EL表达式是嵌套在jsp代码中用于简化jsp中java代码的书写 其最重要的作用就是取值
一般我们在取值的时候<%=request.getAttribute(name)%>类似这样的标签去取值
简便方法${key值 } 这样会依次从pageContext域,request域,session域,application域中去获取这个对应key的属性,一旦找到则不会再往后找,所以要注意在域中存储数据的时候key的名字不要重复(其底层就是封装了findAttribute方法)
在取值集合的时候要搭配下标取值,同时el表达式还可以做运算和判断是否为空,同时还可以写三目运算符
可以获取八大隐式内置对象${pageContext.request.contextPath} 这样可以获取当前项目名称
代码展示
<%@page import="java.util.HashMap"%>
<%@page import="java.util.Map"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@page import="com.oracle.daomain.Users"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//pageContext.setAttribute("name", "pageContxt");
//存储字符串
request.setAttribute("name", "request");
//存储一个对象
Users user=new Users();
user.setId(1);
user.setUsername("lisi");
user.setPwd("123");
session.setAttribute("user", user);
//存储一个集合
List<Users> list=new ArrayList<Users>();
Users user1=new Users();
user1.setId(1);
user1.setUsername("wangwu");
user1.setPwd("123");
list.add(user1);
Users user2=new Users();
user2.setId(1);
user2.setUsername("zhaoliu");
user2.setPwd("123");
list.add(user2);
application.setAttribute("List", list);
%>
<!-- 取值 -->
${name }
${user.id }...${user.username }...${user.pwd }<br>
${List[0].id }...${List[0].username }...${List[0].pwd }<br>
${List[1].id }...${List[1].username }...${List[1].pwd }<br>
${1-1 }<br>
${!empty user }<br>
${user==null?"登录":"欢迎" }
</body>
</html>

JSTL技术(搭配el表达式使用)
JSTL是嵌入到jsp中的标准标签库,随着发展我们使用最常用的core标签库
还记得jsp中的三大指令么,其中第三大指令taglib指令就是用来引入标签库,格式:<%@ taglib uri="标签库地址" prefix="前缀"%>
应用时需要导入jar包

那我们就可以应用常用标签
<c:if test=" "></c:if>
用于if判断 test中写的是判定条件,只有if没有else 所以结合实际情况合理使用非
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:if test="${empty user }">
登录 注册
</c:if>
<c:if test="${!empty user }">
欢迎你,${user.username }
</c:if>
</body>
</html>
先访问demo02.jsp 再访问demo04.jsp 就会显示的时候欢迎xxx
直接访问demo04.jsp就会显示登录注册 因为域中并没有数据
<c:forEach ></c:forEach>
主要用于循环
模拟普通for循环
<!-- 普通for -->
<c:forEach begin="0" end="10" var="i">
${i }
</c:forEach>
模拟增强for 遍历list集合 map集合 和map集合嵌套
demo02.jsp
<%@page import="java.util.HashMap"%>
<%@page import="java.util.Map"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@page import="com.oracle.daomain.Users"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//pageContext.setAttribute("name", "pageContxt");
//存储字符串
request.setAttribute("name", "request");
//存储一个对象
Users user=new Users();
user.setId(1);
user.setUsername("lisi");
user.setPwd("123");
session.setAttribute("user", user);
//存储一个集合
List<Users> list=new ArrayList<Users>();
Users user1=new Users();
user1.setId(1);
user1.setUsername("wangwu");
user1.setPwd("123");
list.add(user1);
Users user2=new Users();
user2.setId(1);
user2.setUsername("zhaoliu");
user2.setPwd("123");
list.add(user2);
application.setAttribute("List", list);
//存储Map集合
Map<String,Users> map=new HashMap<String,Users>();
map.put("java1127",user1);
map.put("java1128", user2);
application.setAttribute("Map", map);
Map<Users,Map<String,Users>> map1=new HashMap<Users,Map<String,Users>>();
map1.put(user1, map);
map1.put(user2, map);
application.setAttribute("Map1", map1);
%>
</body>
</html>
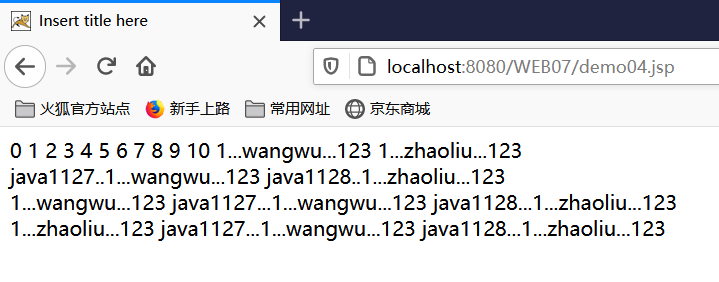
demo04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 普通for -->
<c:forEach begin="0" end="10" var="i">
${i }
</c:forEach>
<!-- 增强for -->
<c:forEach items="${List }" var="user">
${user.id }...${user.username }...${user.pwd }
</c:forEach>
<br>
<c:forEach items="${Map }" var="entry">
${entry.key }..${entry.value.id }...${entry.value.username }...${entry.value.pwd }
</c:forEach>
<br>
<c:forEach items="${Map1 }" var="entry">
${entry.key.id }...${entry.key.username }...${entry.key.pwd }
<c:forEach items="${entry.value }" var="entry2">
${entry2.key }...${entry2.value.id }...${entry2.value.username }...${entry2.value.pwd }
</c:forEach>
<br>
</c:forEach>
</body>
</html>

javaEE开发模式
一般有两种开发模式,
1.jsp+javaBean的模式
这种模式什么代码都写在jsp中 所以导致页面比较混乱
2、jsp+servlet+javaBean的模式
这种模式特点就是各自使用各自擅长的方面 servlet擅长java代码,jsp擅长页面代码
MVC是web开发模式与java没有关系
M--代表的模型(model )javaBean 用来封装数据 类似实体类
V--view 代表界面 代表jsp页面
c--controller 控制器 Servlet 获取数据--对数据进行封装--传递数据-- 指派显示的jsp页面
MVC与JavaEE三层架构有什么关系
mvc的设计思想就是在我们的web层体现的