一:盒子模型的概念
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。
使用场景:盒模型在整个网页中占据重要的位置,它普遍适用于各种元素,图片,文字的嵌套样式之中,都可以为盒子,常用的为div嵌套样式
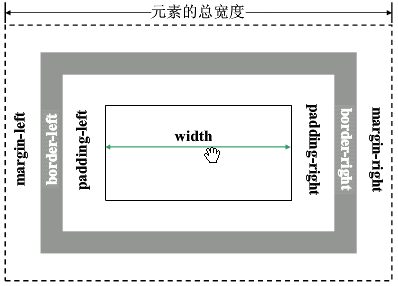
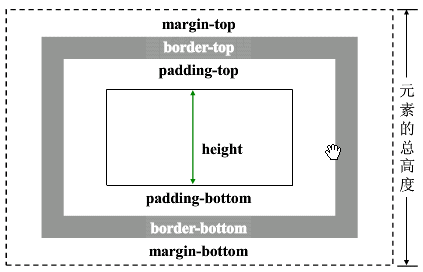
标准盒子模型如下:

二:盒子模型的结构及其组成:
对于盒子模型我们必须要知道其中重要的组成:内容区(content),填充部分(padding),外边距(margin),盒子边框(border)。

内容区(content):
用于用户编辑文本内容,这里就不用详细介绍了,通俗易懂。
padding:
在我们使用盒子模型来装饰我们html结构的时候经常使用到,其使用的方法和注意点如下
- 长在盒子与内容之间的在盒子内部
- Padding是为了调整子元素在父元素里面的位置关系而设定
- 特点:padding值会把盒子撑大。
- 保持其原有大小时,要在原有的宽高的基础上减去padding的大小
- 给单一方向加上padding值padding-加上方向
- Padding设置属性:
(1)指定方向:
padding-top 上填充
padding-right 右填充
padding-bottom 下填充
padding-left 左填充
(2)指定属性
padding:一个值 填充的属性四个方向都为值1
padding:两个值 上下 左右
padding: 三个值 上 左右 下
padding:四个值 上 右 下 左
需要注意的事项:
(1)padding不能设置负值(2)Padding不会对背景图造成影响如果一个盒子没有设定固定的宽高,添加padding不用减去padding值;
margin:
- margin长在元素之外
- Margin控制的是同级元素之间的位置关系
- Margin不会对盒子本身的宽高造成影响
- 给单一方向添加margin值---margin-left:10px;.....
- Margin的设定方法
4个值 上右下左
3个值 上左右下
2个值 上下 左右
1个值 四周
margin方向的设定:
margin-top: 上外边距
margin-right: 右外边距
margin-bottom: 下外边距
margin-left: 左外边距
margin容易出现的bug
- margin可以设置负值 结果就是向相反的方向进行移动
- Margin存在bug (出现bug时首选padding来设置)在设置margin-top时候有可能会出现;
a:当父元素的第一个元素都没有设置浮动的情况下,如果给第一个子元素添加margin-top时,会错误的把margin-top加在父元素上面;
b:两个相邻元素上下的margin值 不会叠加 按照较大值设置。
三:关于盒子大小的计算:
标准盒模型尺寸的计算
盒子模型的实际宽度:width+左右padding+左右border
盒子模型的实际长度:width+上下padding+上下border