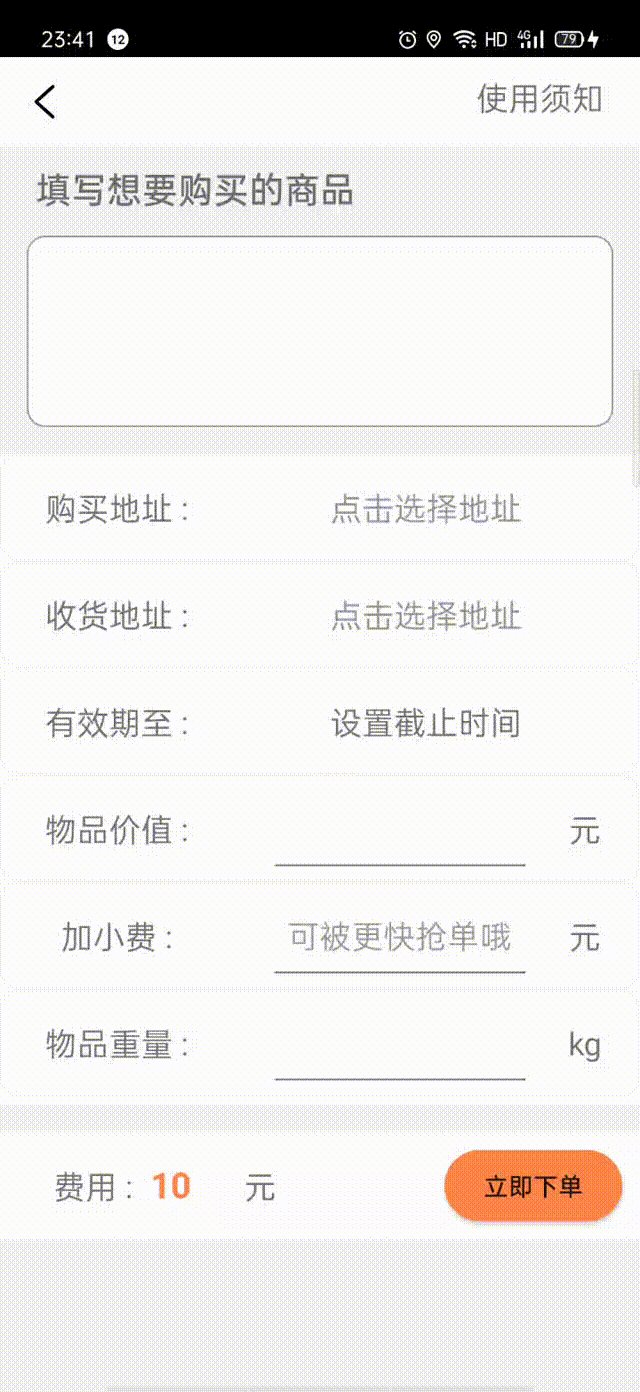
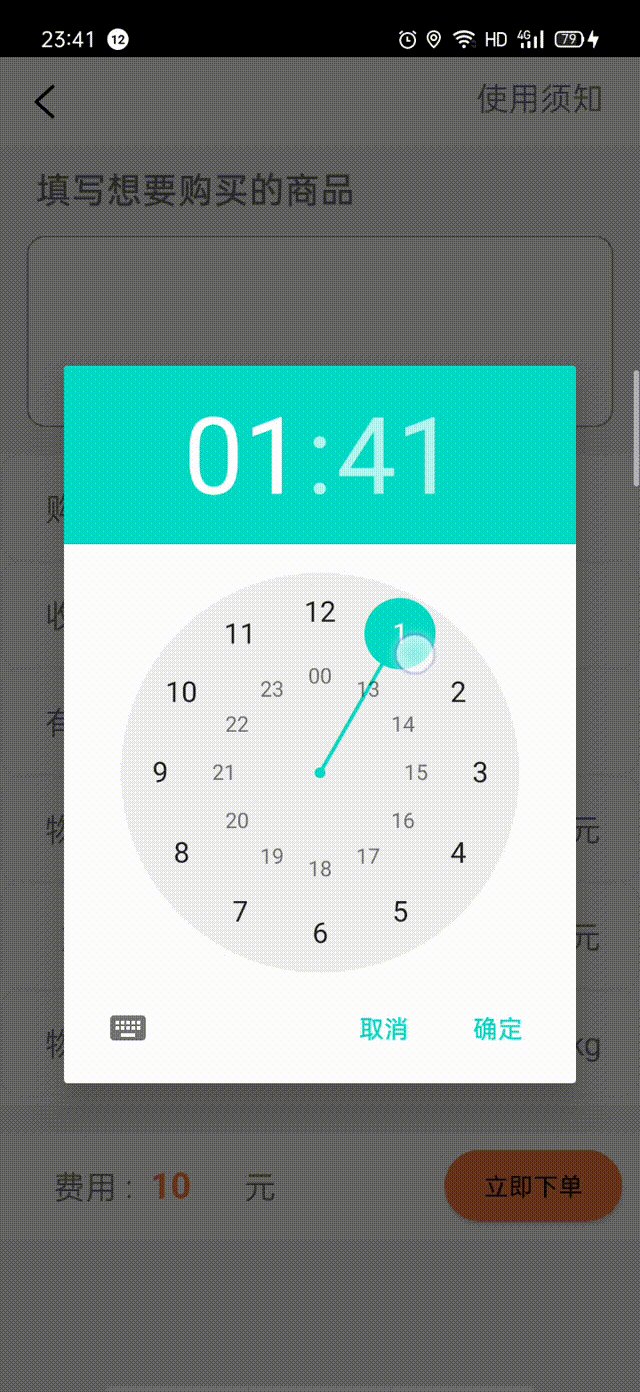
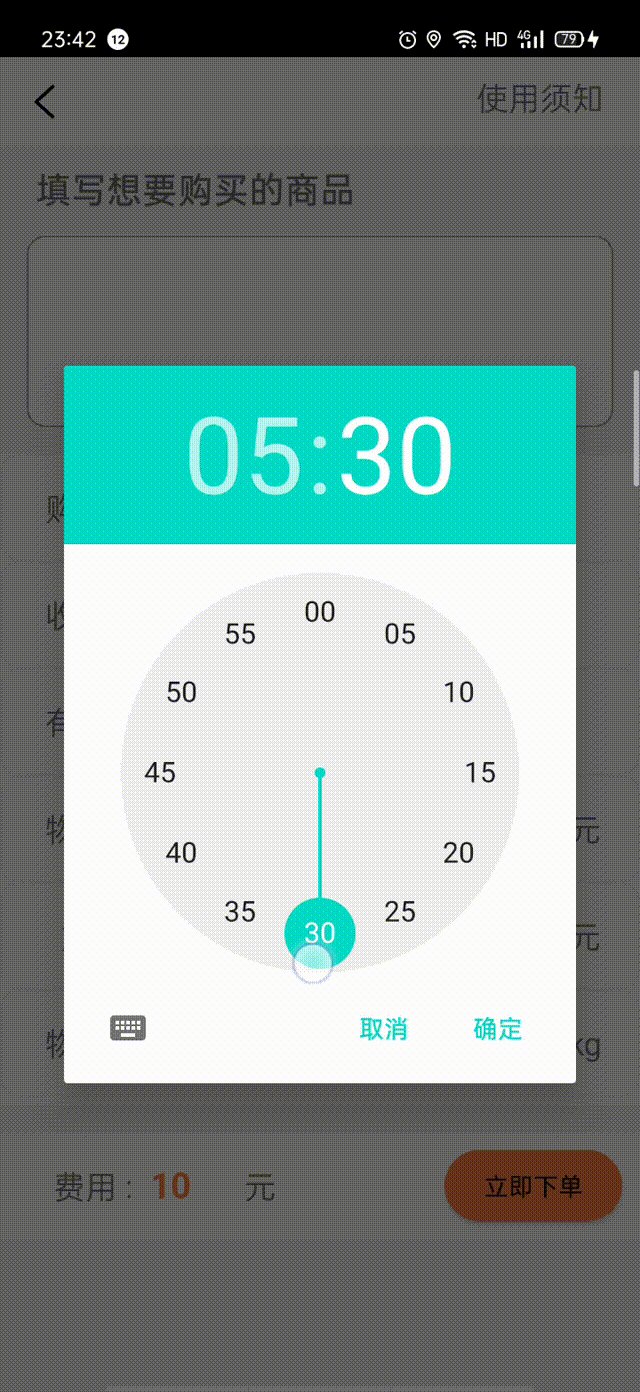
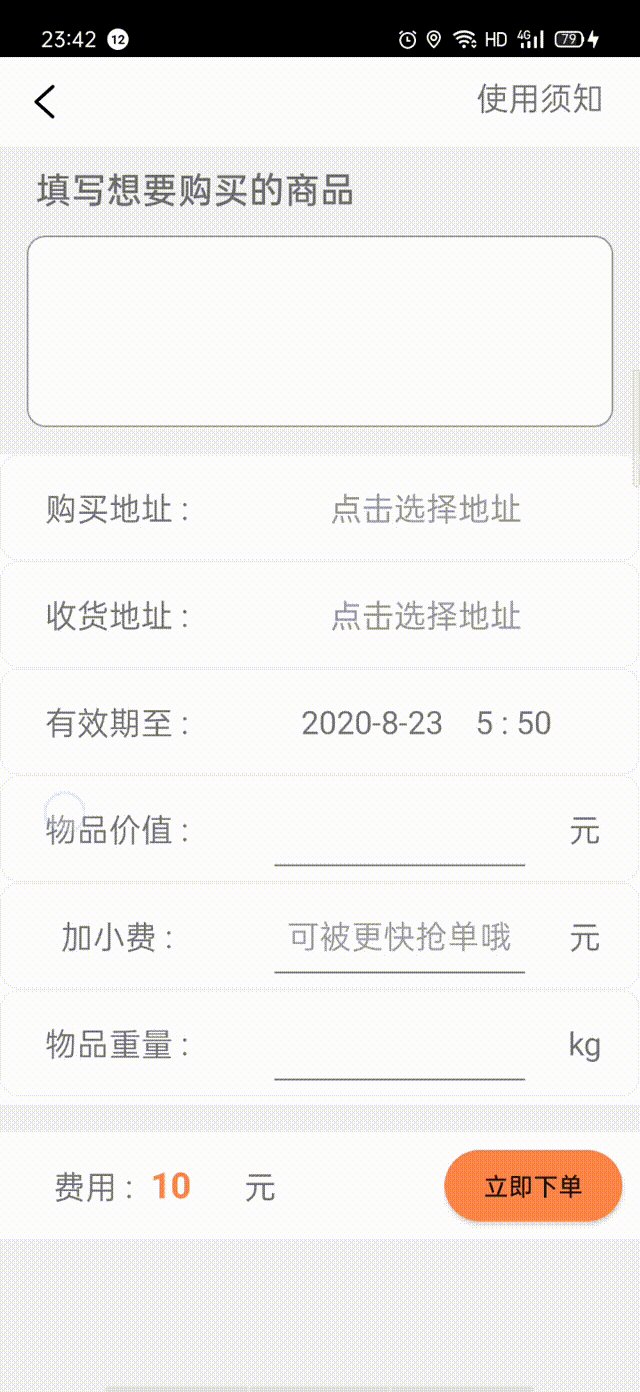
效果:

布局代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".purchase.Delivery_help_purchase" android:background="#f2f2f2" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#FFFFFF" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="@drawable/kuang"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="2" android:text="有效期至 :" android:textSize="18sp" android:gravity="center" android:paddingLeft="10dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal" > <TextView android:id="@+id/tv_purchase_time" android:layout_width="match_parent" android:layout_height="match_parent" android:text="设置截止时间" android:textSize="18sp" android:gravity="center" /> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>
Activity
package com.example.express_delivery.purchase; import androidx.appcompat.app.AppCompatActivity; import android.app.Activity; import android.app.DatePickerDialog; import android.app.TimePickerDialog; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.DatePicker; import android.widget.ImageView; import android.widget.TextView; import android.widget.TimePicker; import com.example.express_delivery.MainActivity; import com.example.express_delivery.Personal_PageActivity; import com.example.express_delivery.R; import com.example.express_delivery.activity.Address_InfoActivity; import com.example.express_delivery.activity.Address_InfopurActivity; import com.example.express_delivery.activity.Slide_getAddressActivity; import java.text.DateFormat; import java.util.Calendar; import java.util.Locale; public class Delivery_help_purchase extends AppCompatActivity { private TextView tv_purchase_time; DateFormat format = DateFormat.getDateTimeInstance(); Calendar calendar = Calendar.getInstance(Locale.CHINA); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_delivery_help_purchase); if (getSupportActionBar() != null){ getSupportActionBar().hide(); } initView(); onclick(); } private void initView() { tv_purchase_time = findViewById(R.id.tv_purchase_time); } private void onclick() { tv_purchase_time.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { showTimePickerDialog(Delivery_help_purchase.this,0,tv_purchase_time,calendar); showDatePickerDialog(Delivery_help_purchase.this,0,tv_purchase_time,calendar); } }); }/** * 日期选择 * @param activity * @param themeResId * @param tv * @param calendar */ public static void showDatePickerDialog(Activity activity, int themeResId, final TextView tv, final Calendar calendar) { // 直接创建一个DatePickerDialog对话框实例,并将它显示出来 new DatePickerDialog(activity, themeResId, new DatePickerDialog.OnDateSetListener() { // 绑定监听器(How the parent is notified that the date is set.) @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // 此处得到选择的时间,可以进行你想要的操作 tv.setText("" + year + "-" + (monthOfYear + 1) + "-" + dayOfMonth + ""); } } // 设置初始日期 , calendar.get(Calendar.YEAR) , calendar.get(Calendar.MONTH) , calendar.get(Calendar.DAY_OF_MONTH)).show(); } /** * 时间选择 * @param activity * @param themeResId * @param tv * @param calendar */ public static void showTimePickerDialog(Activity activity,int themeResId, final TextView tv, Calendar calendar) { // Calendar c = Calendar.getInstance(); // 创建一个TimePickerDialog实例,并把它显示出来 // 解释一哈,Activity是context的子类 new TimePickerDialog( activity,themeResId, // 绑定监听器 new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { CharSequence time_date = tv.getText(); tv.setText(time_date+" "+hourOfDay + " : " + minute); } } // 设置初始时间 , calendar.get(Calendar.HOUR_OF_DAY) , calendar.get(Calendar.MINUTE) // true表示采用24小时制 ,true).show(); } }