影响了两天的问题,终于解决了,各种js计算高度,平移,结合c3,最后发现js计算后,是c3层级问题,希望能帮到园友,说明如下:
问题:
当一个或多个元素同时使用 如 transform: translateY(-100px);时, transform会默认 修改 元素的层级关系,
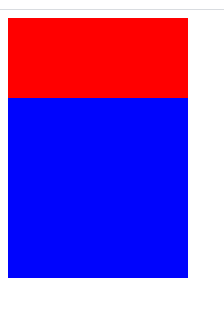
即,会出图一这种,下方蓝色元素向上平移时,遮挡上方红色元素的现象。
思路:知道是层级关系的问题,就可以使用 position中的 z-index 来自定义修改原色的层级关系即可;
(注,修改z-index时,注意项目代码中其他使用z-index中是否会受影响!!!)
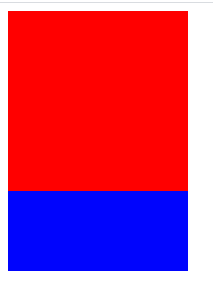
解决后的,如图二中,下面蓝色元素向上平移时,在 上方红色元素下面。
一、出现问题的效果及代码
1、贴效果图

2、贴代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 180px; height: 180px; background-color: red; } .child1 { transform: translate3d(0,0,0); } .child2 { background-color: blue; } .child2 { transform: translateY(-100px); } </style> </head> <body> <div> <div class='child1'></div> <div class='child2'></div> </div> </body> </html>
二、准确的效果图及代码
1、效果图

2、贴代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 180px; height: 180px; background-color: red; } .child1 { transform: translate3d(0,0,0); position: relative; z-index: 10; } .child2 { background-color: blue; position: relative; z-index: 2; } .child2 { transform: translateY(-100px); } </style> </head> <body> <div> <div class='child1'></div> <div class='child2'></div> </div> </body> </html>