1、表单标签
<form action="提交地址" method="提交方式"></form>
表单边框标签:fieldset
2、表单元素分为三类:
(1)文本类型:
文本框:text 属性有:disabled(不可操作)、readonly(只读)、placeholder(默认提示文字)
账号:<input type="text">
密码框:password
密码:<input type="password">
隐藏域:hidden
多行文本(特殊格式):textarea
<textarea name="" id="" ></textarea>
(2)选择类型:
单选:radio 属性有:disabled(不可操作)、checkbox(默认选中的)
性别:<input type="radio">男 <input type="radio">女
多选:checkbox
爱好:<input type="checkbox">打游戏 <input type="checkbox">看电视 <input type="checkbox">看书
下拉(特殊格式):select option 属性(option的属性):selected(默认选中)、multiple(全部显示) 属性(select的属性):size(显示几条)
<select name="" id=""> <option value="">汉族</option> <option value="">满族</option> <option value="">壮族</option> <option value="">回族</option> </select>
(3)按钮类型 :
普通:button
<input type="button" value="点我试试">
提交:submit
<input type="submit" value="提交按钮">
复位:reset
<input type="reset" value="清空">
其他:
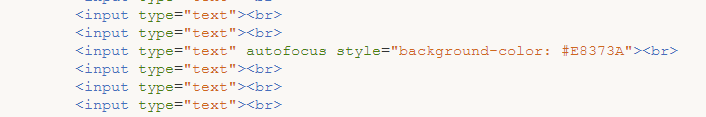
1、autofocus属性(聚焦)
实例:



2、optgroup定义选项组
实例:


注意:
methon:
get传值(键值对,显示在网页的路径上,路径后面加数据)
post(网络传值) 一般都用post 格式:
<form action="#" method="post" enctype="multipart/form-data">
Html5新增:
<input type="color"><br>
<input type="date"><br>
<input type="search"><br>
<input type="week"><br>
<input type="text" name="" list="list">
<datalist id="list">
<option value="aaa"></option>
<option value="vvv"></option>
<option value="ddd"></option>
</datalist>