安装和栅格系统学完,这篇写的是排版
手册中排版的目录如下图

《标题,页面主题,内联文本元素,对齐,改变大小写,缩略语,地址,引用,列表》
手册中介绍那么多,其实并不是所有的都要去看看。很多都是没有必要的。
总结了几个要看的地方:
《标题,段落,mark标记,del删除线,small小号字体,文字文本对齐,文本大小写,无样式列表,内联列表,自定义列表(描述),水平排列列表》
现在对其做如下说明:
1、标题:
<h1 class="page-header">bootstrap前端框架</h1>
2、段落<p class="lead">fdsjfksdhfkfjfjsdkjfds;<del>agfdkjgh</del>dfjghfdghfdgds撒分<small>段函数返回的</small>是反攻倒算复合弓法的很多方v的v更改fdsjfksdhfkfjdsjksfjdkfjsdkjfds;agfdkjghdfjghfdghfdgds撒分段函数返回的是反攻倒算复合弓法的很多方v的v更改<p>
3、mark标记 :<mark>dsjksfjdk</mark>

4、del 删除线 <del>agfdkjgh</del>
5、小号字体<small>段函数返回的</small>
6、文字对齐方式: 讲了五种,3种有用 分别是左中右
<p class="text-left">dfsdhfdsjhfd</p>
<p class="text-center">dfsdhfdsjhfd</p>
<p class="text-right ">dfsdhfdsjhfd</p>
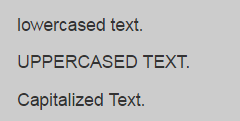
7、文本大小写:
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
结果:

8、无样式列表:移除了默认的 list-style 样式和左侧外边距的一组元素(只针对直接子元素)。这是针对直接子元素的,也就是说,你需要对所有嵌套的列表都添加这个类才能具有同样的样式。
<ul class="list-unstyled">
<li>sfsdgfd</li>
<li>fgf</li>
</ul>
9、内联列表: 通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
<ul class="list-inline">
<li>sfsdgfd</li>
<li>fgf</li>
<li>fgdfg</li>
<li>fghfdgdfhgt</li>
<li>skajdasjkhd</li>
</ul>
10、自定义列表,带有描述的短语列表:
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
11、水平排列列表:
<dl class="dl-horizontal">
<dt>...</dt>
<dd>...</dd>
</dl>
内容原文内容挺多的,常用的这11项,记住就好了。