今天完成图片的轮播效果
完成获取本地相册,并展示到布局页面上
完成点击按钮打开相机,进行拍照,并能够显示到页面上
完成在fragment中写入按钮,点击跳出到activity中,显示另一个布局,并在其中进行操作
遇到的问题
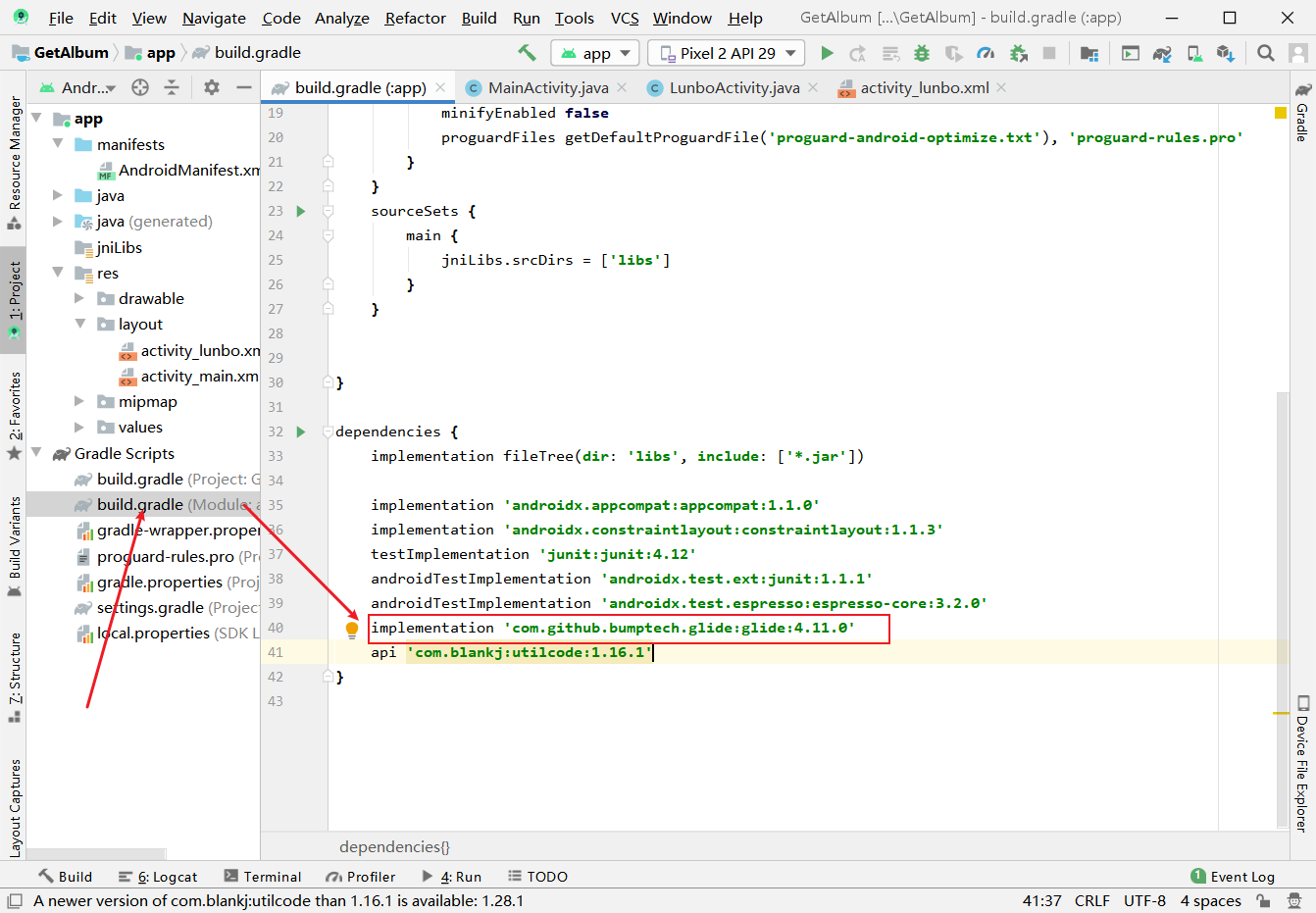
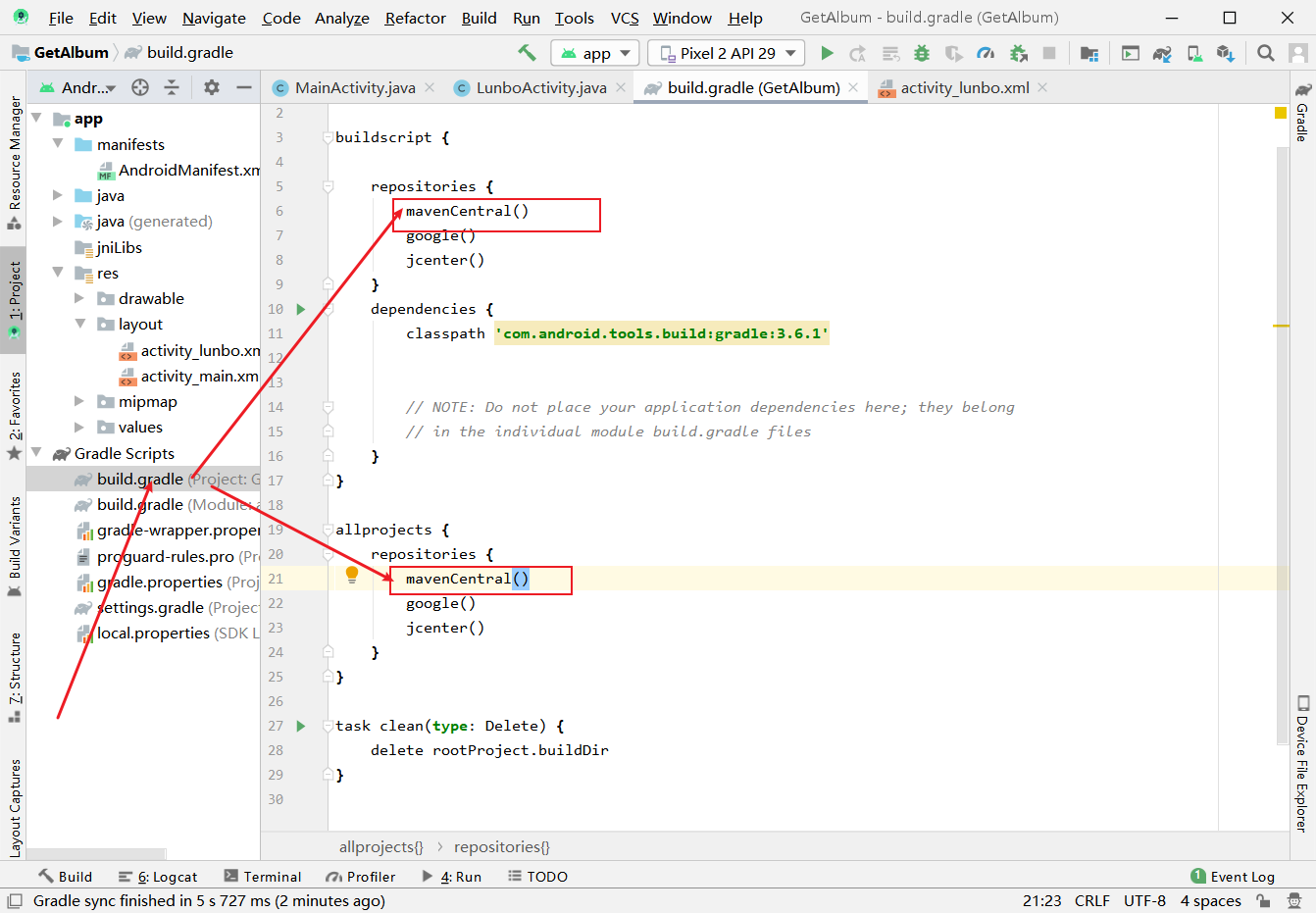
问题1.在导入库时,下载失败

解决方法
在build.gradle(Project )的repositories 加入

就成功了,具体原因我也不清楚(如果有知道原因的,可以麻烦留个言,说明下吗,本人小白)
问题2.在fragment中放入按钮,不会跳出到activity中
解决办法
private Button btn_chang; private ImageView imageView; public ThreeFragment(){ } public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_three, container,false); btn_chang = view.findViewById(R.id.btn_first); btn_chang.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(getActivity(),JumpActivity.class); startActivity(intent); } }); imageView = view.findViewById(R.id.ig_touxiang); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(getActivity(),getAlbum.class); startActivity(intent); } }); return view; }
首先声明按钮
然后View view = inflater.inflate(R.layout.fragment_three, container,false); 其中的布局页面就是要跳转后的页面
然后就和activity中的跳转类似,主要是这个通过view来调用findViewById方法
以及其中的intent不同于activity,前边第一个参数是getActivity()