a[class*="links"]{*/
/*background: brown;*/
/*}*/
/*a[href^=http] {*/
/*background: #cf98cc;*/
/*}*/
a[href$=tp]{
background:white ;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://" class="links item first" id="first">1</a>
<a href="g" class="links item active" id="second">2</a>
<a href="dsafasdfatp" class="link item">3</a>
<a href="http">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
</p>
</body>
</html>
美化网页元素
span
span :重点要突出的字,使用span 套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title{
font-size:100px;
}
</style>
</head>
<body>
欢迎学习<span id="title">java</span>
</body>
</html>
字体的设置
/*粗体 字体大小/字体行高(和高度相同就是居中) 字体*/
font:bold 20px/50px "Arial";
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
文本样式
1、颜色
单词
rgb 0-f #000000
rgba(0,255,255,3)
2、text-align:center 水平居中
3、text-indent:2em 首行缩进
4、line-height:300px;行高等于高度height,垂直居中
5、a标签是下划线 text-decoration: none;
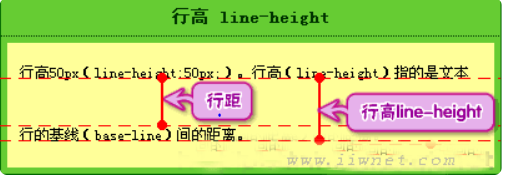
行高的延伸
什么是行高
上间距+文字高+下间距= line-height = 边框高
上间距 = 下间距(我猜浏览器计算时候应该是 (line-height - 文字高)/ 2 计算上下间距的)

超链接 伪类
/*鼠标悬浮的颜色*/
a:hover {
color:orange;
font-size:30px;
}
/*鼠标按住未释放的颜色*/
a:active{
color:green;
}
背景
背景颜色 background
背景图片
/*默认 全部平铺*/
background-image:url("http://img3m3.ddimg.cn/6/34/28532103-1_w_6.jpg");
background-repeat: no-repeat;
图片url 图片位置 平铺方式
在F12可以选中700px 按上下的箭头就可以加减数字
background: url("../images/jiantou.png") 700px -5px no-repeat ;
渐变色
列表小圆点
/*处理圆点*/
list-style: none;
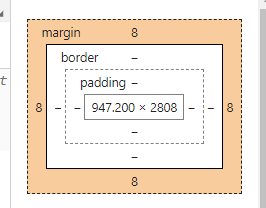
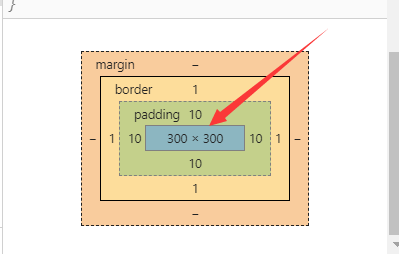
盒子模型
什么是盒子模型

内外边距
水平居中的区别
text-align: center;//文本居中,也可以是input
margin: 0 auto;//如果放在div里面 就是div居中,需要设置宽度
0表示上下 auto表示左右
body的宽度是无限的,所以需要div设置宽度来限制一下
#form>div {
margin: 0 auto;
270px;
background: red;
text-align: center;
}

margin:外边距
padding:内边距
边框
border:边框
border:1px solid red;
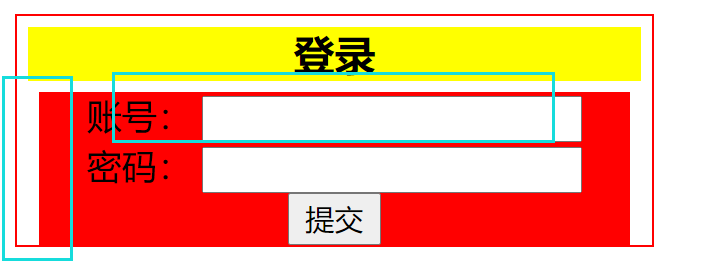
例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*初始化 */
body a ul li {
/*外边距*/
margin: 0;
/*内边距*/
padding: 0;
text-decoration: none;
list-style: none;
}
#login {
border: 1px solid red;
290px;
}
h3 {
text-align: center;
background: yellow;
margin: 5px;
}
#form>div {
margin: 5px;
text-align: center;
}
</style>
</head>
<body>
<div id="login">
<h3>登录</h3>
<form action="" id="form">
<div>
<label for="username">用户名:</label>
<input type="text" id="username">
</div>
<div>
<label for="password">密  码:</label>
<input type="text" id="password">
</div>
<div>
<input type="submit">
</div>
</form>
</div>
</body>
</html>
4.4圆角边框
左上 友上 右下 左下 顺时针
border-radius: 100px;
border-radius: 1px 2px 3px 4px;
/*圆圈*/
div{
100px;
height:100px;
border:10px solid red;
border-radius: 100px;
}
/*半圆*/
div {
100px;
height: 50px;
border: 10px solid red;
border-radius: 100px 100px 0px 0px;
}
4.5盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one{
margin: 0 auto;
100px;
height: 100px;
}
img{
80px;
height: 80px;
box-shadow: 1px 10px 100px yellow;
}
</style>
</head>
<body>
<div class="one">
<img src="images/head.jpg" alt="">
</div>
</body>
</html>

浮动
块级元素:独占一行
h1-h6 p div 列表 ...
行级元素 不独占
span a img ...
行级元素可以被包含在快级元素中。反之,不可以
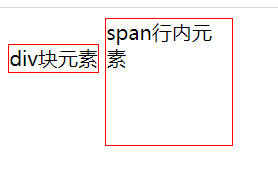
display
display:block 块元素
inline 行内元素
inline-block 保持块元素的特性,但是可以在一行
none 消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
100px;
height:100px;
border:1px solid red;
display: inline;
}
span{
100px;
height:100px;
border:1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>

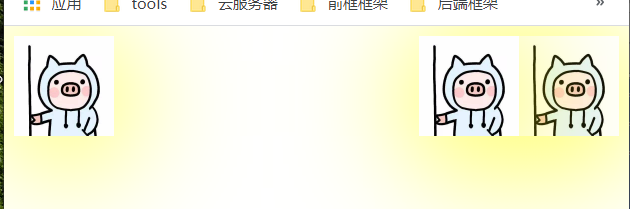
float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
80px;
height: 80px;
box-shadow: 1px 10px 100px yellow;
}
.right1{
float:right;
}
.right2{
float:right;
}
</style>
</head>
<body>
<img src="images/head.jpg" alt="">
<img src="images/head.jpg" alt=""class="right2">
<img src="images/head.jpg" alt=""class="right1">
</body>
</html>

clear:both 变成块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
80px;
height: 80px;
box-shadow: 1px 10px 100px yellow;
}
.right1{
float:right;
clear:both;
}
.right2{
float:right;
clear: both;
}
</style>
</head>
<body>
<img src="images/head.jpg" alt="">
<img src="images/head.jpg" alt=""class="right2">
<img src="images/head.jpg" alt=""class="right1">
</body>
</html>

overflow: scroll;
超出时出现滚动条

5.1解决父级边框塌陷的问题
问题:元素如果浮动,父级会塌陷

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
/*400px;*/
/*height:150px;*/
/*overflow: scroll;*/
border:1px solid red;
}
img{
float: left;
}
</style>
</head>
<body>
<div id="content">
<img src="images/head.jpg" alt="">
<p>
指一个人发出的笑声,高兴欢乐时的状态,抒发快乐的心情,表现一个人很开心的状态。也指人通常用来开玩笑。人的一种笑声,表示高兴、开心、愉悦。
</p>
</div>
</body>
</html>
方法一 给content加一个overflow: scroll;出现滚动条
方法二 父类添加一个伪类 :after 解决
解释after
在每个 <p> 元素的内容之后插入新内容:
p:after
{
content:"台词:";
}
#content :after{
content: "";
clear: both;
display: block;
}

定位
相对定位 relative
相对于自己原来的位置进行偏移
可以有上下左右
position:relative;
top:-90px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
300px;
height:500px;
boder:1px solid red;
}
#b1{
margin: 20px;
height: 90px;
background: #6284FF;
}
#b2{
margin: 20px;
height: 90px;
background: yellow;
position:relative;
top:-90px;
}
#b3{
margin: 20px;
height: 90px;
background: black;
}
</style>
</head>
<body>
<div id="content">
<div id="b1"></div>
<div id="b2"></div>
<div id="b3"></div>
</div>
</body>
</html>
练习 注意宽度和高度所属
#content{
300px;
height: 300px;
border:1px solid red;
padding:10px;
}

绝对定位 absolute
定位
没有父级元素,相对body定位
父级元素为relative ,则相对于父级元素定位
固定定位 fix
定死的。不管网页怎么变一直在那个位置
z-index
z-index 默认是0,最高无限。越大在越前面
/*在用z-index的时候,该元素没有定位(非static)*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.content{
300px;
height: 400px;
border: 1px solid red;
position: relative;
}
img{
200px;
height: 100px;
/*z-index: 10;*/
}
span{
z-index: -1;
position: absolute;
right: 180px;
}
</style>
</head>
<body>
<div class="content">
<img src="images/head.jpg" alt="">
<span>123</span>
</div>
</body>
</html>