实现思路:
在el-menu-item中绑定点击事件,每次点击的时候,把item的值传入进去,把vuex的item设置成点击的item。 具体看代码:
1、 拷贝面包屑导航
<el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> <el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item> </el-breadcrumb>
2、 因为是跨组件间的传值,所以使用vuex,把vuex给分离出来
//导入vux import tab from 'tab' //分离 state,actions, mutations, export default new Vuex.Store({ modules:{ tab } })
export default { state: { menu: [], //菜单 curentMenu: null //当前点击的菜单 } mutations:{ //每次点击的时候,把菜单传入 selectMenu(state, value) { console.log(value,'value') //当前点击的菜单 //判断是否点击到home标签 if (value.name !== 'home') { state.curentMenu = value } else { state.curentMenu = null; } } } }
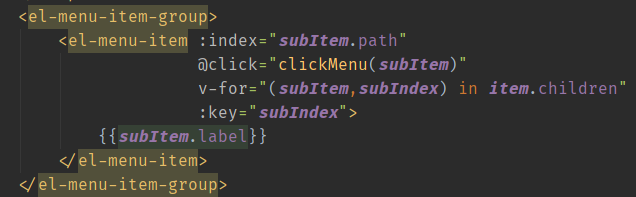
根据思路,在el-menu-item中绑定点击事件


clickMenu(item) { this.$store.commit('selectMenu', item) }
在头部部分写入
import {mapState} from 'vuex'
computed: {
...mapState({
current:state=>state.tab.curentMenu
})
},
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item to="current.path" v-if="current" >
<!-- 不存在current为null-->
{{current.label}}
</el-breadcrumb-item>