一、css常用样式:
文本:
#dd{
text-align:center; 注;文本居中
text-decoration: underline; 注:添加下划线
text-decoration: none; 注:去掉下划线
text-indent:50px; 注:首行文本缩进50像素
}
字体类型:
#dd{
font-family:"Times New Roman"; 注:字体类型(微软雅黑)
font-style:italic; 注:字体类型为倾斜
font-size:40px; 注:字体大小 网页字体一般为12、14号
font-weight: bold; 注:字体加粗
}
列表:
#dd li{
list-style-type: none; 注:无序列表
list-style-image: url(''); 注:序号换成图片
list-style-position:outside; 注:序号在div外面
}
背景:
#dd div{
background: url('../1.png') no-repeat center; 注:简写方式
100%;
height: 80px;
background-color:#b0c4de; 注:背景颜色
background-image:url('../g.jpg'); 注:背景图片(默认为平铺)
background-repeat:no-repeat; 注:不平铺
background-position:0% 0%; 注:背景图像的起始位置,第一个值是水平位置,第二个值是垂直。
background:#ffffff url('img_tree.png') no-repeat center; 注:简写
line-height:50px; 注:垂直居中,跟高的值一样
}
特殊:
光标样式:cursor:
隐藏样式:display:none (无本身位置)
vibility:hidder(有本身位置)
二、布局:
1、浮动:给要浮动的元素加父标签,设定父标签的宽高,随便在父标签里浮动。
.dd{
100px;
height: 100px;
background: red;
margin: 5px;
float: left; 注:从左往右浮动
}
2、定位::position
(1)fixed:相对窗口定位(定死),不在乎嵌套,无本身位置
#position{
100px;
height: 30px;
background: blue;
position: fixed;
right: 0px;
bottom: 0px;
}
(2)absolute:相对于最近的有position属性的父标签定位,最终标签为body,无本身位置
#relative{
100px;
height: 30px;
background: blue;
position: relative;
}
#absolute{
100px;
height: 30px;
background: blue;
position: absolute;
left: 100px;
top: 200px;
}
注:这个就是相对于relative标签定位
(3)relative:相对自身定位,常用在微调和父标签,有本身位置
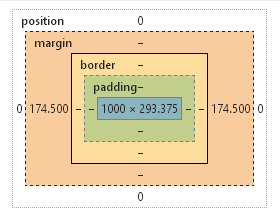
三、盒子模型

psdding:内边距 ; border边框; margin:外边框
#{
border-width; 注:边框宽度
border-style; 注:边框类型
border-color; 注:边框颜色
border:1px solid red; 注:简写
}
#{
border-top-style:dotted; 注:上边框类型
border-right-style:solid; 注:右边框类型
border-bottom-style:dotted; 注:底边框类型
border-left-style:solid; 注:左边框类型
}
注:这是四个边框分别类型,设置两个分别代表:上下;左右
设置三个分别代表:上;左右;下
单独设置就是设置一个边框
注:box-sizing::border-box;不管边框怎么加宽,所占大小就是设置大小