在semantic-ui中定义了5中标题样式,注意HTML中有h1-h6,而semantic-ui中只有h1-h5。
不过需要注意的是,semantic-ui的标题仍旧使用h1-h5来表示,但是在class中可以指定大小。
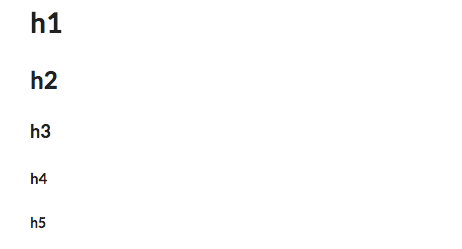
1、基础标题样式
<h1 class="ui header">h1</h1> <h2 class="ui header">h2</h2> <h3 class="ui header">h3</h3> <h4 class="ui header">h4</h4> <h5 class="ui header">h5</h5>

2、设置标题大小
首先可以通过选择h1-h5对应的大小来表示,
另外可以在class中指定,仍旧是那8中状态。
<h1 class="ui tiny header">h1</h1> <h2 class="ui tiny header">h2</h2>

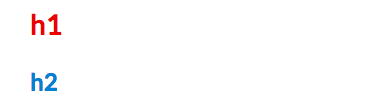
3、设置标题颜色
<h1 class="ui red header">h1</h1> <h2 class="ui blue header">h2</h2>

4、为标题加区块样式
加一个block样式即可
<h1 class="ui red block header">h1</h1> <h1 class="ui red header">h1</h1>

5、图标与标题结合
无非就是组合一下,在一个header里面又是图标,又是文字,而整体的大小就是header大小。
注意此时的图标和文字是水平布局。
<h2 class="ui header"> <i class="setting icon"></i> <div class="content">设置<div class="sub header">请选择</div></div> </h2>

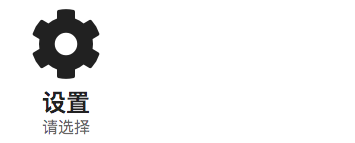
6、图标形式的标题
简而言之就是在header中加一个icon的class即可,然后图标就会变成很大的样式,并且和文字处于垂直布局。
<h2 class="ui icon header"> <i class="setting icon"></i> <div class="content">设置<div class="sub header">请选择</div></div> </h2>