一、HTTP简介
01.什么是HTTP
HTTP(HyperText Transfer Protocol ,超文本传输协议),是一个基于请求与响应的,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最广泛的一种协议,所有的WWW文件必须遵守这个标准。
HTTP协议的设计初衷是为了提供一种发送和接受HTML页面的方法

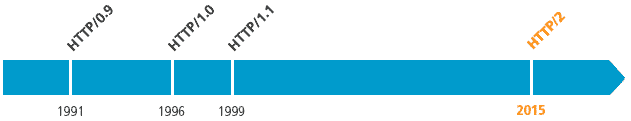
02.HTTP发展史

-
HTTP/0.9版本(1991年)
特点:
-
- 不涉及数据包传输,服务器只能回应HTML格式的字符串,不能回应别的格式
- 只能以GET方式请求
- 每次请求都需要重新建立TCP连接,服务器发送完毕就关闭TCP连接
- 没有成为正式的标准
请求示例:
GET /index.html
响应示例:
<html> <body>Hello World</body> </html>
-
HTTP/1.0版本(1996年)
特点:
-
- 传输内容格式没有限制
- 增加POST、HEAD命令
- 请求和响应的格式变了,除了数据部分,每次通讯都必须包含头信息(HTTP Header)来描述一些元数据
- 新增功能还包括状态码(status code)、多字符集支持、多部分发送(multi-part type)、权限(authorization)、缓存(cache)、内容编码(content encoding)等
- 每次请求都需要重新建立TCP连接,服务器发送完毕就关闭TCP连接
- 正式作为标准
请求示例:
GET / HTTP/1.0 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) Accept: */*
响应示例:
HTTP/1.0 200 OK Content-Type: text/plain Content-Length: 137582 Expires: Thu, 05 Dec 1997 16:00:00 GMT Last-Modified: Wed, 5 August 1996 15:55:28 GMT Server: Apache 0.84 <html> <body>Hello World</body> </html>
-
HTTP/1.1版本(1997年)
特点:
-
- 增加持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用
- 引入管道机制(pipelining),即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率
- 引入分块传输编码 (Chunked transfer encoding)机制,允许HTTP由網頁伺服器发送给客户端应用( 通常是网页浏览器)的数据可以分成多个部分
- 引入了许多动词方法:PUT、PATCH、OPTIONS、DELETE
- 客户端请求的头信息新增了Host字段,用来指定服务器的域名
缺点:
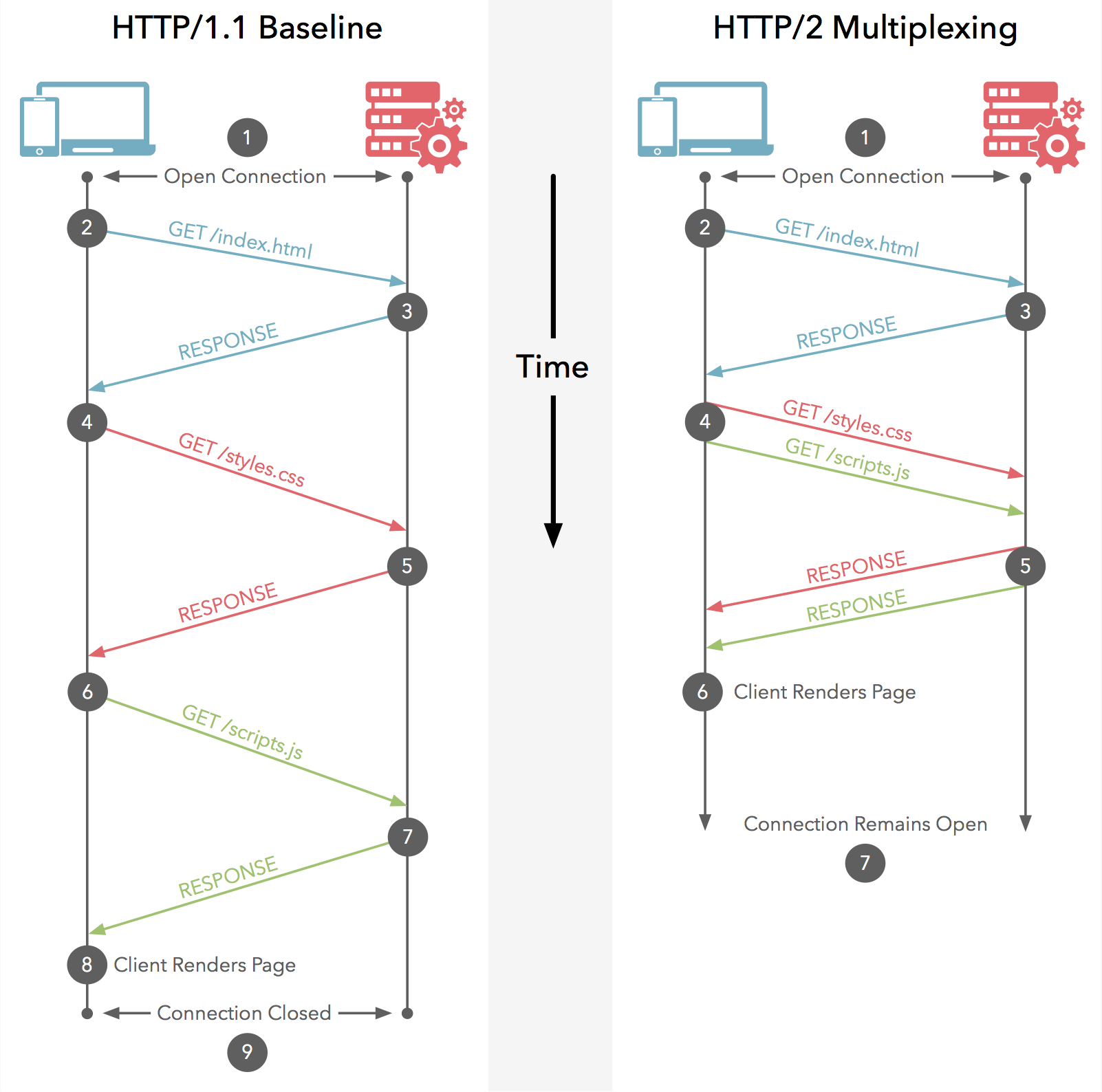
虽然1.1版允许复用TCP连接,但是同一个TCP连接里面,所有的数据通信是按次序进行的。服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。这称为"队头堵塞"(Head-of-line blocking)。
为了避免这个问题,只有两种方法:一是减少请求数,二是同时多开持久连接。这导致了很多的网页优化技巧,比如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等等。如果HTTP协议设计得更好一些,这些额外的工作是可以避免的。
请求示例:
GET /?mkt=zh-CN HTTP/1.1 Host: cn.bing.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Connection: close Cookie: SRCHD=AF=NOFORM; SRCHUID=V=2&GUID=8004E55B8C8B4137BACF748D4213FE40&dmnchg=1; SRCHUSR=DOB=20191024&T=1580718980000; _EDGE_V=1; MUID=19ADA0EFC0FC60B715E2AD10C1D26108; MUIDB=19ADA0EFC0FC60B715E2AD10C1D26108; SRCHHPGUSR=CW=1536&CH=728&DPR=1.25&UTC=480&WTS=63717770478&HV=1582173694; ABDEF=MRB=1580624806993&MRNB=0; SNRHOP=I=&TS=; _EDGE_S=mkt=zh-cn&SID=32482CF6BD916165130F2280BCBF60A9; _SS=SID=32482CF6BD916165130F2280BCBF60A9&bIm=376; ipv6=hit=1582177279658&t=4 Upgrade-Insecure-Requests: 1 Pragma: no-cache Cache-Control: no-cache
响应示例:
HTTP/1.1 200 OK Cache-Control: private, max-age=0 Content-Length: 112682 Content-Type: text/html; charset=utf-8 Vary: Accept-Encoding P3P: CP="NON UNI COM NAV STA LOC CURa DEVa PSAa PSDa OUR IND" Set-Cookie: SNRHOP=I=&TS=; domain=.bing.com; path=/ Strict-Transport-Security: max-age=31536000; includeSubDomains; preload X-MSEdge-Ref: Ref A: A5F96665F8534BC1858A0E1C7D198764 Ref B: BJ1EDGE0106 Ref C: 2020-02-20T04:43:04Z Set-Cookie: _EDGE_S=mkt=zh-cn&SID=32482CF6BD916165130F2280BCBF60A9; path=/; httponly; domain=bing.com Date: Thu, 20 Feb 2020 04:43:03 GMT Connection: close
-
HTTP/2版本(2015年)
特点:
04.什么是C/S架构?什么是B/S架构?
- C/S(Client/Sever)客户机和服务器架构
- B/S(Bower/Sever)浏览器和服务器架构
二、HTTP消息结构
01.统一资源定位符(URL)
URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。

协议方案名:http、ftp、mailto、file
登录信息:如果需要网页认证时,需要填写该参数,所以是可选项
服务器地址:可以是IP地址形式,也可以是能被DNS服务器解析成IP地址的域名形式
端口号:指定服务器连接的端口号,选填,不填则默认为本协议的端口号(HTTP:80,HTTPS:443)
带层次的文件路径:获取资源在服务器中的具体地址
查询字符串:针对以指定路径的资源,可使用查询字符串来获取想要的参数,此项也是可选项
片段标识符:又名hash,来标记以获取资源中的子资源(在文档中的某个位置)
URL链接的特殊字符
在日常生活中,我们经常可以看到有的链接特别长,比如百度、京东、淘宝等搜索某个关键词的链接,下面是使用百度搜索云开发时的链接:
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=云开发&rsv_pq=81ee270400007011&rsv_t=ed834wm24xdJRGRsfv7bxPKX%2FXGlLt6fqh%2BiB9x5g0EUQjyxdCDbTXHbSFE&rqlang=cn&rsv_enter=1&rsv_dl=tb&rsv_sug3=20&rsv_sug1=19&rsv_sug7=100&rsv_sug2=0&inputT=5035&rsv_sug4=6227
这些链接通常包括以下特殊字符,以及都有着基本相同的含义,通过这些特殊字符,链接就被塞进了很多数据信息,其中?、&、=是我们接下来关注的重点。
-
- / 分隔目录和子目录
- ? 分隔实际的URL和参数
- & URL中指定的参数间的分隔符
- = URL中指定的参数的值
- # 同一个页面的位置标识符,类似于页面的书签;
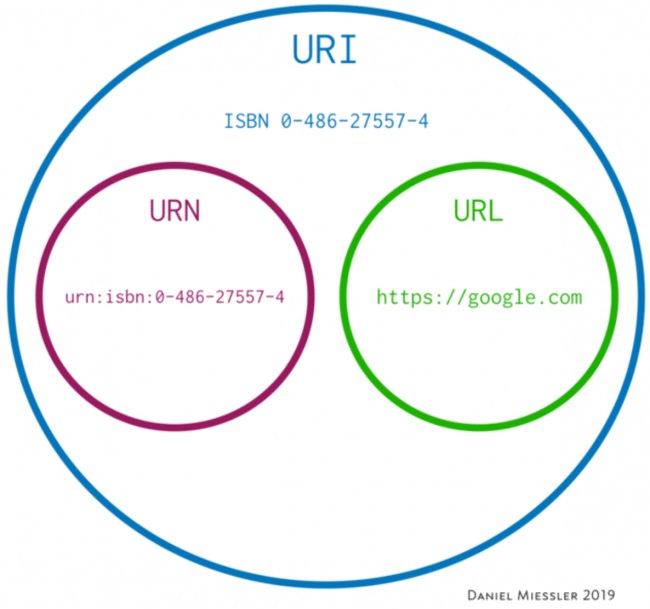
02.统一资源标识符 (URI)
统一资源标识符(Uniform Resource Identifier)一个用于标识某一互联网资源名称的字符串。
该种标识允许用户对网络中(一般指万维网)的资源通过特定的协议进行交互操作。URI的最常见的形式是统一资源定位符(URL),经常指定为非正式的网址。更罕见的用法是统一资源名称(URN),其目的是通过提供一种途径。用于在特定的命名空间资源的标识,以补充网址。

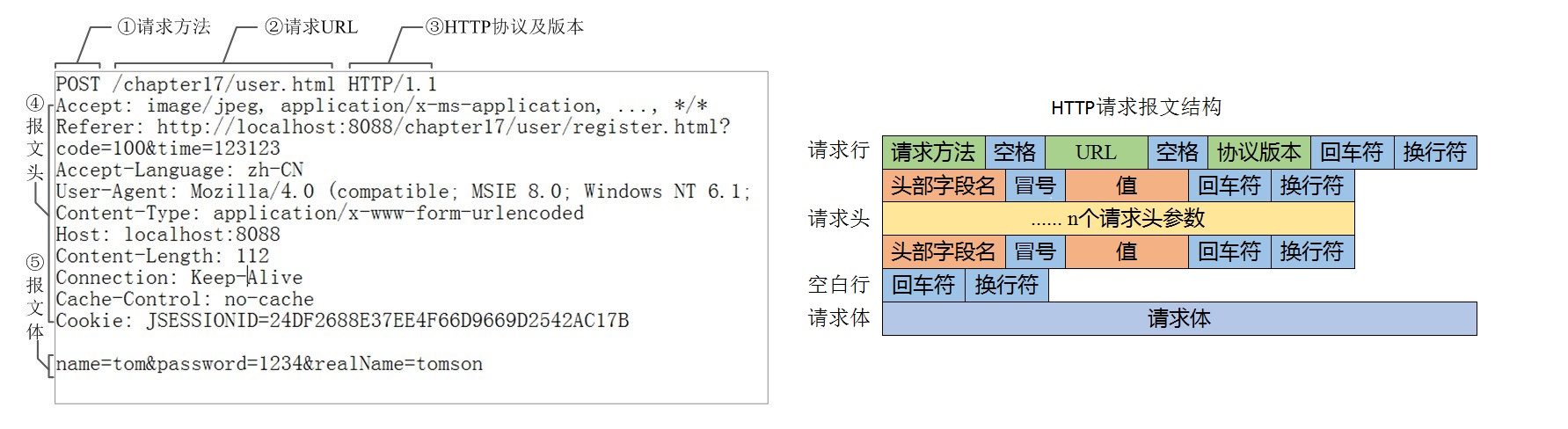
03.HTTP之请求消息Request
1.HTTP报文格式(HTTP请求)

HTTP请求由请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。
2.HTTP请求方法
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”)来表明Request-URI指定的资源的不同操作方式:
OPTIONS - 返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
HEAD- 向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。该方法常用于测试超链接的有效性,是否可以访问,以及最近是否更新。
GET - 向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在web app.中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
POST - 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT - 向指定资源位置上传其最新内容。
DELETE - 请求服务器删除Request-URI所标识的资源。
TRACE- 回显服务器收到的请求,主要用于测试或诊断。
CONNECT - HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
PATCH - 用来将局部修改应用于某一资源,添加于规范RFC5789。
3.HTTP常见的请求头部字段名(在HTTP/1.1 协议中,所有的请求头,除Host外,都是可选的)
-
X-Forwarded-For:用来表示HTTP请求端的真实IP,被各大HTTP代理、负载均衡等转发服务广泛使用
-
Cache-Control:指定请求和响应遵循的缓存机制。缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程)。请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age、s-maxage。
Cache-Control:Public 可以被任何缓存所缓存
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存
Cache-Control:no-store 用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
Cache-Control:max-age 指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
Cache-Control:min-fresh 指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
Cache-Control:max-stale 指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
-
Accept:浏览器端可以接受的MIME类型。例如:Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable)。通配符 * 代表任意类型,例如 Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)。
-
Accept-Encoding:浏览器申明自己可接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate);Servlet能够向支持gzip的浏览器返回经gzip编码的HTML页面。许多情形下这可以减少5到10倍的下载时间。例如: Accept-Encoding: gzip, deflate。如果请求消息中没有设置这个域,服务器假定客户端对各种内容编码都可以接受。
-
Accept-Language:浏览器申明自己接收的语言。语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等;例如:Accept-Language: en-us。如果请求消息中没有设置这个报头域,服务器假定客户端对各种语言都可以接受。
-
Accept-Charset:浏览器可接受的字符集。如果在请求消息中没有设置这个域,缺省表示任何字符集都可以接受。
-
User-Agent:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本。例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)。
-
Content-Type:例如:Content-Type: application/x-www-form-urlencoded。
-
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT
-
Connection:例如:Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。HTTP 1.1默认进行持久连接。利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,Servlet需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭,当客户端再次发送Request,需要重新建立TCP连接。
-
Host:(发送请求时,该头域是必需的)主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。HTTP/1.1请求必须包含主机头域,否则系统会以400状态码返回。例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html,浏览器发送的请求消息中,就会包含Host请求头域:Host:http://www.guet.edu.cn,此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号。
-
Cookie:最重要的请求头之一, 将cookie的值发送给HTTP服务器。
-
Content-Length:表示请求消息正文的长度。例如:Content-Length: 38。
-
Authorization:授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中。主要用于证明客户端有权查看某个资源。当浏览器访问一个页面时,如果收到服务器的响应代码为401(未授权),可以发送一个包含Authorization请求报头域的请求,要求服务器对其进行验证。
-
From:请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它。
-
Range:可以请求实体的一个或者多个子范围。例如,
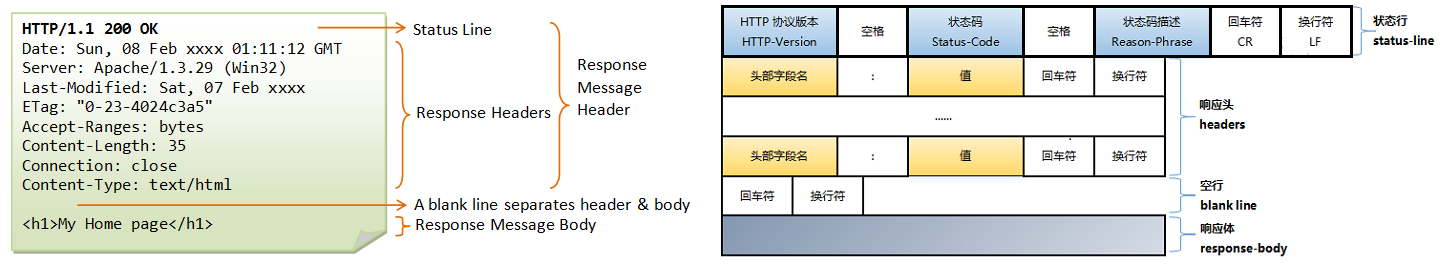
04.HTTP之响应消息Response
1.HTTP报文格式(HTTP响应)

- 状态行由三部分组成,分别为:协议版本、状态码、状态码描述,之间由空格间隔
- 响应头部与请求头部类似,也包含了很多有用信息
- 空行,这一行非常重要,表示响应头的结束
- 响应正文,服务器返回的文档,最常见的为HTML网页
2.HTTP常见的状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
200 OK //客户端请求成功 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
3.HTTP常见响应头部字段名
-
Date:表示消息发送的时间,时间的描述格式由rfc822定义。
-
Expires:指明应该在什么时候认为文档已经过期,从而不再缓存它,重新从服务器获取,会更新缓存。过期之前使用本地缓存。HTTP1.1的客户端和缓存会将非法的日期格式(包括0)看作已经过期。
-
P3P:用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题
-
Set-Cookie:非常重要的header, 用于把cookie发送到客户端浏览器,每一个写入cookie都会生成一个Set-Cookie。
-
ETag:和If-None-Match 配合使用。
-
Last-Modified:用于指示资源的最后修改日期和时间。Last-Modified也可用setDateHeader方法来设置。
-
Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。可在web.xml文件中配置扩展名和MIME类型的对应关系。
-
Content-Range:用于指定整个实体中的一部分的插入位置,他也指示了整个实体的长度。在服务器向客户返回一个部分响应,它必须描述响应覆盖的范围和整个实体长度。一般格式:Content-Range:bytes-unitSPfirst-byte-pos-last-byte-pos/entity-length。
-
Content-Length:指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。
-
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。
-
Content-Language:WEB服务器告诉浏览器自己响应的对象所用的自然语言。没有设置该域则认为实体内容将提供给所有的语言阅读。
-
Server:指明HTTP服务器用来处理请求的软件信息。。
-
X-AspNet-Version:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本。
-
X-Powered-By:表示网站是用什么技术开发的。
-
Connection:例如:Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭,当客户端再次发送Request,需要重新建立TCP连接。
-
Location:用于重定向一个新的位置,包含新的URL地址。表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。Location响应报头域常用在更换域名的时候。
-
Refresh:表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。注意Refresh的意义是“N秒之后刷新本页面或访问指定页面”,而不是“每隔N秒刷新本页面或访问指定页面”。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。
三、HTTP工作原理
-
A.客户端通过TCP三次握手与服务器建立连接
-
B.TCP建立连接成功后,向服务器发送HTTP请求
-
C.服务器接收到HTTP请求后,向客户端发送HTTP响应
-
D.客户端通过TCP四次断开,与服务器断开TCP连接

四、引用链接
-
一篇比较全的HTTP协议详解
-
HTTP 协议入门
-
HTTP, by Wikipedia
-
《图解HTTP》
未完,待续。。。。。。
更多精彩文章请关注公众号 白帽技术与网络安全
ps:关注公众号还可以领取海量学习视频呦~
