前言: 3月份刚开始,就学了挺多知识,今晚6号,写完这篇博客,明天早上坐高铁回老家备战“路考”(11号),天公保佑我吧!过过过…… 知识积累到这里要告一段落了,接下来要做些小项目把知识应用起来。
一、下载与创建django程序
1. 下载django程序
pip install django
2. 通过命令创建django程序
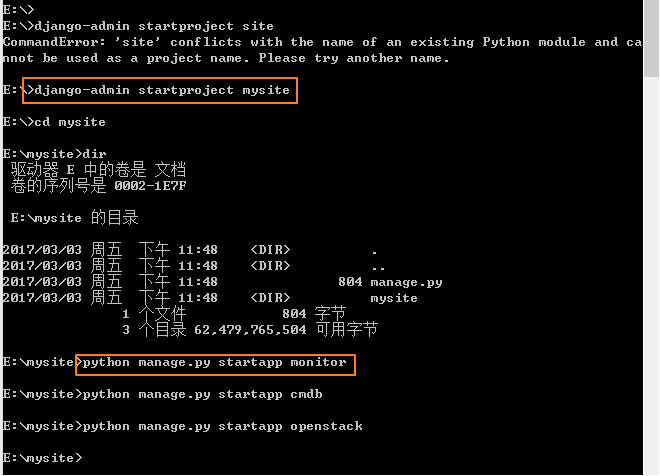
创建django项目mysite:
django-admin startproject mysite #(mysite为项目名)
3. 在django项目下创建app
python manage.py startapp app01 #(app01为app名)

4. 当然也可以用pycharm来创建django程序与app
创建django项目: 点击file-->new project-->选择窗口左侧django并输入项目名-->创建django项目
创建app: 点击pycharm底部Terminal-->输入python manage.py startapp app名
下图为已经创建好的django_test项目与app_1(django框架是基于MTV模式,对目录结构不清楚可看我上篇博客web框架):

二、执行django程序
1. 在views中创建处理请求函数
1 # django中处理请求的函数得有request参数
2 def home(request):
3 # 将返回的字符串包装在HttpResponse对象
4 return HttpResponse('home')
2. 在urls.py中创建对应的路由
1 from app_1 import views
2
3 urlpatterns = [
4 url(r'^admin/', admin.site.urls),
5 url(r'^home/', views.home),
6 ]
3. 执行django程序
可点击pycharm底部的Terminal, 再执行python manage.py runserver 127.0.0.1:8000, 如下图, 当然最简单的方法是点击绿色的箭头:![]()

执行结果:


三、admin配置
当你在urls.py添加路由时,会惊奇地发现,早已存在一条路由:
1 url(r'^admin/', admin.site.urls),
这就是django框架的后台啦。当我第一次看到这条路由时,我第一反应是先访问下admin,出来一个登陆页面!!我是相当惊喜的。但是我没有帐户和密码,进不去后台~_~; 如何进入django框架封装好的后台??需要以下步骤:
1. 配置settings
django默认的数据库引擎是sqlite, 这里采用默认的配置:
1 # Database
2 # https://docs.djangoproject.com/en/1.10/ref/settings/#databases
3
4 DATABASES = {
5 'default': {
6 'ENGINE': 'django.db.backends.sqlite3',
7 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
8 }
9 }
2. 生成数据库表
- 生成配置文件(默认为db.sqlite3): python manage.py makemigrations
- 根据配置文件创建相关数据库: python manage.py migrate

3. 创建管理员: python manage.py createsuperuser
操作实例:

C:UsersAdministratorPycharmProjectsdjango_test> C:UsersAdministratorPycharmProjectsdjango_test>python manage.py makemigrations No changes detected C:UsersAdministratorPycharmProjectsdjango_test>python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying sessions.0001_initial... OK C:UsersAdministratorPycharmProjectsdjango_test> C:UsersAdministratorPycharmProjectsdjango_test>python manage.py createsuperuser Username (leave blank to use 'administrator'): zcl Email address: Password: Password (again): This password is too short. It must contain at least 8 characters. Password: Password (again): Superuser created successfully. C:UsersAdministratorPycharmProjectsdjango_test>
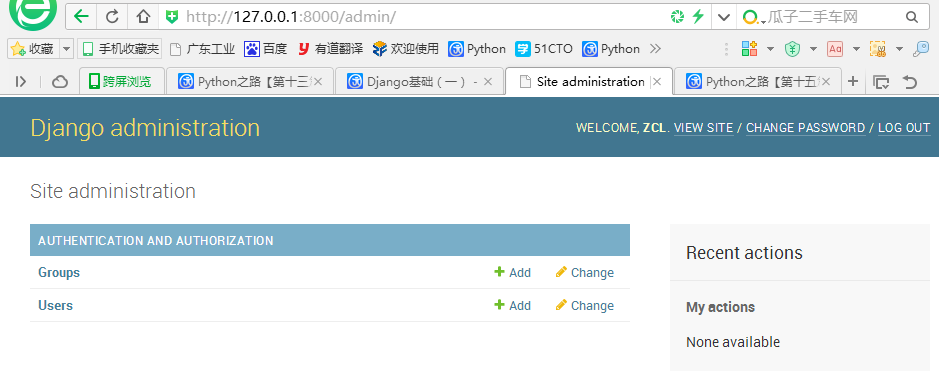
输入用户名与密码后进入后台

四、路由系统
路由是请求的url与处理该请求的函数的映射。路由分为3类:
1. 静态路由
1 from app_1 import views
2 url(r'^home/',views.home),
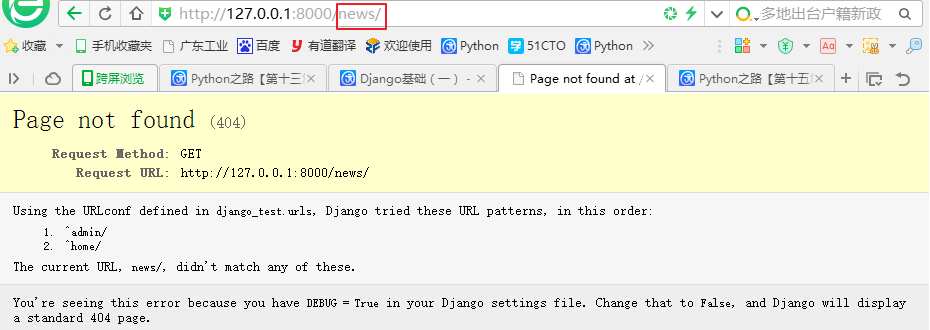
2. 动态路由1
1 url(r'^news/(d+)', views.news), #正则匹配,会把匹配到的d+赋值给函数的参数
2 #会把匹配到的数分别赋给n1,n2
3 url(r'^page/(?P<n1>d+)/(?P<n2>d+)', views.page),
对应views.py文件: 此时如果访问http://127.0.0.1:8000/page/1/3, 则页面会出现13字样。
1 # 会把匹配到的d+赋值给函数的参数nid
2 def news(request, nid):
3 return HttpResponse(nid)
4
5
6 def page(request, n1, n2):
7 n = n1 + n2 #字符拼接
8 return HttpResponse(n)
3. 动态路由2
1 from django.conf.urls import url,include
2 #导入include,如果请求是以app_1开头的,就交给app_1目录下的urls路由进行处理
3 url(r'app_1/',include("app_1.urls")),
4 url(r'app_2/',include("app_2.urls")),


五、数据库操作
1. 在app_1目录下的model.py文件创建类
1 #创建用户表,继承models.Model
2 class UserInfo(models.Model):
3 #创建列,字符串类型,最大长度为32,注意CharField后面必须加max_length
4 username = models.CharField(max_length=32)
5 password = models.CharField(max_length=32)
6 age = models.IntegerField()
2. 配置
在django项目下的settings.py文件下将app_1添加到配置文件中
1 INSTALLED_APPS = [
2 'django.contrib.admin',
3 'django.contrib.auth',
4 'django.contrib.contenttypes',
5 'django.contrib.sessions',
6 'django.contrib.messages',
7 'django.contrib.staticfiles',
8 'app_1',
9 ]
3. 使用命令根据类创建表
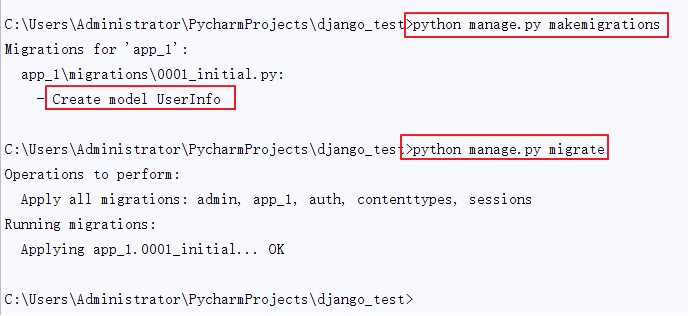
python manage.py makemigrations #生成配置文件
python manage.py migrate #根据配置文件创建数据库相关表
- 配置文件0001_initial.py

- 相关表,注意表名(默认表名为: appname_classname)


六、数据库增删改查与显示后台数据
1. 数据库增删改查,下面代码在app_1目录下的views.py文件:
1 def db_handle(request):
2 """request封装了用户请求的所有内容
3 request.POST: 用户以post方式提交
4 request.GET: 用户以get方式提交
5 """
6 # 增
7 #方式一:
8 # models.UserInfo.objects.create(username="zcl",password="123",age=23)
9 # models.UserInfo.objects.create(username="alex",password="123",age=45)
10 #方式二:
11 # dic = {
12 # "username": "alex",
13 # "password": "123",
14 # "age": 66,
15 # }
16 # models.UserInfo.objects.create(**dic)
17
18 #删除
19 # models.UserInfo.objects.filter(age=23).delete()
20
21 #修改
22 #将所有数据的age修改为18
23 # models.UserInfo.objects.all().update(age=18)
24
25 #查找
26 #models.UserInfo.objects.all() #获取所有数据
27 # models.UserInfo.objects.filter(age=18) #找到age=18的数据
28 # models.UserInfo.objects.filter(age=18).first() #若有多个age=18,取第一个
29
30 #对象列表,一行即一个对象
31 user_list_obj = models.UserInfo.objects.all()
32 # for line in user_list_obj:
33 # print(line.username, line.age)
34 # print(line)
35
36 #打开HTML文件,将html文件特殊代码进行替换
37 return render(request, 't1.html', {'li': user_list_obj})
38 # return HttpResponse("OK")
2. 显示示后台数据
templates下的t1.html文件(django的模版语言不是jinja2,是自己写的,jinja2是受django启发写的,下面用了jinja2替换语法):
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form action="/app_1/db_handle/" method="post">
9 <p><input type="text" name="username"/></p>
10 <p><input type="text" name="password"/></p>
11 <p><input type="text" name="age"/></p>
12 <p><input type="submit" value="提交"/></p>
13 </form>
14
15 <table border="1">
16 <thead>
17 <tr>
18 <th>用户名</th>
19 <th>密码</th>
20 <th>年龄</th>
21 </tr>
22 </thead>
23 <tbody>
24 {# li是对象列表#}
25 {% for item in li %}
26 <tr>
27 <td>{{ item.username }}</td>
28 <td>{{ item.password }}</td>
29 <td>{{ item.age }}</td>
30 </tr>
31 {% endfor %}
32 </tbody>
33 </table>
34
35 <script src="/static/jquery-3.1.1.min.js"></script>
36 </body>
37 </html>
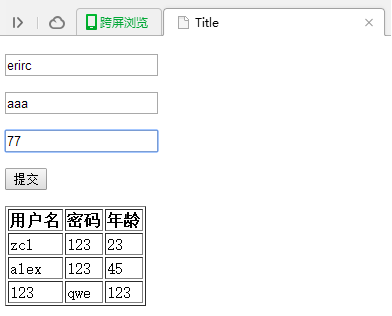
显示结果:

七、静态文件的配置
如果你细心留意的话,会发现上面html导入了jquery。django本身是没有jquery的,需要我们导入jquery。这就需要配置下静态文件了
<script src="/static/jquery-3.1.1.min.js"></script>
1. 在django project目录下创建static目录,存放静态文件jquery等静态文件

2. 在settings.py配置下,引入静态文件
1 #引入静态文件
2 STATICFILES_DIRS = (
3 os.path.join(BASE_DIR, "static"),
4 )
3. 在templates/t1.html引下jquery
1 <form action="/app_1/db_handle/" method="post">
2 <p><input type="text" name="username"/></p>
3 <p><input type="text" name="password"/></p>
4 <p><input type="text" name="age"/></p>
5 <p><input type="submit" value="提交"/></p>
6 </form>
7
8 <script src="/static/jquery-3.1.1.min.js"></script>
4. 在app_1目录下的views.py文件
1 if request.method == "POST":
2 print(request.POST)
5. 用户以post方式提交数据,需要在settings.py文件上,注释下面的一句代码,这是django提供的安全机制

MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
后台收到提交的数据:

<QueryDict: {'username': ['qq'], 'password': ['qq'], 'age': ['qq']}>
[04/Mar/2017 19:55:01] "POST /app_1/db_handle/ HTTP/1.1" 200 1007
[04/Mar/2017 19:55:01] "GET /static/jquery-3.1.1.min.js HTTP/1.1" 200 86709
<QueryDict: {'username': ['e'], 'password': ['e'], 'age': ['w']}>
八、创建数据
在app_1目录下的views.py文件:
1 if request.method == "POST":
2 print(request.POST)
3 #根据接收的数据在数据库中创建数据
4 models.UserInfo.objects.create(username=request.POST['username'],
5 password=request.POST['password'],
6 age=request.POST['age'])
7 #打开HTML文件,将html文件特殊代码进行替换
8 return render(request, 't1.html', {'li': user_list_obj})
通过前端输入创建数据:

在数据库成功创建后,返回数据到前端:

