
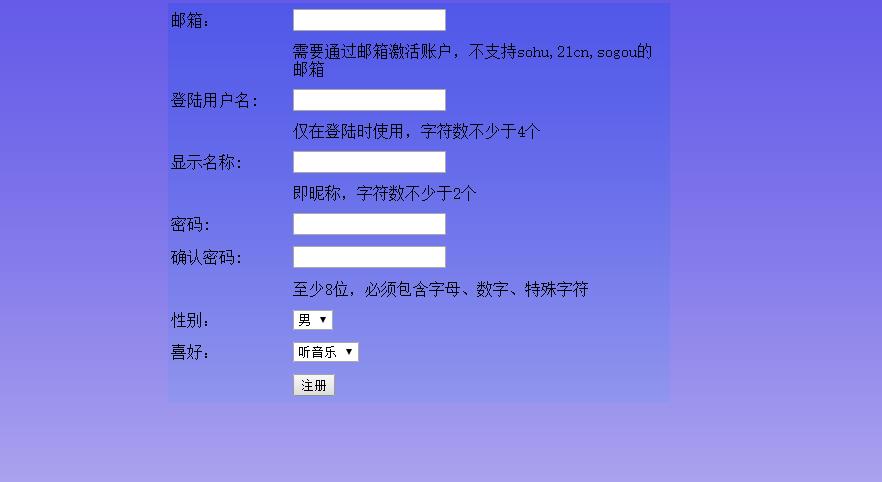
练习做一个邮箱的注册页面
1.12行2列的表格
2.表格里面嵌入表单
3.最后建一个锚点
4.写具体内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>做一个邮箱注册地址</title> </head> <body background="360小图标/渐变色.png"> <table background="360小图标/青白渐变.png" height="400" align="center"> <a name="返回"></a><!--插入个锚点:锚点的标签 --> <tr> <td width="100">邮箱:</td> <td width="300"><input type="text"/></td> </tr> <tr> <td></td> <td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td> </tr> <tr> <td>登陆用户名:</td> <td><input type="text" /></td> </tr> <tr> <td></td> <td>仅在登陆时使用,字符数不少于4个</td> </tr> <tr> <td>显示名称:</td> <td><input type="text"/></td> </tr> <tr> <td></td> <td>即昵称,字符数不少于2个</td> </tr> <tr> <td>密码:</td> <td><input type="password" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" /></td> </tr> <tr> <td></td> <td>至少8位,必须包含字母、数字、特殊字符</td> </tr> <tr> <td>性别:</td> <td><select size="1" > <option value="1">男</option> <option value="2">女</option></select> </td> </tr> <tr> <td>喜好:</td> <td> <select size="1"> <option value="1">听音乐</option> <option value="2">跑步</option> <option value="3">唱歌</option> </select> </td> </tr> <tr> <td></td> <td><input type="submit" value="注册" /></td> </tr> </table> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <a href="#返回"><div align="right" style="text-decoration:underline"><font face="楷体" size="+1">返回顶端 </font></div></a> <!--锚点链接 --> </body> </html>


再点返回顶层时,会自动跳转至第一个单元格