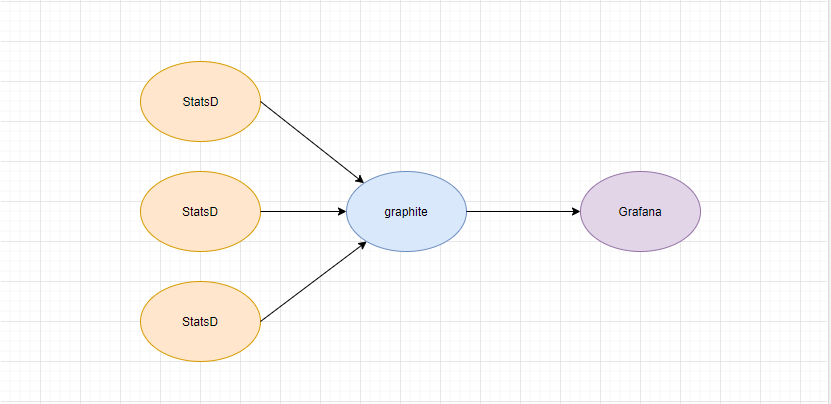
简单介绍
Statsd:一个nodejs的客户端,用于向graphite的收集器发送数据,使用各类编程语言的客户端响起发送timer,counter等统计数据后,其通过udp定时向graphite发送数据。
- Statsd 最早是 2008 年 Flickr 公司用 Perl 写的针对 Graphite、datadog 等监控数据后端存储开发的前端网络应用,2011 年 Etsy 公司用 node.js 重构。
- statsd狭义来讲,其实就是一个监听UDP(默认)或者TCP的守护程序,根据简单的协议收集statsd客户端发送来的数据,聚合之后,定时推送给后端,如graphite和influxdb等,再通过grafana等展示。
Graphite:Graphite 是用 Python 模仿 RRDtools 写的时间序列数据库套件。包括三个部分:
- carbon: 是一个Twisted守护进程,监听处理数据;
- whisper: 存储时间序列的数据库;
- webapp: 一个用 Django 框架实现的网页应用。
- 我们这里使用其接收Statsd收集上来的的数据,并存储监控数据;
Grafana:是一个开源的强有力的数据展示、量化分析工具,数据源包括 graphite、prometheus、mysql、influxdb 等等,可以直接在页面上组装语句,另外还可以对资源实现可用性和性能监控报警,同时还支持集成OpenLDAP;


Statsd
容器启动
docker run -d -p 8125:8125/udp -p 8126:8126 -v /home/statsd/config.js:/usr/src/app/config.js statsd
注意配置
statsd提供默认的配置文件Config.js。可以参考相应的注释按需配置,接下来将简单介绍一些配置项。
statsd 默认监听8125来收集udp包,这里将收集的数据发送到graphite。
{ graphitePort: 2003, graphiteHost: "10.10.10.124", port: 8125, backends: [ "./backends/graphite" ] }
快速测试:通过nc向statsd发送数据
statsd接收的数据格式如下:
<metricname>:<value>|<type>
nc发送
echo "foo:1|c" | nc -u -w0 127.0.0.1 8125
StatsD 支持汇总的数据类型:counter、timer、gauge和set。
Metirc Type: Counting
最简单的metric应该就是counter,也就是通常的计数功能,StatsD会将收到的counter value累加,然后在flush的时候输出,并且重新清零。所以我们用counter就能非常方便的查看一段时间某个操作的频率,譬如对于一个HTTP服务来说,我们可以使用counter来统计request的次数,finish这个request的次数以及fail的次数。
echo "foo:1|c" | nc -u -w0 127.0.0.1 8125
Metirc Type: Gauges
不同于Counter,Gauge在下次flush的时候是不会清零的,另外,gauge通常是在client进行统计好在发给StatsD的,譬如, capacity:100|g 这样的gauge,即使我们发送多次,在StatsD里面,也只会保存100,不会学counter那样进行累加。
Metirc Type: Set
Set用来计算某个metric unique事件的个数,譬如对于一个接口,可能我们想知道有多少个user访问了,我们可以这样:
StatsD就会展示这个request metric只有1,2两个用户访问了。
request:1|s request:2|s request:1|s
Metirc Type: Timing
timers用来记录一个操作的耗时,单位ms。statsd会记录平均值(mean)、最大值(upper)、最小值(lower)、累加值(sum)、平方和(sum_squares)、个数(count)以及部分百分值。
rpt:100|g
如下是在一个flush期间,发送了一个rpt的timer值100。以下是记录的值。
count_80: 1, mean_80: 100, upper_80: 100, sum_80: 100, sum_squares_80: 10000, std: 0, upper: 100, lower: 100, count: 1, count_ps: 0.1, sum: 100, sum_squares: 10000, mean: 100, median: 100
对于百分数相关的数据需要解释一下。以90为例。statsd会把一个flush期间上报的数据,去掉10%的峰值,即按大小取cnt*90%(四舍五入)个值来计算百分值。
举例说明,假如10s内上报以下10个值。
1,3,5,7,13,9,11,2,4,8
则只取10*90%=9个值,则去掉13。百分值即按剩下的9个值来计算。
$KEY.mean_90 // (1+3+5+7+9+2+11+4+8)/9 $KEY.upper_90 // 11 $KEY.lower_90 // 1
Graphite
容器运行
docker run -d --name ops-graphite --restart=always -p 8880:80 -p 2003-2004:2003-2004 -p 2023-2024:2023-2024 -p 8125:8125/udp -p 8126:8126 -v /home/graphite/whisper:/opt/graphite/storage/whisper:rw -v /home/graphite/redis:/var/lib/redis:rw -v /home/graphite/log:/var/log:rw graphiteapp/graphite-statsd
可通过浏览器访问 graphite 页面,http://公网ip:8880,默认用户名:root,密码:root。
grafana
容器运行
docker run -d --name grafana -p 3000:3000 grafana/grafana:master
grafana配置graphtte数据源
添加 graphite 数据源,配置用户名密码,测试连接状态
Name:Graphite
URL:http://公网ip:8880
Auth:勾选
Basic Auth Details:
-user:root
-Password:root