今天我们来了解一下3D 转换方法
rotateX()
rotateY()
transform-style()
perspective()
perspective-origin()属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置
backface-visibility()隐藏被旋转的 div 元素的背面
1.rotateX()方法,围绕其在一个给定度数X轴旋转的元素
div { transform: rotateX(120deg); -webkit-transform: rotateX(120deg); /* Safari 与 Chrome */ }

2.rotateY()方法,围绕其在一个给定度数Y轴旋转的元素
div { transform: rotateY(130deg); -webkit-transform: rotateY(130deg); /* Safari 与 Chrome */ }

3.transform-style,使被转换的子元素保留其3D转换,有两个属性值:flat (子元素将不保留其3D位置) | preserve-3d (子元素将保留其3D位置)
<!DOCTYPE html> <html> <head> <style> #div1 { position: relative; height: 200px; 200px; margin: 100px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateY(60deg); transform-style: preserve-3d; -webkit-transform: rotateY(60deg); /* Safari and Chrome */ -webkit-transform-style: preserve-3d; /* Safari and Chrome */ } #div3 { padding:40px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateY(80deg); -webkit-transform: rotateY(-60deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"> <div id="div2">HELLO <div id="div3">YELLOW</div> </div> </div> </body> </html>

4.perspective()方法,规定3D元素的透视效果
例如第一个方法rotate(),是不是从人的视觉感受,旋转后好像变形一样,没有看到我们想要的效果,perspective()方法体现了,安排
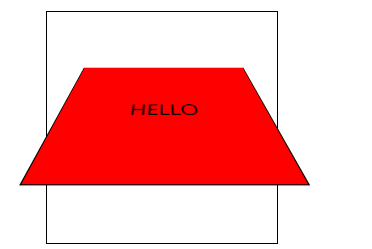
<style> #div1 { position: relative; height: 150px; 150px; margin: 50px; padding:10px; border: 1px solid black; perspective:150px; -webkit-perspective:150px; /* Safari and Chrome */ } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateX(45deg); -webkit-transform: rotateX(45deg); /* Safari and Chrome */ } </style>
<div id="div1"> <div id="div2">HELLO</div> </div>

是不是一下子有那种感觉了哈哈