cp: https://blog.csdn.net/zengyonglan/article/details/53304487
2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ?
一.什么时候需要清除浮动?
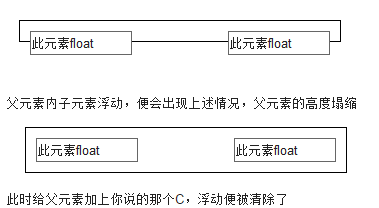
我们对元素进行了浮动(float)时,我们的元素就会脱离文档流,像一只小船一样漂流在文档之上。
在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
float主要流行与页面布局,然后没有使用后没有清除浮动,就会后患无穷。
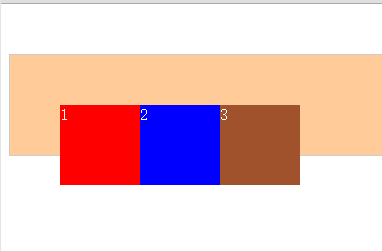
知乎上截图:
分析HTML代码结构:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
分析CSS代码样式:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;} .div1{width: 80px;height: 80px;background: red;float: left;} .div2{width: 80px;height: 80px;background: blue;float: left;} .div3{width: 80px;height: 80px;background: sienna;float: left;}
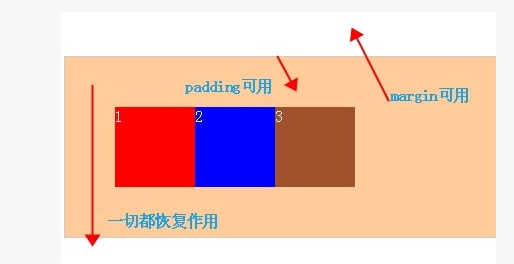
这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了影响:
1、父盒子的margin受到影响,无法实现左右居中,
2、我没有给父盒子设置高度,浮动后父盒子的高度没有被撑开,图片中撑开的高度是padding带来的效果。
二.清除浮动都有哪些方法 ?
清除(clear)也有4个可能值。最常用的是 both,清楚左右两边的浮动。left 和 right 只能清楚一个方向的浮动。none 是默认值。
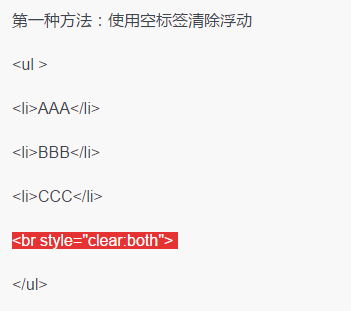
方法一:添加新的元素 应用 clear:both;
HTML:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>
CSS:
.clear{clear:both; height: 0; line-height: 0; font-size: 0}
效果:
即: 
【补充】:
使用空标签清除浮动.

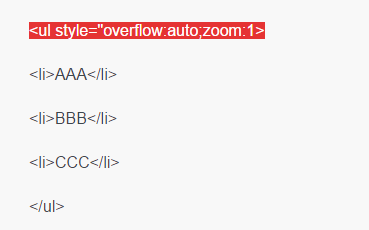
方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
HTML:
<div class="outer over-flow"> //这里添加了一个class
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<!--<div class="clear"></div>-->
</div>
CSS:
.over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题 }
效果图同上。
原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以。
【补充】:
使用overflow属性
此方法有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可。 overflow:auto;是让高度自适应,zoom:1;是为了兼容IE6,也可以用height:1%;的方式来解决,注意,zoom不符合W3C标准。overflow:hidden也可以实现。overflow:hidden也可以实现。
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:它就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer:after {clear:both;content:'.';display:block; 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/
其中clear:both;指清除所有浮动;content: ‘.’; display:block;对于FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
即:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.clearfix:after {content:'';display:block;clear:both;visibility:hidden;zoom:1;}
<div class="outer clearfix">【补充】:
使用after伪对象清除浮动
after伪对象非IE浏览器支持,所以并不影响到IE/WIN浏览器。具体写法可参照以下示例。使用中需注意以下几点。
a、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
b、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”
再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
浮动的特点:
1.浮动的元素,讲向左或者向右浮动,浮动到包围元素的边上,或者上一个浮动元素的边上为止。
2.浮动的元素,不再占用空间,且浮动元素的层级要高于普通元素。
3.浮动的元素,一定是块元素,不管之前是什么元素。
4.如果浮动的元素没有指定宽度的话,浮动后会尽可能变窄,因此浮动元素要指定宽和高。
5.一行的多个元素,要浮动大家一起浮动。