博客开发系列(一)
数据库表的创建
两张表:
文章类型 文章
#一篇博客一种分类 # 一篇博客多种分类 from django.db import models from django.contrib.auth.models import User # Create your models here. class BlogType(models.Model): type_name=models.CharField(max_length=15,verbose_name="博客类型") def __str__(self): return self.type_name class Blog(models.Model): #博客标题 title=models.CharField(max_length=50,verbose_name="文章标题") #博客类型 blog_type=models.ForeignKey(BlogType,on_delete=models.DO_NOTHING,verbose_name="博客类型") #博客作者 author=models.ForeignKey(User,on_delete=models.DO_NOTHING,verbose_name="作者") #博客内容 content=models.TextField() #创建文章的时间 created_time=models.DateTimeField(auto_now_add=True,verbose_name="发表时间") #最后修改的时间 last_updated_time=models.DateTimeField(auto_now=True,verbose_name="最后修改时间") def __str__(self): return self.title
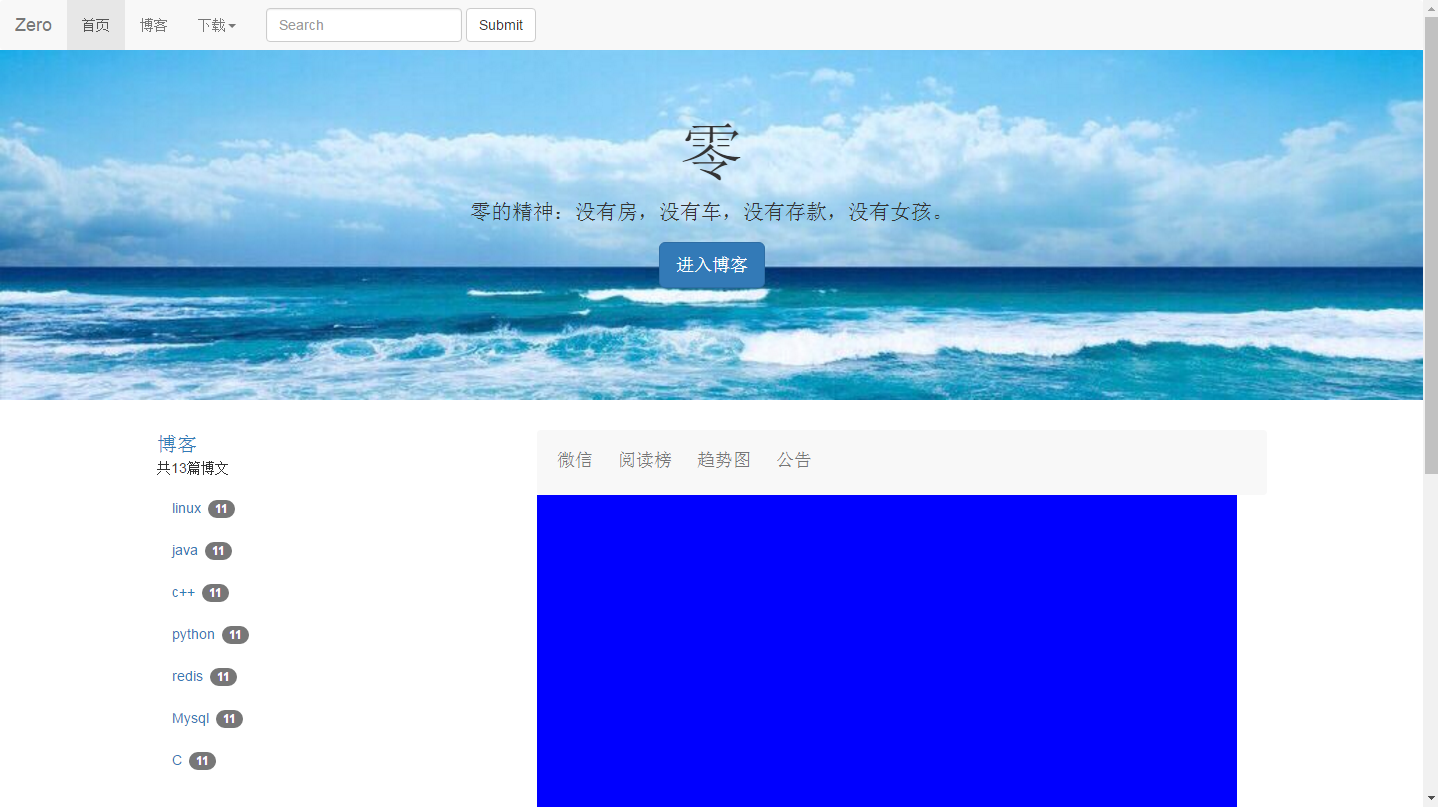
首页布局
Bootstrap+Django+mysql

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>博客</title> {%load staticfiles%} <link rel="stylesheet" href="{% static '/css/bootstrap.min.css' %}"> <script src="{% static '/js/jquery-3.3.1.min.js' %}"></script> <script src="{% static '/js/bootstrap.min.js' %}"></script> <style type="text/css"> .navbar-default{ margin-bottom:0px; border:0px; } /*设置中心面板*/ .jumbotron{ width:100%; height:350px; margin-bottom:0px; background:#41494f; background-image:url({% static '/img/background.png' %}); background-repeat:no-repeat; background-size: cover; } /*设置中心面板的文字*/ .center{ width:76%; height:250px; margin: auto; } .row{ width:100%; margin: auto; padding-top: 30px; } </style> </head> <body> <!--#导航条--> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Zero</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="/index">首页<span class="sr-only">(current)</span></a></li> <li><a href="/blog?nid=1">博客</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下载<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!--#中心面板--> <div class="jumbotron"> <div class="center" > <h1 style="text-align:center;">零</h1> <p style="text-align:center;">零的精神:没有房,没有车,没有存款,没有女孩。</p> <p style="text-align:center;"><a class="btn btn-primary btn-lg" href="/blog" role="button">进入博客</a></p> </div> </div> <!--中心内容--> <div class='container'> <!--第一层--> <div class="row"> <!--分类--> <div class="col-md-2"> <!--博客分类小标题--> <div> <a href="#" style="font-size:20px; padding-bottom: 10px;">博客</a><p>共{{ all_article }}篇博文</p> </div> <ul class="nav nav-pills nav-stacked"> {% for type in all_Type %} <li><a href="#">{{ type.type_name }} <span class="badge">11</span></a></li> {% endfor %} </ul> </div> <!--分隔--> <div class="col-md-2"></div> <!----> <div class="col-md-8"> <nav class="navbar navbar-default "> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header" style="padding-bottom: 15px;"> <a class="navbar-brand" style="padding:20px;cursor:pointer;" id="a1" >微信</a> <a class="navbar-brand" style="padding:20px;cursor:pointer;" id="a2">阅读榜</a> <a class="navbar-brand" style="padding:20px;cursor:pointer;" id="a3">趋势图</a> <a class="navbar-brand" style="padding:20px;cursor:pointer;" id="a4">公告</a> </div> </nav> <div style="background-color:blue;height:380px;700px;display:block;float: left;" id="div1"></div> <div style="background-color:red;height:380px;700px;display: none;float: left;" id="div2"></div> <div style="background-color:bisque;height:380px;700px;display: none;float: left;" id="div3"></div> <div style="background-color:black;height:380px;700px;display: none;float: left;" id="div4"></div> <script type="text/javascript"> var a1=document.getElementById('a1'); var a2=document.getElementById('a2'); var a3=document.getElementById('a3'); var a4=document.getElementById('a4'); a1.onclick=function(){ $('#div1').css('display','block'); $('#div2').css('display','none'); $('#div3').css('display','none'); $('#div4').css('display','none'); }; a2.onclick=function(){ $('#div1').css('display','none'); $('#div2').css('display','block'); $('#div3').css('display','none'); $('#div4').css('display','none'); }; a3.onclick=function(){ $('#div1').css('display','none'); $('#div2').css('display','none'); $('#div3').css('display','block'); $('#div4').css('display','none'); }; a4.onclick=function(){ $('#div1').css('display','none'); $('#div2').css('display','none'); $('#div3').css('display','none'); $('#div4').css('display','block'); }; </script> </div> </div> <!--第二层--> <div class="row"> <!--最新发表--> <div class="col-md-4" style="background:red;height:400px;"> <div><span style="font-size:20px;">最新发表</span></div> </div> <!--最新推荐--> <div class="col-md-4" style="background:black;height:400px;"> <div><span style="font-size:20px;">最新推荐</span></div> </div> <!--随机推荐--> <div class="col-md-4" style="background:chartreuse;height:400px;"> <div><span style="font-size:20px;">随机推荐</span></div> </div> </div> </div> <!--底部--> <div class="bottom" style="height: 60px;background-color: #000000;"> </div> </body> </html>
首页视图函数

from django.shortcuts import render,HttpResponse,redirect from blog.models import * #首页 def get_index(request): all_Type=BlogType.objects.all().values('type_name') return render(request,"index.html",{'all_Type':all_Type})
简单效果
右边以后会显示热读榜,推荐这些,所以还需要空出位置。