imesupport
SublimeText3默认不支持输入法跟随光标,这在输入中文的时候看起来不方便。
进入SublimeText3在上面菜单栏里Perferences点击PackageControl,这样就会自动安装一个可支持插件的终端窗口。
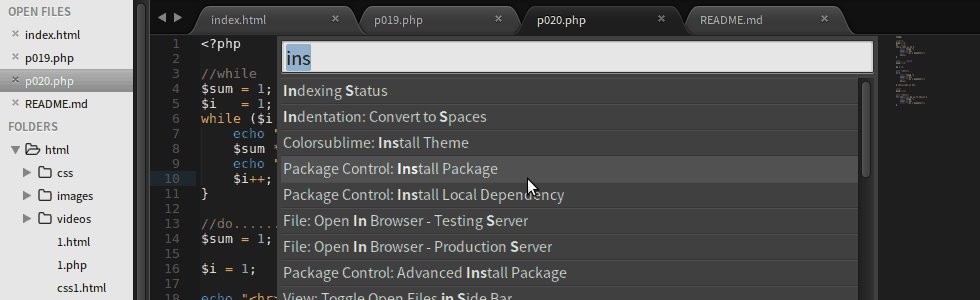
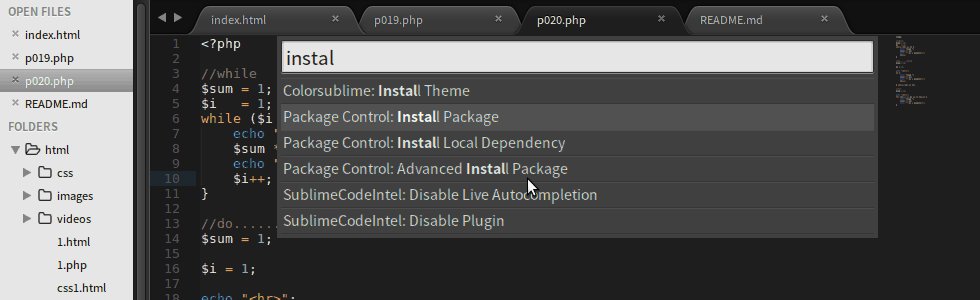
安装完毕之后,按快捷键ctrl+shift+p会弹出终端窗口,输入install package(下方会有提示)。
然后输入imesupport 安装这个插件,安装完毕后,重启Sublime就可以了。
HTML-CSS-JS Prettify
代码自动格式化插件: 该插件是基于node的一款插件,所以想使用这个插件必须安装node,下面来介绍一下该插件的安装方法
按快捷键ctrl+shift+p会弹出终端窗口,输入install package(下方会有提示) 然后输入HTML-CSS-JS Prettify
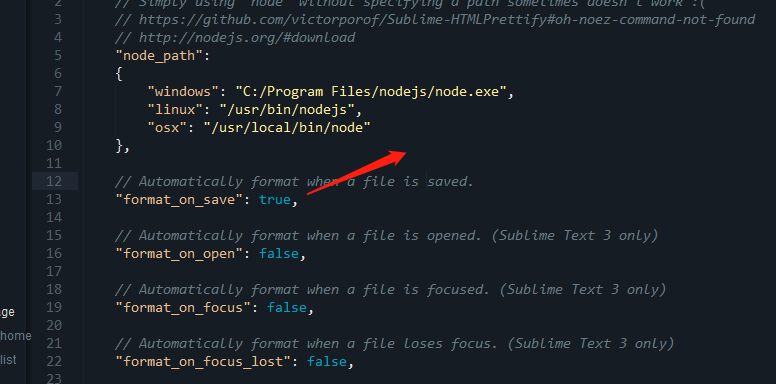
下载之后打开该  点击按钮,找到该插件的文件设置项,从上到下,第三个
点击按钮,找到该插件的文件设置项,从上到下,第三个 把图片的内容改为true
把图片的内容改为true
重启编辑器就OK了!!!
UI文件图标插件--- a file icon
代码格式化插件--CodeFormatter插件
在Sublime Text 3中编写代码,为了能让我们的代码格式变得漂亮整洁,需要一个能自动格式代码的插件。这里发现CodeFormatter插件不错,它能支持常见的几种编程语言:
* PHP
* JavaScript/JSON
* HTML
* CSS
* SCSS
* Python
* Visual Basic/VBScript
* Coldfusion/Railo/Lucee
2.安装CodeFormatter插件
在启动Sublime Text 3程序后,使用快捷键 “ Ctl+Shift+P ”,再选择 "Package Control: Install Package",

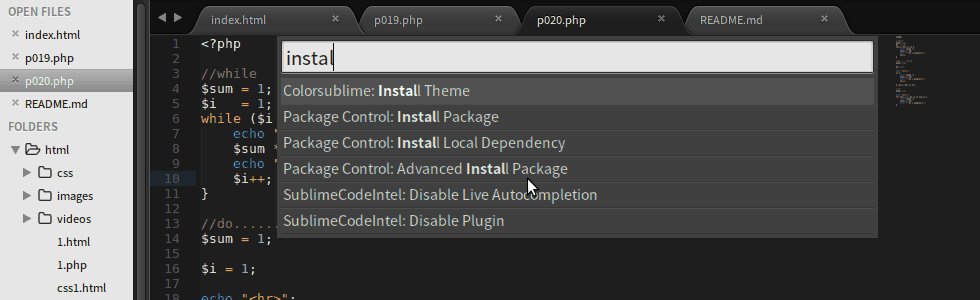
等待列出可安装的插件列表,输入"CodeFormatter"找到它,并点击即可安装.
3.设置CodeFormatter
根据自己的编程环境需要,可通过”Preferences > package setttings > codeFormatter > settings-user“设置一些参数,如PHP的安装路径。
4.使用CodeFormatter
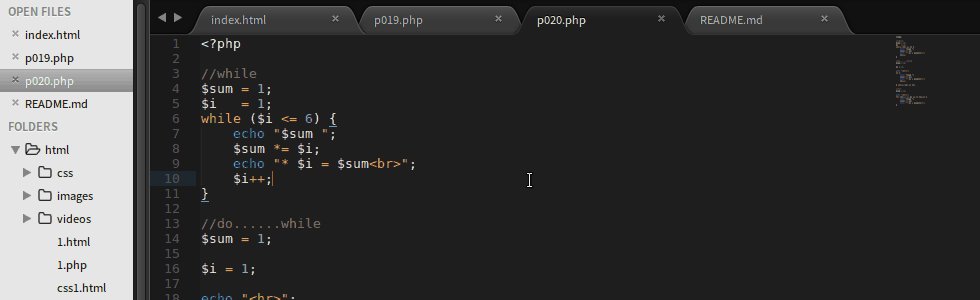
打开需要格式化代码的文件,如这里的p020.php文件,再使用快捷键 "ctrl+alt+f" 即可。
CSS格式化+css自动排序属性层级-----csscomb
下载方法和往常一样,下载完成后 ctrl+alt+c ---> css自动排序属性层级
但是发现层级排完之后代码是比较乱的,出现许多回车
解决办法:
安装css的格式化插件----css Format
安装完之后进行
通过”Preferences > package setttings---css Format--settings-users
插入以下代码,重启编辑器,保存的时候自动格式化css代码
{
"format_on_save": true,
}
Sublime Text 3压缩代码插件Minify(原文链接:https://segmentfault.com/a/1190000012557203)
Sublime Text 3插件Minify安装比较简单,快捷键ctrl+shift+p调出package control输入install package找到minify回车安装即可,安装结成功后该文档在编辑器中弹出。本文系sublime text 3成功安装插件Minify之后弹出的package control message介绍插件Minify的后续配置等问题的原文翻译。
由于本人条件有限,linux、Mac OS下未经测试,仅在windows下安装成功,如有流程或术语错误,还望批评指正
以下为原文和翻译:
Thank you for installing `Minify' for Sublime Text
感谢您安装sublime text “Minify”
You must complete the installation by installing the required dependencies
你必须安装minify所要求的依赖包以完成安装
- If you see this message in your Sublime Text editor then you have already installed the `Minify` package.Please proceed to step 2:
如果你在sublime text编辑器中看到这则信息说明你已经完成了插件minify的安装。请进行步骤2 -
Install Node.js
安装node.js
Windows and Mac OS X users should just visit https://nodejs.org/ and click on the INSTALL button,
Linux users can download pre-compiled binary files from https://nodejs.org/download/
Windows和Mac OS X用户只需要访问https://nodejs.org/ 并且点击install按钮安装即可,
Linux请用户在https://nodejs.org/download/ 下载对应的预编译二进制文件
After successful installation, please make sure that `node` is in your `PATH`, here is how to test it:
完成安装后,请确认node.js安装已安装成功,你可以按如下方法测试:
Open up a shell window (`Terminal` on Mac OS X, `CMD.exe` on Windows) and issue the following command:
打开命令行(Mac OS 下的终端/windows下的cmd.exe)输入以下命令node --versionYou should see a version number. But if you see an error message such as `command not found` or something
similar then `node` is not available via your `PATH` and you must fix this!
你会看到对应版本号。但是如果报错,譬如command not found则说明安装失败,请及时修复 -
Install required Node.js CLI apps:
安装所需依赖包
From a shell window (`Terminal` on Mac OS X, `CMD.exe` on Windows) issue the following command:
在命令行输入以下命令,安装所需依赖包npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgoNotes:
注意
If you are on Mac OS X and you get an error here then issue the following command from `Terminal`:
如果在mac os上报错可能是权限问题,请输入以下命令sudo chown -R $USER /usr/localand then try to issue the npm install command from above again.
`加上这行命令后再尝试安装npm
If you are never going to work with e.g. SVG files then you can leave out `svgo` from the above npm install command. You can also leave out `uglifycss`, etc.
如果你不打算使用到svg文件,你可以不安装svgo包,类似的,你也可以不安装uglifycss。If you already have some or all of the above Node.js CLI apps installed on your system then it is recommended to update them all to the latest version with the following command:
如果你已经安装了上述npm包,建议你更新到最新版本,npm包更新命令:npm update -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgoPlease test that the installed Node.js CLI apps are available via your `PATH`, here is how:
Still from a shell window (`Terminal` on Mac OS X, `CMD.exe` on Windows) issue the following command,
for example:
同样,安装完毕后,请输入指令检查是否安装成功:cleancss --versionYou should see a version number. But if you see an error message such as `command not found` or something
similar then `cleancss` is not available via your `PATH` and you must fix this!
You may want to do this test for all Node.js CLI apps (`cleancss`, `uglifycss`, `js-beautify`, `uglifyjs`,`html-minifier`, `minjson` and `svgo`).
安装成功将看到对应包的版本号,如果报错请及时修复。
相同方法可以检查cleancss、uglifycss、js-beautify、uglifyjs、html-minifier、minjson和svgo是否也安装成功了。
What is `Minify`
`Minify` for Sublime Text can create a minified version of a currently open CSS, HTML, JavaScript, JSON or SVG file.
Sublime text插件minify可以轻松地帮助你压缩CSS、HTML、JS、JSON或者svg文件
`Minify` generates a new file with an altered file extension such as `.min.css`, `.min.html`, `.min.js`, `.min.json`
or `.min.svg`.
Minify将所要压缩的文件进行压缩后生成一个后缀名为imin.css、min.html、min.js、min.json、min.svg的文件
It can be easily configured to generate .map files too for minified CSS and JavaScript files.
你也可以轻松配置为压缩过的css、js文件生成map文件
Compared to other Sublime Text minifier packages `Minify` is very light: the plugin itself is less than 250 lines of Python code. Once installed `Minify` does not need Internet access to do its job, it works offline.
相比sublime text的其他压缩插件,minify非常轻量,仅由少于250行python编写而成,一旦安装完毕即可离线使用,无需再次连网。
`Minify` has been tested under both Sublime Text 2 and Sublime Text 3 and it should work fine on all supported platforms (Linux, Mac OS X and Windows).
Minify已经在sublime text 2和sublime text 3上测试通过,在各系统上表现良好(Linux, Mac OS X 和 Windows)。
`Minify` depends on other programs written in Node.js to do its job. Detailed installation instructions for those dependencies are provided above.
Minify所需的node.js依赖包的安装指南上文已提供。
Which 3rd party programs are used by `Minify`
Minify所使用的第三方程序如下:
How to use `Minify`
Open a .css or .htm or .html or .js or .json or .svg file in your Sublime Text editor and you can
在sublime text编辑器中打开一个.css或.htm或.html或.js或.json或.svg文件,你可以:
- a) use the Context Menu inside the Sublime Text editor window,
使用编辑器的快捷菜单 - b) access the
Minify fileorBeautify filecommands under Tools / Minify menu in Sublime Text,
tools-----minify-----minify file(beautify file)执行编译 - c) use one of the following keyboard shortcuts:
或使用快捷键ctrl+alt+m(super + alt + mMac OS X )
This minifies the current buffer and saves the minified version into the same directory with the
appropriate .min.css or .min.htm or .min.html or .min.js or .min.svg file extension then it opens the minified file in a new editor window.
被压缩的文件保存在同目录下,并以.min.css的形式命名。之后,压缩过的文件将在新窗口中被打开。
ctrl + alt + shift + m ( super + alt + shift + m on Mac OS X )
This beautifies the current buffer and saves the beautified version into the same directory with the appropriate .beautified.css or .beautified.htm or .beautified.html or .beautified.js or .pretty.svg file extension then it opens the beautified file in a new editor tab.
快捷键ctrl + alt + shift + m则会生成文件名为.Beautified.css的格式化的文件,并在新窗口中打开。
User settings
You can put your customized settings here:
你可以通过以下菜单选项定制自己的配置
Preferences > Package Settings > Minify > Settings - User
To find out what the possible options are please see:
你可以在一下菜单选子查看可修改的配置
Preferences > Package Settings > Minify > Settings - Default
Please do not edit the "Settings - Default" file!!
请不要编辑默认文件"Settings - Default"(所有定制化的设置编辑在setting-user中)
Project settings
Also, you can override the default and user settings for individual projects. Just add a "Minify" object to the "settings" object in the project's .sublime-project file containing your project specific settings.
你也可以为独立项目覆盖默认和用户设置,在setting心中添加minify对象即可,sublime项目文件将会包含你的特殊设置。
Example:
"settings": {
"Minify": {
"open_file": false,
"auto_minify_on_save": true,
"allowed_file_types": [
"css",
"js",
"svg"
]
}
}
}
空行删除插件---Trailing spaces可以检测和一键删除代码的空格,保存时自动删除多余空格,让你的代码更加紧凑规范

下载方法就不说了,下面附上我的此插件配置.
{ // By default, Trailing Spaces is "live". It means the trailing spaces // regions will be matched in the background, and highlighted if a color // scope is defined, when the document is opened and edited. // Set to false to disable live matching and highlighting (the deletion // command remains available, so-called "lazy matching"). "trailing_spaces_enabled": true, // Highlight color is specified as a scope. You may define and use a custom // scope to better fit your colorscheme. A value of empty string "" will // make highlights invisible. "trailing_spaces_highlight_color": "", // By default, empty lines are cleared as well when calling the deletion // command. // Set to false to ignore empty lines upon deletion. "trailing_spaces_include_empty_lines": true, // By default, the line being currently edited will have its trailing // spaces highlighted. // Set to false to ignore trailing spaces on the edited line. "trailing_spaces_include_current_line": true, // By default, trailing spaces are deleted within the whole document. // Set to true to affect only the lines you edited since last save. // Trailing spaces will still be searched for and highlighted in the whole // document. "trailing_spaces_modified_lines_only": false, // By default, nothing happens on save. // Set to true to trim trailing spaces before saving, with respect to the // other settings. "trailing_spaces_trim_on_save": true, // By default, deleting trailing spaces does not cause the document to be // saved. // Set to true to force saving after trailing spaces have been deleted. // This setting is irrelevant and will be ignored if trim_on_save is true. "trailing_spaces_save_after_trim": true, // ---- NEXT SETTINGS ARE FOR POWER USERS ONLY! ---- // Highlighting will be disabled if the edited file's size is larger than // this. // Adjust the value (in number of chars) to whatever fits your performance. "trailing_spaces_file_max_size": 1048576, // By default, only simple spaces and tabs are matched as "trailing spaces". "trailing_spaces_regexp": "[ ^ ]" }
代码提示插件 ------链接(https://blog.csdn.net/hehexiaoxia/article/details/54134756)
jshint
使用此插件需要安装SublimeLinter 和 SublimeLinter-jshint两个插件 安装完后 安装jshint npm i -g jshint
新建.jshintrc文件,自定义检测代码的配置,完活
sublime 设置新建文件自动添加author(作者)等文件头信息-------file Header
设置方法
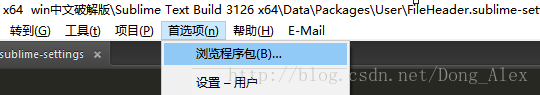
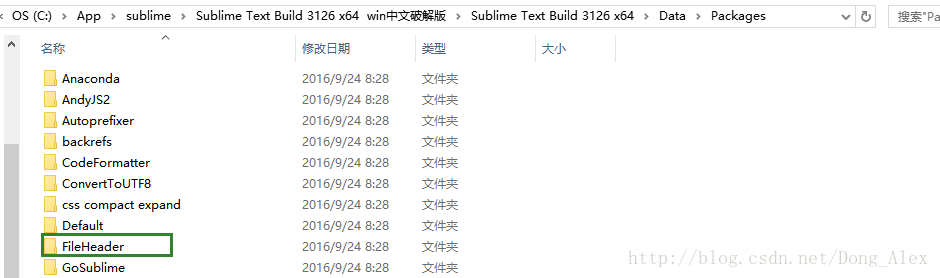
1.打开插件目录


找到固定文件(我的是python文件加head头,如果你是js的文件加,请找到js文件)

打开文件,修改里面的内容,保存,新建一个文件你会发现出现了你自定义的标题
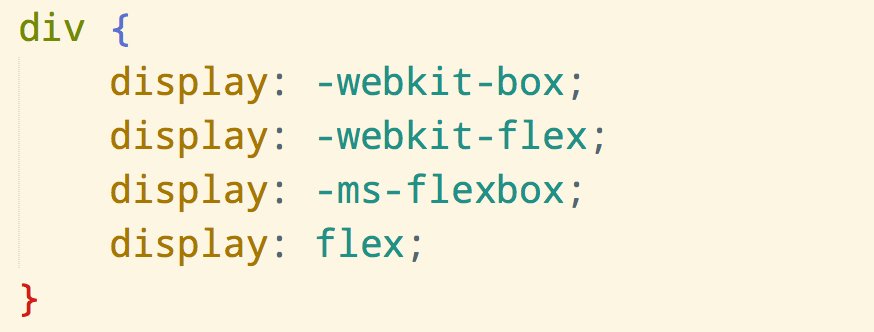
Autoprefixer ---css后处理器插件
CSS 后处理器 是对 CSS 进行处理,并最终生成 CSS 的 预处理器,它属于广义上的 CSS 预处理器。
我们很久以前就在用 CSS 后处理器 了,最典型的例子是 CSS 压缩工具(如 clean-css),只不过以前没单独拿出来说过。
还有最近比较火的 Autoprefixer,以 Can I Use 上的 浏览器支持数据 为基础,自动处理兼容性问题。

配置详见:https://github.com/sindresorhus/sublime-autoprefixer
配置node运行环境详见: https://www.cnblogs.com/purple-sweet-pottoes/p/5828819.html
