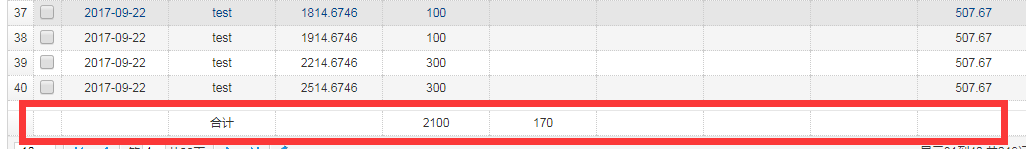
1.easyui中,如果要实现下面的这种效果,就需要用到easyui的showFooter,需要设置:showFooter:true

2.然后后台需要返回footer的数据,数据格式为这种:{"footer":[{"xiadan":1000,"account":"合计","shouyi":510}],必须是"footer":[{}]这种形式,一个{}代表一行,如果多行就多个{},多个{}直接通过逗号隔开
3.后台代码例子:
@RequestMapping("/fundDetail")
@ResponseBody
public String fundDetail(FundDetailQuery fundDetail,Pager pager){
......
List<Map<String,Object>> l = new ArrayList<Map<String,Object>>() ;//用来保存需要返回的footer数据
Map<String,Object> m = new HashMap<String,Object>() ;
m.put("account", "合计") ;//键名必须和前台页面的列名一致,当键名和列名一致,就会显示在那个列下面
m.put("xiadan", xiadan) ;
m.put("shouyi", shouyi) ;
l.add(m) ;
/** 多个footer就在加相应的Map,一个Map就是一个footer
Map<String,Object> m1 = new HashMap<String,Object>() ;
m1.put("account", "测试") ;
m1.put("xiadan", xiadan) ;
m1.put("shouyi", shouyi) ;
l.add(m1) ; */
Map<String, Object> map=new HashMap<String, Object>();
map.put("total", fundDetailService.queryFundDetailCou(fundDetail));
map.put("rows", funds );
map.put("footer", l) ;//保存footer数据
String result = JSONObject.fromObject(map).toString() ;
return result ;
}
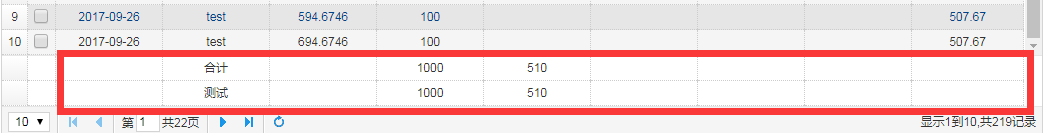
多个footer效果图:

前台代码列子:
<script type="text/javascript"> $(function(){ //初始化表格 $('#userTable').datagrid({ title:'平台资金', //标题 method:'get', iconCls:'icon-list', //图标 singleSelect:false, //多选 height:370, //高度 nowrap: true,// True 就会把数据显示在一行里。 autoRowHeight: false, // 自动调整行高 fitColumns: true, //自动调整各列,用了这个属性,下面各列的宽度值就只是一个比例。 striped: true, //奇偶行颜色不同 collapsible:true,//可折叠 url:"<%=request.getContextPath()%>/XXX/XXX", //请求地址 remoteSort : false, //服务器端排序 idField:'id', //主键字段 queryParams:{}, //查询条件 pagination:true, //显示分页 rownumbers:true, //显示行号 showFooter:true, columns:[[ {field:'ck',checkbox:true,2}, //显示复选框 ...... {field:'xiadan',title:'金额(元)',30,sortable:false,align:'center'},//当footer中返回的名字和field里面的名字一样,就会显示在该列下 {field:'shouyi',title:'收益(元)',30,sortable:false,align:'center'}], onLoadSuccess:function(){ var h = "<tr>"+ "<td></td><td></td><td>总计</td>" ; $("#userTable").append(h) $('#userTable').datagrid('clearSelections'); } }); }); </script>