扎实的基础有时候需要纵览群书,但针对编码领域,单靠纸上谈兵远远不够。思考,实践,再思考,再实践。累积到一定代码量,思路自然豁然开朗。重复的时间沉淀,将缔造更加强健高效的代码。
部分整理自网络,个人水平有限,望见谅。
html
1)将input设为只读,使用readonly而非diabled
disbled和readonly类似,会将输入框设置为不可输入状态,但是在html中,如果一个元素被设置为disabled,它的值就不会被发送到server端。因此,将元素设为只读时,只能使用readonly。
disabled和readonly在显示效果上也是有区别的。前者不能获得焦点,后者可以获得焦点。默认的显示样式也是有区别的。
一个只读数据不能输入的话它是由什么规则生成的?如果能由其他数据根据某个规则生成,那么该数据就不是必要的,也不需要提交到服务端。因为其值通过其他数据可以直接生成出来。如果其值是由其他数据生成,并且和其他数据有严格的逻辑关联,该数据提交到服务端直接保存不经验证的话是不安全的。因为请求是可以伪造,直接保存可能会保存经过篡改的混乱数据。
当然,如果验证的话也是和其他关联数据做比较,其实也没必要过多在意disabled和readonly的区别。
2)滥用元素
例如,滥用ul和ol,在应该使用ol的时候使用ul;对于段落,不会用p而使用br和div;不会用h1/h2/h3等表示段落,而使用strong和div;不会用label、fieldset和legend;不会用或乱用b、i、s、u之类在html5中重新定义过的标签。
滥用ul和ol:

3)应该避免每个元素上不止一个class
class是一个选择器,可以理解为一个标识,用来标识特定的标签。每个页面上都一定会有重复的样式,没必要重写那部分样式,因此经常会使用class。但是并不代表每个元素都要有多个class。
4)定义 img元素 的 alt 属性
如果无法显示图像,浏览器将显示替代文本,同时也会方便机器朗读,提高可访问性。
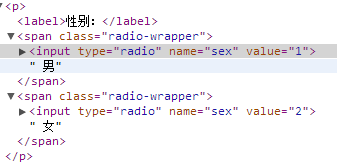
5) label元素的 for 属性;
label的for属性。它为label指定了一个目标,一般是一个form表单内元素的ID,这样就可以把这个label与该ID元素关联起来,当点击label时,就可以让该ID也获得焦点!
label 标签错误的加到了性别上,而男、女选项根本没有加 label 标签,就别提正确的使用 for 属性了。这是很可悲的,甚至很多人根本认为这就不是一个问题。Web 的初衷是什么?让所有人无障碍的使用网页。这不是技术问题,不是时间问题,是认知的问题。
 6)注意checkbox默认打勾属性
6)注意checkbox默认打勾属性
就说一个:html checkbox
checked属性(也就是默认是否打勾的属性)的写法:<input type="checkbox" checked="checked">
表明默认打勾的,
不过:
<input type="checkbox" checked="true" />
<input type="checkbox" checked="yes" />
<input type="checkbox" checked="no" />
<input type="checkbox" checked="" />
甚至:
<input type="checkbox" checked>
都全是表示默认打勾的。
因此,当checked出现在checkbox,都表示默认打勾。
7)从来doctype都是由编辑器自己生产的,这没关系,可是你也得分清楚你需要的是那种XHTML。
Doctype声明位于文档中的最前面的位置,处于标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。该标签可声明三种DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
当浏览器厂商开始创建与标准兼容的浏览器时,他们希望确保向后兼容性。为了实现这一点,他们创建了两种呈现模式:标准模式和混杂模式(quirks mode)。在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示。混杂模式通常模拟老式浏览器(比如Microsoft IE 4和Netscape Navigator 4)的行为以防止老站点无法工作。
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。
javascript
1)请为parseInt设置第二个参数。
parseInt() 函数可解析一个字符串,并返回一个整数。第一个参数表示要被解析的字符串;第二个参数表示要解析的数字的基数,如果省略该参数或其值为0,则数字将以10为基础解析,如果不设置,将会根据第一个参数的首字母或首两个字母决定基础:
省略第二个参数,如果第一个参数以 “0x” 或 “0X” 开头,将以 16 为基数;
省略第二个参数,如果第一个参数以0为开头,将以8为基数。
因此,如果不设置parseInt()的第二个参数,当第一个参数为“08”或“09”时,将会出现意想不到的结果。
2)过滤innerHTML将的值。
element.innerHTML = text,当text的中包含大小于好和&符号,将会打乱element里面的布局(XSS攻击)
更好的取代方法是,element.textContent,将text的内容完全以文本显示,而不解释成html代码。
3)拼接字符串作为为脚本解析时,考虑数字字面量被解析为字符串。
setTimeout("a="+a+";alert(a);",1000),拿变量toString当Literal,结果数值和字符串相加,最终结果显示为NaN,影响下一步的代码运行。var c = 100 + $("input.2b")[0].value; 没用parseInt或者Number,结果变成字符串相加。
4)alert("<?=a>"),跟后端语言配合时,要考虑字符串里的和"等特殊字符。
5)new Date("2014-11-11 00:00:00"),使用不符合标准的日期字符串,结果将难以想象。
6)尽量少使用for in来遍历数组。
正如我们所知道:for in一般用于对象遍历,而数组遍历通常使用for,然而的数组可以使用for in循环遍历,因为array是object的子类。但是遍历对象,除了数组本身的属性被遍历出来外,但是一旦在遍历之前,数组已经被修改prototype。for in也将会把添加到原型链prototype上的属性。
7)加载时执行location.href = url请使用replace。
在onload里location.href = url; 做无条件跳转逻辑的时候不用replace,会导致浏览器后退退不回去。
8)严谨正则表达式
var param = location.href.match(/a=([^&?]+)/)[1]; 滥用正则,使用不严谨的正则匹配url参数,结果会把 baba xaxa sba匹配进去。
9)避免使用.attr()修改input的属性值。
$("input.2b").attr("value",2333333) 拿attribute当property用。但是一旦有脚本手动输入将会使得value中的值为手动设置后的值,而不是input本身的值。
10)进行浮点数计算之后,调用toFiexd。
a=0.1, b=0.2,element.innerText = a+b;,浮点数显示前不调toFixed,将会出现意想不到的结果。
11)方法或者代码块执行之后,应加分号。
(function(){
//do something
})()
(function(){
//do something
})()
两个立即调用函数之间没有写分号,两个立即调用函数会被粘连起来,出现异常。
css
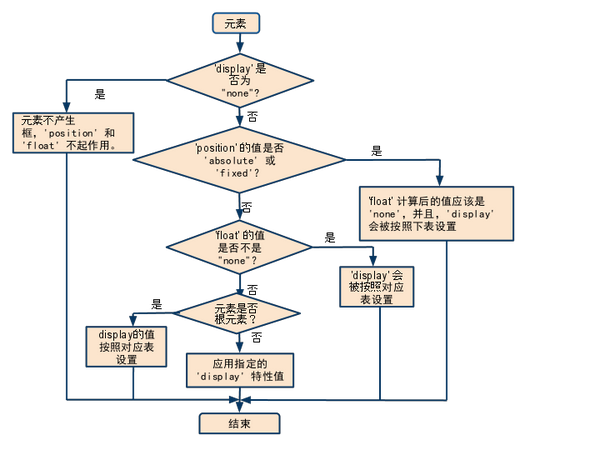
1)float:left/right 或者 position: absolute 后不需要写上 display:block。三者关系:
2)不分场景的使用 overflow:hidden 来闭合浮动
3)让 Chrome 支持小于12px 的文字,在 html 设置 -webkit-text-size-adjust:none。
-webkit-text-size-adjust放在body上会导致页面缩放失效
用-webkit-text-size-adjust不要定义成可继承的或全局的
4)px 并不是一个绝对单位(px 是相对单位),line-height最好不要使用 px。
line-height设置为1.5时,会将line-height:1.5继承到子元素;
而line-height设置为150%,子元素只会继承由父元素font-size和line-height相乘计算的值。
比如parent元素设置属性:font-size:14px;line-height:1.5,child设置font-size:26px;那么parent:line-height = 14px * 1.5 = 21px,child:line-height = 26px * 1.5 = 39px。parent元素设置属性:font-size:14px;line-height:150%,child设置font-size:26px;那么parent:line-height = 14px * 150% = 21px,child:line-height = 父元素的line-height = 21px。
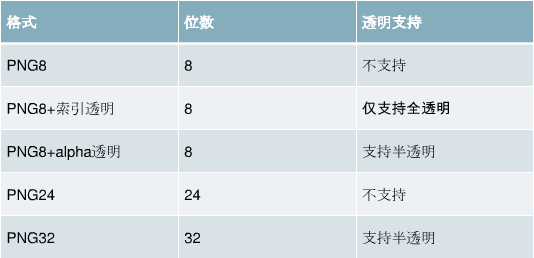
5)搞清 PNG 的分类, PNG24 支持透明, PNG8 也支持 α 透明。
便携式网络图形(Portable Network Graphics) 是一种无损位图图像文件格式。可以逐次逼近显示: 先描绘出图片轮廓,然后在逐步显示图像的细节。
透明性:①布尔透明(索引透明) 只能为不透明或全透明。 ②Alpha 透明 支持全透明和半透明。

PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同 的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位 PNG 在24位基础上增加了8位透明通道,因此可展现256级透明程度。

非IE6的浏览器都能正常显示包含透明信息的PNG图片,而IE6在滤镜 的帮助下能够正常展示PNG8+索引透明以及32位的透明PNG图像, 但是对 PNG8+alpha透明的图像支持不够好。
使用滤镜解决IE6透明问题:IE6 PNG 半透明: filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=”img. png”, sizingMethod=”scale”);
6)混淆图像格式

- 图像颜色数量较少,且基本为纯色或者平滑渐 变色时使用PNG更优(矢量)
- PNG 就是为了取代GIF而生的,除了动画 图片等特殊场景使用,一般推荐使用PNG
- 对于图像颜色丰富或者层次较深的图片采用 JPG更优,例如:人物,风景等写实类拍摄照片
- 对于网页中的 背景, 按钮等尽量采用PNG存储, 以保证更好的视觉品质;广告,商品等则可以使 用JPG来存储(此时文件更小,更快的加载)
7) 给block-level元素应用vertical-align,结果发现根本不生效。
默认的block-level元素有<address><blockquote><div><dl><fieldset><form><h1><h3><ol><p><table><ul>
而这些元素,因为包含在block-level,因此可以认作block-level<dd><dt><li><th><tfoot><tr><td>
所有浏览器都支持vertical-align 属性设置元素的垂直对齐方式。但是对于一个没有设定高度,高度由元素内部决定的元素来说,设置verical-align无效。
实现非固定高度元素的垂直居中,可以参考http://www.cnblogs.com/0603ljx/p/4440449.html第三条
8)避免给行内非替代元素设置高度。
CSS标准决定,无法给行内非替代元素设定高度宽度,和margin,padding。
这也同时说明引入reset.css是否有必要,设置所有元素*{margin:0;padding:0},会为行内非替换元素设置一些无效的属性,加重浏览器首次加载的负担。
9)避免给input/button元素设定百分比line-height。
line-height 属性设置行间的距离(行高)。
给input/button定义line-height,试图实现垂直居中,但是会改变button本身元素高度加上button默认自带的overflow:hidden,导致button的高度无法完全支撑内部文本的显示,也就是一旦百分比设置小于100%,button的文本无法完全显示。
10) 非定位元素无法设定z-index堆叠级别。
对于position为static(默认值)的元素,是无法设置z-index。
11) 避免给自闭合标签加了成对闭合,给成对闭合标签加了自闭合。
自闭合元素:
<br/> <hr/>
<area/>带有可点击区域的图像映射
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap"> <area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" /> <area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" /> <area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" /> </map>
<base/>标签为页面上的所有链接默认地址或默认目标
外联js脚本文件:<script type="text/javascript" src="example.js"></script>
如果是在XHTML中可以使用<script type="text/javascript" src="example.js"/>,不能在HTML文档中使用这种语法,不符合HTML规范,尤其得不到IE的正确解析
12)注意@import规则集的顺序。
不是技术问题,而是时间问题,编写代码时要细心,避免后设置的元素属性覆盖前面设置的属性。
13) 不能完全把main, section, article, aside等当成div使用
看似相似,并不是真的相似,main, section, article, aside这些标签是为了布局而生的,自然有它们更精确的语义定位,或者说他们更将强调HTML的语义。
DIV 这个标签一直是我们见得最多、用得最多的标签。它本身无任何语义,用作布局以及样式化标签。
section与div相似,但它有更进一步的语义。section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
article是一个特殊的section标签,它比section具有更明确的语义, 它代表一个独立的、完整的相关内容块。 div、section、article,语义是从无到有,逐渐增强的。div无任何语义,仅仅用作样式化或者脚本化的标签,对于一段主题性的内容,则就适用section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。 原则上来说,能使用article的时候,也是可以使用section的,但是实际上,假如使用article更合适,那么就不要使用section。
这么做过的童鞋共勉,没做过的童鞋赞美一下。总之实际工作中误用乱用的例子实在太多,就不一一列举,希望引起大家关注并改善类似情况。