验证码的实现需要用到session技术,就先说说session是干什么的吧
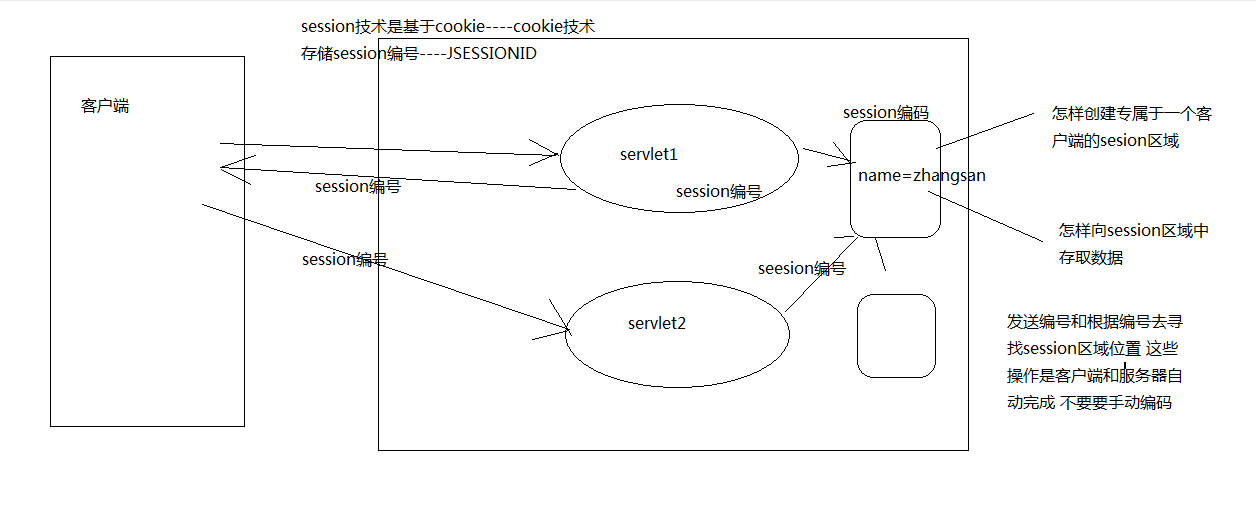
Session技术是将数据存储在服务器端的技术,会为每个客户端都创建一块内存空间 存储客户的数据,但客户端需要每次都携带一个标识ID去服务器中寻找属于自己的内 存空间。所以说Session的实现是基于Cookie,Session需要借助于Cookie存储客 户的唯一性标识JSESSIONID (Cookie技术是将用户的数据存储到客户端的技术)

Session技术:存到服务器端 借助cookie存储JSESSIONID
HttpSession session = request.getSession();
session.setAttribute(name,value); //将值value 他的名字是name 存储到session中
session.getAttribute(name); //获取name(上边的名为name的东西)
session生命周期
创建:第一次指定request.getSession();
销毁:服务器关闭、session失效/过期、手动session.invalidate();
session作用范围:默认一会话中
下面开始验证码的实现
首先需要一个jar包 itcast-tools-1.4.2.jar
需要的在这里领就行
链接: https://pan.baidu.com/s/1zE74X9sGCmw14sSdbuWTig 提取码: zew5 复制这段内容后打开百度网盘手机App,操作更方便哦
先是jsp页面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" import="java.util.*"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>Insert title here</title> 9 <meta http-equiv="pragma" content="no-cache"> 10 <meta http-equiv="cache-control" content="no-cache"> 11 <meta http-equiv="expires" content="0"> 12 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 13 <meta http-equiv="description" content="This is my page"> 14 <script type="text/javascript"> 15 function _hyz() { 16 /* 17 1. 获取<img>元素 18 2. 给它的src指向为/tools/VerifyCodeServlet 19 */ 20 var img = document.getElementById("imgVerifyCode"); 21 // 需要给出一个参数,这个参数每次都不同,这样才能干掉浏览器缓存! 22 img.src = "/TestDenglu/VerifyCodeServlet?a=" + new Date().getTime(); 23 } 24 </script> 25 </head> 26 <body> 27 <%-- 28 1. 写表单,其中包含图片(验证码) 29 2. 让图片显示出来: 30 把<img>的src指向VerifyCodeServlet,你需要在web.xml中部署VerfiyCodeServlet 31 3. 换一张 32 --%> 33 <div style="color: red"><%=request.getAttribute("loginInfo")==null?"":request.getAttribute("loginInfo") %></div> 34 <form action="/TestDenglu/LoginServlet?method=checkCode" method="post"> 35 36 <input type="hidden" name="method" value="login"> 37 用户名:<input type="text" name="username" /><br /> 38 密 码:<input type="password" name="password" /><br /> 39 验证码:<input type="text" name="verifyCode" /><br /> 40 <img src="/TestDenglu/VerifyCodeServlet" id="imgVerifyCode" /> <a 41 href="javascript:_hyz()">换一张</a> <br /> 42 <input type="submit" value="提交" /> 43 </form>
(其中的TestDenglu是我的项目名)
web.xml部署
<servlet> <servlet-name>VerifyCodeServlet</servlet-name> <servlet-class>cn.itcast.vcode.servlet.VerifyCodeServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>VerifyCodeServlet</servlet-name> <url-pattern>/VerifyCodeServlet</url-pattern> </servlet-mapping>
LoginServlet
1 package com.jdbc.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import com.jdbc.dao.UserDao; 13 14 /** 15 * Servlet implementation class LoginServlet 16 */ 17 @WebServlet("/LoginServlet") 18 public class LoginServlet extends HttpServlet { 19 private static final long serialVersionUID = 1L; 20 21 /** 22 * @see HttpServlet#HttpServlet() 23 */ 24 public LoginServlet() { 25 super(); 26 // TODO Auto-generated constructor stub 27 } 28 29 /** 30 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse 31 * response) 32 */ 33 protected void doGet(HttpServletRequest request, HttpServletResponse response) 34 throws ServletException, IOException { 35 // TODO Auto-generated method stub 36 response.setContentType("text/html;charset=UTF-8"); 37 request.setCharacterEncoding("UTF-8"); 38 39 String method = request.getParameter("method"); 40 if(method.equals("checkCode")) 41 { 42 checkCode(request,response); 43 } 44 45 } 46 47 public void checkCode(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{ 48 request.setCharacterEncoding("UTF-8"); 49 50 String checkCode_client = request.getParameter("verifyCode"); 51 // VerifyCodeServlet会把真正的验证码保存到session中 52 String checkCode_session = (String) request.getSession().getAttribute("vCode"); 53 54 if(!checkCode_session.equals(checkCode_client)) { 55 request.setAttribute("loginInfo", "您输入的验证码不正确"); 56 request.getRequestDispatcher("/form.jsp").forward(request, response); 57 return; 58 } 59 if(checkCode_session.equals(checkCode_client)) { 60 request.setCharacterEncoding("utf-8"); 61 response.setContentType("text/html;charset=utf-8"); 62 String username = request.getParameter("username"); 63 String password = request.getParameter("password"); 64 String psw =new UserDao().findUsername(username); 65 66 //request.getSession().setAttribute("loginInfo", username); 67 68 if(psw ==null){ 69 PrintWriter out = response.getWriter(); 70 out.println(" <script type='text/javascript'> alert('该用户不存在');window.location.href='login.jsp'</script>"); 71 out.println("</HTML>"); 72 out.flush(); 73 out.close(); 74 } 75 if(psw!=null&&!psw.equals(password)){ 76 PrintWriter out = response.getWriter(); 77 out.println(" <script type='text/javascript'> alert('密码错误,请重新录入');window.location.href='login.jsp'</script>"); 78 out.println("</HTML>"); 79 out.flush(); 80 out.close(); 81 } 82 if(psw!=null&&psw.equals(password)){ 83 PrintWriter out = response.getWriter(); 84 out.println(" <script type='text/javascript'> alert('登陆成功!');window.location.href='welcome.jsp'</script>"); 85 out.println("</HTML>"); 86 out.flush(); 87 out.close(); 88 out.print(true); 89 } 90 } 91 92 } 93 94 95 96 /** 97 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse 98 * response) 99 */ 100 protected void doPost(HttpServletRequest request, HttpServletResponse response) 101 throws ServletException, IOException { 102 // TODO Auto-generated method stub 103 doGet(request, response); 104 } 105 106 }