1、当我们创建的时候,Phoenix 为我们建立的根目录架构,如下:
├── _build
├── assets // 这个是放一下静态文件的,不如 js、css img 和 node_module 依赖包,都是基本放在这里
├── config // 是放一些配置的,数据库的配置也基本放在这里
├── deps // 这里应该是放 Elixir 这个语言的依赖包的
├── lib // 开发主要在这个目录下进行
│ └── hello
│ └── hello_web
│ └── hello.ex
│ └── hello_web.ex
├── priv // 这个下面是一些 assets 打包后,存放的文件
├── test // 这个估计是测试用的文件夹
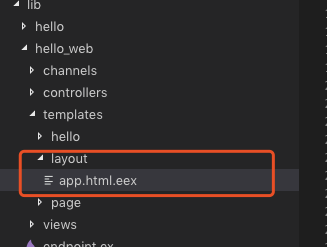
2、这篇文章的教程,大部分都是在 lib/hello_web 这个目录下进行,目录结构如下:(页面的路由,控件,模板都是在这个目录下)
├── channels // 这个不清楚
│ └── user_socket.ex
├── controllers // 控制器
│ └── page_controller.ex
├── templates // 模板放的位置
│ ├── layout
│ │ └── app.html.eex
│ └── page
│ └── index.html.eex
└── views // 渲染页面的模块调用位置
│ ├── error_helpers.ex
│ ├── error_view.ex
│ ├── layout_view.ex
│ └── page_view.ex
├── endpoint.ex
├── gettext.ex
├── router.ex // 这个是路由配置文件
3、静态的 js、css、图片 和 依赖包都在 priv/static 的文件夹中
├── assets
│ ├── css
│ │ └── app.css
│ ├── js
│ │ └── app.js
│ └── static
│ └── node_modules
│ └── vendor
4、在本地运行的文件,不在浏览器上传输的在 lib/hello 中
lib
├── hello
| ├── application.ex
| └── repo.ex
5、在 lib/hello_web/router.ex 文件中,所有的 http 路径请求 控制,会在这里控制,
// 所有类似的路径请求,都会被 PageController 中的 index 方法处理,模块定义 路径在 lib/hello_web/controllers/page_controller.ex
get "/", PageController, :index
6、下面让我们创建一个 http://localhost:4000/hello 路径的页面,我们先在 router.ex 文件中 scope 里面,新增一个 路径为 /hello 的 get 请求,新增后如下:
scope "/", HelloWeb do
pipe_through :browser
get "/", PageController, :index
get "/hello", HelloController, :index
end
7、在 lib/hello_web/controllers 目录下新建一个叫 hello_controller.ex 的文件,内容如下:
defmodule HelloWeb.HelloController do
use HelloWeb, :controller
// 这里有两个参数
// conn 是一个包含大量请求数据的结构
// params 是请求参数,在这里没有使用,直接 params 会在编译的时候报警告,加上 _ 就可以避免了
def index(conn, _params) do
// 这里的意思,是告诉 Phoenix 找到一个 模板叫做 index.html.eex 并且渲染它
// Ps: 这里我们可以在这里用 atom(原子数据) 作为值,例如:render(conn, :index)
// 但是 模板 会根据 atom 的值,作为头部,在 index.html / index.json 之间选择
render(conn, "index.html")
end
end
8、然后,官方推荐在 view 中处理数据(这我不确定是不是这样理解),所以在 lib/hello_web/views 下面新建一个 hello_view.ex 的文件,内容如下:
defmodule HelloWeb.HelloView do
use HelloWeb, :view
end
9、Phoenix 中的模板,使用的是 EEx(是 Elixir 的嵌入式,允许嵌入 Elixir 代码到 字符串),文件后缀是 .eex;
模板的作用域是 一个 view,view 的作用域是 controller,我们最好统一命名,所以创建一个命名空间(也就是创建一个 文件夹);这里创建一个 hello 的文件夹,在 templates 文件夹下,然后在 hello 下创建一个 index.html.eex 文件,内容如下:
<div class="phx-hero">
<h2>第一个 Phoenix 的模板渲染</h2>
</div>
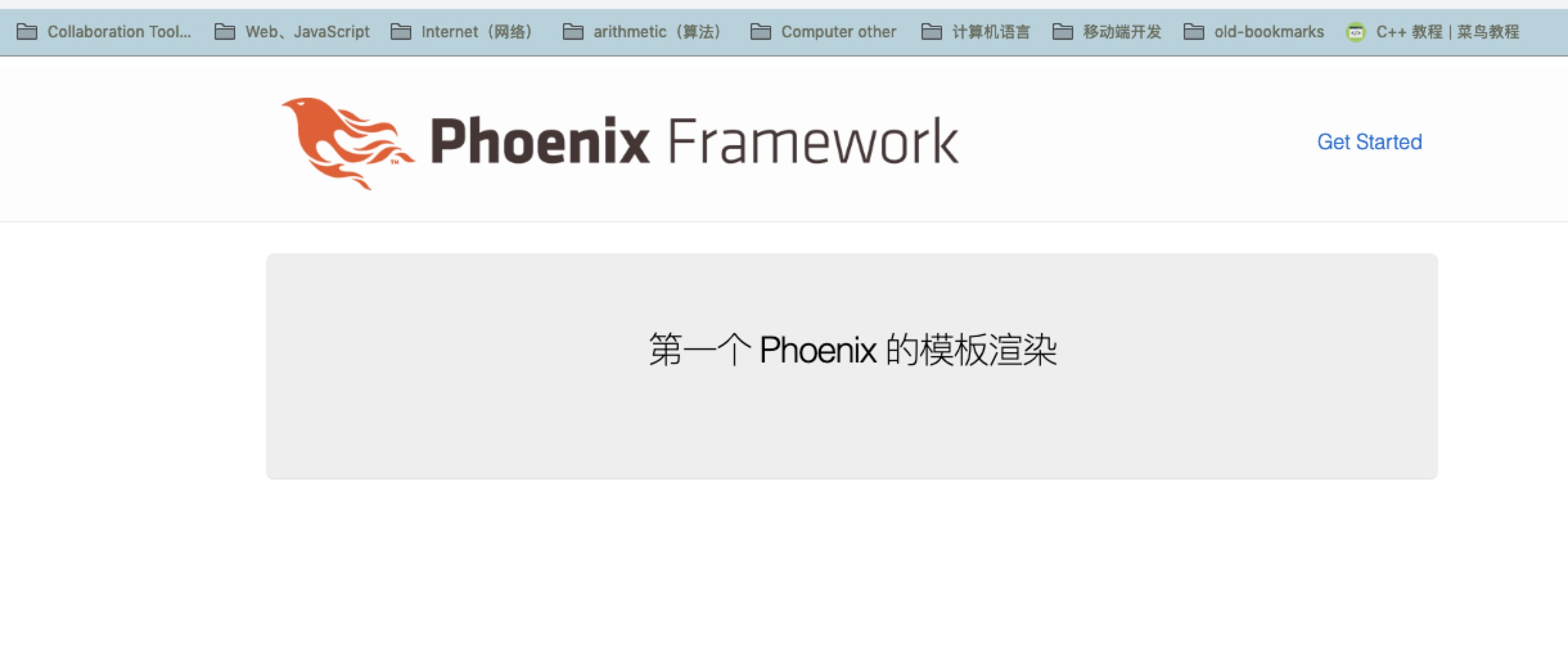
10、mix phx.server 运行 Phoenix 服务(如果你已经运行服务了,直接刷新就好了,Phoenix 已经做了热重载),访问路径 http://localhost:4000/hello,我们可以看到下图:

11、为什么我们只写了一个 简单的 div 标签就看到一整个网页呢?是因为 templates/layout 下面的 app.html.eex 是一整个页面的模板,其中有一句 替换 成我们自己写的模板,就行渲染了。如下:
// 就这一行代码,把我们写的模板替换到这里位置来,进行渲染。暂时只了解到这里,其他的用法之类的。后面学习。
<%= render @view_module, @view_template, assigns %>

12、到这里为止,我们的就算是学会了简单的新增路由,和简单的渲染。
我是分割线-------------------------------------------------------------------------------------我是分割线
13、先新建一个路由,我们这里是一个动态路由,如下:
// :messager 这个大概都知道是什么了。
// 在 Elixir 中 :messager 中,叫原子,也就是 键值对都是 messager 的值。但在路由中,也就是 messager = 1 的话,动态路由的路径是 /hello/1 了。
get "/hello/:messenger", HelloController, :show
14、新增一个动作,因为我们上面定义的 是 :show ,而不是已经存在的 :index 动作,因为都是 hello 这个路由下,所以我们还在 hello_controller 这个文件中 新增就行了,如下:
def show(conn, %{"messenger" => messenger}) do
render(conn, "show.html", messenger: messenger)
end
// 新增后 hello_controller.ex 文件的内容,如下:
// 这里可能有小白,没空 Elixir 语法就跑过来看了, 我大概讲解一下,
// defmodule 空间.名称 do 这个,就是 Elixir 定义模块的方法,模块这个,我也只是大概看了一下,说法不一定对
// def 名称 do 是定义函数的,Elixir 是函数式编程,所以函数式第一公民
// end 是说明这个模块(或者函数),到这里结束。
defmodule HelloWeb.HelloController do
use HelloWeb, :controller
def index(conn, _params) do
render(conn, "index.html")
end
def show(conn, %{"messenger" => messenger}) do
render(conn, "show.html", messenger: messenger)
end
end
15、如果动态路由。有多个值,如下:
#hello_controller.ex 文件
def show(conn, %{"messenger" => messenger, "test" => test}) do
render(conn, "show.html", messenger: messenger, test: test)
end
#router.ex 文件
defmodule HelloWeb.Router do
use HelloWeb, :router
pipeline :browser do
plug :accepts, ["html"]
plug :fetch_session
plug :fetch_flash
plug :protect_from_forgery
plug :put_secure_browser_headers
end
pipeline :api do
plug :accepts, ["json"]
end
scope "/", HelloWeb do
pipe_through :browser
get "/", PageController, :index
get "/hello", HelloController, :index
get "/hello/:messenger/:test", HelloController, :show
end
# Other scopes may use custom stacks.
# scope "/api", HelloWeb do
# pipe_through :api
# end
end
#show.html.eex 文件
// 一个 <%= %> 好像只能嵌入一个 变量
<div class="phx-hero">
<p>Hello World, from <%= @messenger %> 我是测试数据<%= @test %> </p>
</div>