from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def HH():
return render_template('HH.html')
@app.route('/login/')
def login():
return render_template('dl.html')
@app.route('/zc/')
def zc():
return render_template('zc.html')
if __name__ == '__main__':
app.run(debug=True)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
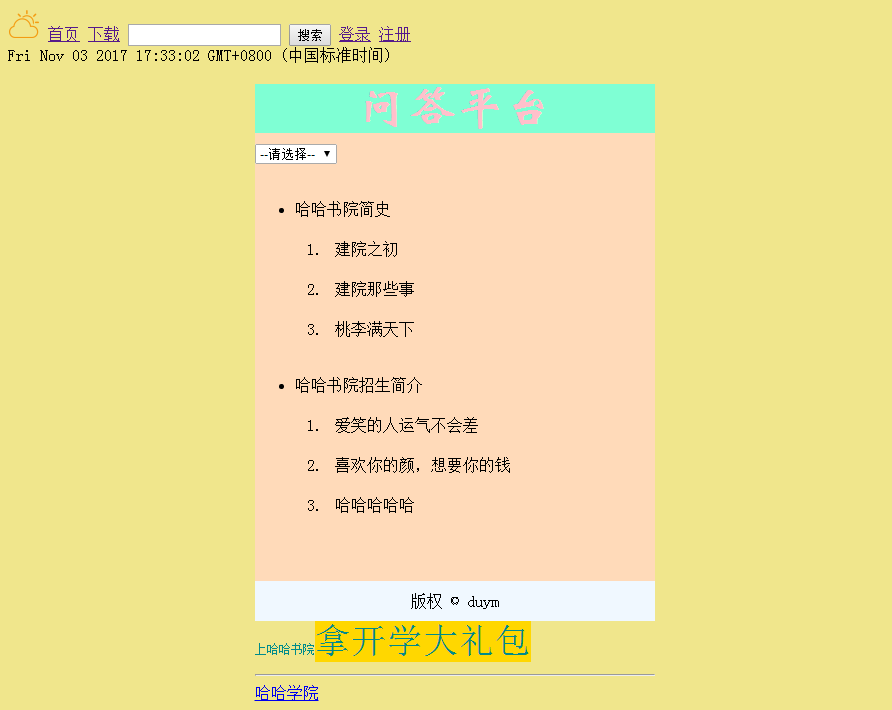
<title>哈哈书院</title>
<base href="http://i1.sinaimg.cn/dy/weather/main/index14/007/icons_32_yl/"target="_blank">
<link rel="stylesheet" type="text/css" href="ha.css">
</head>
<body style="background-color: khaki">
<nav>
<img src="w_02_08_00.png">
<a href="http://127.0.0.1:5000/">首页</a>
<a href="">下载</a>
<input type="text"name="search">
<button type="submit">搜索</button>
<a href="http://127.0.0.1:5000/login">登录</a>
<a href="{{ url_for('zc')}}">注册</a>
</nav>
<script>
document.write(Date())
document.getElementById("2015").innerHTML="????";
</script>
</div>
<div id="container" style="400px;margin:0px auto;" >
<div id="header" style="background-color:aquamarine"><h2 align="center" style="margin-bottom: 0;"><font face="华文新魏" color="#ffc0cb" size="12" >问答平台</font></h2></div>
<div id="content" style="background-color:peachpuff;400px;float:left;line-height:40px;">
<from>
<select>
<option>--请选择--</option>
<option>问答</option>
<option>收藏</option>
</select>
</from>
<ul>
<li>哈哈书院简史</li>
<ol><li>建院之初</li><li>建院那些事</li><li>桃李满天下</li></ol>
</ul>
<ul>
<li>哈哈书院招生简介</li>
<ol><li>爱笑的人运气不会差</li><li>喜欢你的颜,想要你的钱</li><li>哈哈哈哈哈</li><br></ol>
</ul>
<div id="footer" style="background-color: aliceblue;clear: both;text-align: center;">版权 © duym</div>
</div>
<style type="text/css">
p{
color:darkcyan;font-size: 10px;
}
.textblue{
color:blue;
text-decoration: underline;
}
.tea{
background-color:yellow;
}
c{
color:yellow;
}
</style>
<div>
<p>上哈哈书院<span style="font-family: 'Consolas', 'Deja Vu Sans Mono', 'Bitstream Vera Sans Mono', monospace; font-size: 35px;background-color: #FFD700"; >拿开学大礼包</span></p>
</div>
<hr>
<a href="http://www.gzcc.cn/">哈哈学院<br>
</body>
</html>