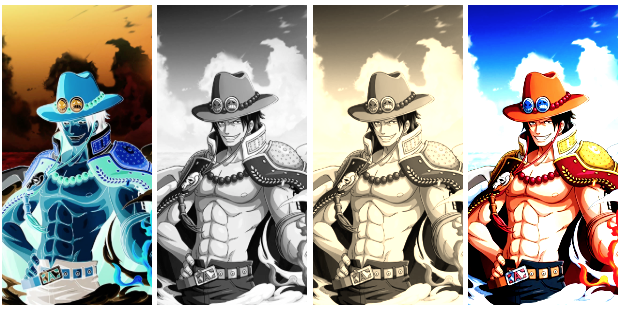
讲到对图片的处理,我们经常想到的就是Photoshop等类的图像处理工具,其实css也可以很强大,作为一个前端开发我们也常常要做一些特效,比如根据不同的状态显示不同状态的颜色,或者hover的时候等等。

上面这些效果css一样能做到
CSS :filter
CSS滤镜(filter)属提供的图形特效,像模糊,锐化或元素变色。过滤器通常被用于调整图片,背景和边界的渲染。
CSS标准里包含了一些已实现预定义效果的函数。
语法 filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
filter:blur(px) 给图像设置高斯模糊
img{
-webkit-filter: blur(2px);
filter: blur(2px);
}

filter:brightness(%) 给图片应用一种线性乘法,使其看起来更亮或更暗。
img{
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}

filter:contrast(%) 调整图像的对比度
img{
-webkit-filter: contrast(180%);
filter: contrast(180%);
}

filter:grayscale(%) 将图像转换为灰度图像
img{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}

filter:hue-rotate(%) 给图像应用色相旋转。
img{
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}

filter:invert(%) 反转输入图像。
img{
-webkit-filter: invert(100%);
filter: invert(100%);
}

filter:opacity(%) 给图像应用色相旋转。
img{
-webkit-filter: opacity(50%);
filter: opacity(50%);
}

filter:saturate(%) 转换图像饱和度。
img{
-webkit-filter: saturate(7);
filter: saturate(7);
}

filter:sepia(%) 将图像转换为深褐色。
img{
-webkit-filter: sepia(100%);
filter: sepia(100%);
}

filter:shadow(%) 给图像设置一个阴影效果。
img{
-webkit-filter: drop-shadow(8px 8px 10px green);
filter: drop-shadow(8px 8px 10px green);
}

结论:css3提供了filter这个属性,使得前端更容易实现酷炫的特效
浏览器支持
紧跟在数字后面的 -webkit- 为指定浏览器的前缀

注意: 旧版 Internet Explorer 浏览器(4.0 to 8.0) 支持的非标准 "filter" 属性已被废弃。 IE8 及更低版本浏览器通常使用 opacity 属性。