一.安装插件:
npm install -S file-saver xlsx
npm install -D script-loader
二.下载js文件,并用新建文件夹:

链接:https://pan.baidu.com/s/1wNyTHAc9RNNN1EB2Ta3Hfg
提取码:jbwa
复制这段内容后打开百度网盘手机App,操作更方便哦
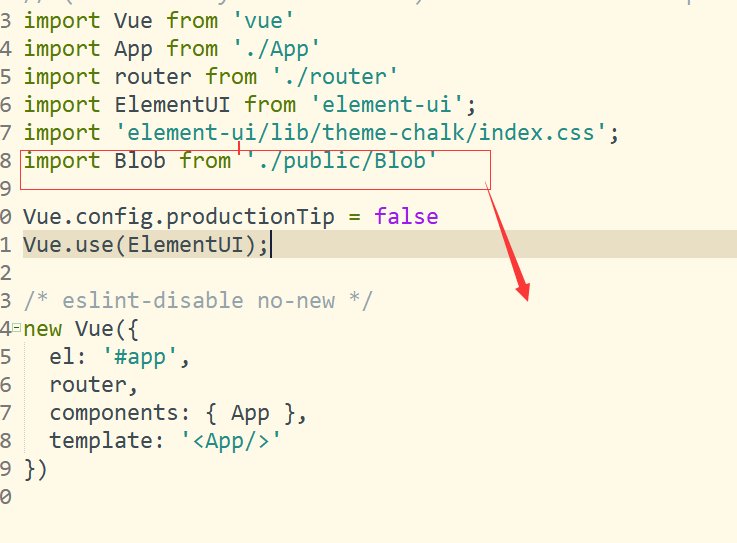
在main.js文件夹引入:

更改Export2Excel.js文件,如下:

在vue文件中引入:
import {export_json_to_excel} from './public/Export2Excel'
整体代码:
<template>
<div id="app">
<button @click="export2Excel">下载表格</button>
<el-table :data="tableData" style=" 100%">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
import {export_json_to_excel} from './public/Export2Excel'
export default {
data () {
return {
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
methods: {
export2Excel() {
require.ensure([], () => {
const tHeader = ['姓名', '住址', '时间'] // 对应表格输出的中文title
const filterVal = ['name', 'address', 'date'] // 对应表格输出的数据
const list = this.tableData // 表格data
const data = this.formatJson(filterVal, list)
export_json_to_excel(tHeader, data, 'xlsx') // 对应下载文件的名字
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
}
}
</script>
亲测有效,默认导出的全部数据,如果要导出单条或者多条数据,就要拿到当前的勾选数据
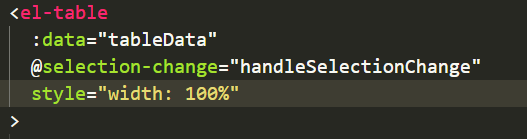
在el-table标签中加selection-change ,当选择项发生变化时会触发该事件,如下图:

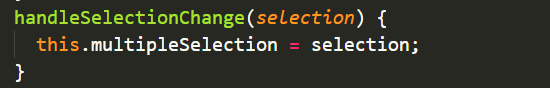
在methods添加该方法,定义一个空数组:

勾选就会拿到该条的数据,就可以做单条或多条的数据导出了,写的不足欢迎吐槽!