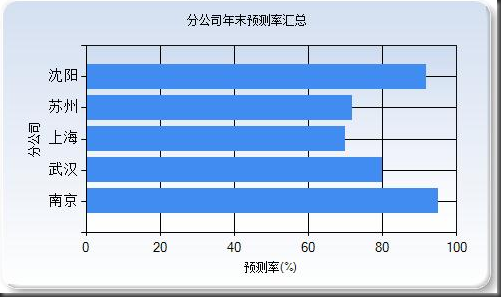
ASP.NET3为我们带来了很多新特性,其中ChartHelper也是相当给力。比如我们要生成一张这样的图表:
我们需要在controller中这样写(这里不考虑通过ViewModel在页面上通过Chart生成图表的方式):
public ActionResult Chart2() { var chart = new Chart( 500, height: 300, theme: ChartTheme.Blue) .AddSeries( chartType: "bar", legend: "Rainfall", xValue: new[] { "南京", "武汉", "上海", "苏州", "沈阳" }, yValues: new[] { "95", "80", "70", "72", "92" }) .AddTitle("分公司年末预测率汇总") .SetXAxis(title: "分公司") .SetYAxis(title: "预测率(%)"); chart.Write(); return null; }
然后页面上用一个img标签载入action生成的图片
<img src="/Home/Chart2" alt="测试图表2" />
但是那个return null是不是有点过分的ugly了?为此我们可以简单编写一个ChartResult:
public class ChartResult : ActionResult { private readonly Chart _chart; private readonly string _format; public ChartResult(Chart chart, string format = "png") { if (chart == null) throw new ArgumentNullException("chart"); _chart = chart; _format = format; if (string.IsNullOrEmpty(_format)) _format = "png"; } public Chart Chart { get { return _chart; } } public string Format { get { return _format; } } public override void ExecuteResult(ControllerContext context) { _chart.Write(_format); } }
(注意这里用到了可选参数,如果您还在用.NET3.5,请自行调整)
最终controller中的代码:
public ActionResult Chart2() { var chart = new Chart( 500, height: 300, theme: ChartTheme.Blue) .AddSeries( chartType: "bar", legend: "Rainfall", xValue: new[] { "南京", "武汉", "上海", "苏州", "沈阳" }, yValues: new[] { "95", "80", "70", "72", "92" }) .AddTitle("分公司年末预测率汇总") .SetXAxis(title: "分公司") .SetYAxis(title: "预测率(%)");return new ChartResult(chart);}