微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下。
摘要: 加减商品数量,汇总价格,全选与全不选
设计思路:
一、从网络上传入以下Json数据格式的数组 1.标题title 2.图片地址 3.数量num 4.价格price 5.是否选中selected
二、点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,方便遍历
三、全选操作 首次点击即为全部选中,再次点击为全不选,全选按钮本身也跟随toggle变换
四、点击结算按钮,将已选中的数组取出,以供通过网络提交到服务端,这里给个toast作为结果演示。
五、利用stepper作加减运算,同样依据index作为标识,点完写回num值。
六、布局,全选与结算按钮底部对齐,购物车商城自适应高度,类似于Android的weight。
步骤:
初始数据渲染
1.1 布局与样式表
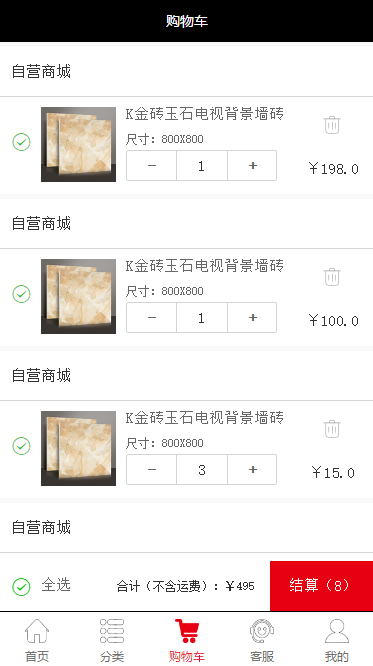
上方是一个商品列表,下方是一个全选按钮与立即结算按钮
商品列表左部为商品缩略图,右上为商品标题,右下为商品价格与数量,
先看一下效果图:


页面代码如图:
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view class="my-wrap"> <view class="my-tlt">
{{item.title}}
</view>
<view class="my-list bordernone">
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
<image src="{{item.image}}" class="my-pic" mode="aspectFill"></image>
<view class="my-left">
<view class="my-title"> K金砖玉石电视背景墙砖</view>
<text class="my-txt">尺寸:800X800</text>
<view class="my-bnt">
<!-- 减号 -->
<text class="{{minusStatuses[index]}} bnt" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" class="int" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal bnt" data-index="{{index}}" bindtap="bindPlus">+</text>]
</view>
</view>
<view class="my-right">
<icon class="iconfont del"/>
<text class="gay">¥{{item.price}}</text>
</view>
</view>
</view>
<view class="float">
<!-- 全选 -->
<view bindtap="bindSelectAll" class="my-sel" >
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20" class="l-mycheck"/>
<icon wx:else type="circle" size="20" class="l-mycheck"/>
<text>全选</text>
</view>
<view class="my-rightbox">
<view class="my-count" data='{{sep}}'>
<!-- 统计 -->
合计(不含运费):¥<text>{{count}}</text>
</view>
<view class="my-bnts" bindtap="setPayment" >
结算(<text>{{number}}</text>)
</view>
</view>
</view>
这里css自己去写,这里不做多介绍,只做效果:
首先:先定义js
在page.data里面
count:0,
number:0,
minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled'],
carts: [
{title:'自营商城',image:'../images/my.png',num:'1',price:'198.0',selected:false},
{title:'自营商城',image:'../images/my.png',num:'1',price:'100.0',selected:false},
{title:'自营商城',image:'../images/my.png',num:'3',price:'15.0',selected:false},
{title:'自营商城',image:'../images/my.png',num:'2',price:'15.2',selected:false},
{title:'自营商城',image:'../images/my.png',num:'1',price:'122.0',selected:true},
],
carts这个你可以通过url自己传参,我这里自己写点数据,
js代码bindMinus、bindPlus分别改造为如下:
bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
if (num > 0) {
num --;
}
var minusStatus = num <= 0 ? 'disabled' : 'normal';
var carts = this.data.carts;
carts[index].num = num;
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
num ++;
var minusStatus = num <= 1 ? 'disabled' : 'normal';
var carts = this.data.carts;
carts[index].num = num;
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
单选:这里需要判断一下已选状态,一般购物车勾选状态是记录在网络的。index值用于传值js,遍历之用。
bindCheckbox: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
var num = parseInt(this.data.carts[index].num);
var price=this.data.carts[index].price;
if(!selected){
this.setData({
count:this.data.count+ num*price,
number:num+this.data.number
});
}else{
this.setData({
count:this.data.count- num*price,
number:this.data.number-num
});
}
carts[index].selected = !selected;
this.setData({
carts: carts
});
},
全选与全不选事件
实现bindSelectAll事件,改变全选状态
首先定义一个data值,以记录全选状态
selectedAllStatus: false
事件实现:
bindSelectAll: function() {
var selectedAllStatus = this.data.selectedAllStatus;
selectedAllStatus = !selectedAllStatus;
var carts = this.data.carts;
if(!selectedAllStatus){
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
var num = parseInt(this.data.carts[i].num);
var price=parseInt(this.data.carts[i].price);
this.setData({
count:this.data.count-num*price,
number:this.data.number-num
});
}
}
我这里下面结算是底部悬浮固定,有什么问题请多指导,