2018.12.30更新
--------------------------------------------------------------------分割线---------------------------------------------------------------------------------
认识博客园的组件
选择皮肤:设置-博客设置- (该皮肤为简洁)
(该皮肤为简洁)
下面还有四个文本框为别为:css,侧边栏,页首,页脚
怎么添加在页面添加github的链接
需要用到以上css文本框和页首两个文本框
参考
作者:雨临Lewis
原文:https://blog.csdn.net/lewky_liu/article/details/81149145
1 /* GitHub Cornor */ 2 .github-corner :hover .octo-arm { 3 animation: octocat-wave 560ms ease-in-out; 4 } 5 @media (max- 991px) { 6 .github-corner >svg { 7 fill: #fff !important; 8 color: #222 !important; 9 } 10 .github-corner .github-corner:hover .octo-arm { 11 animation: none; 12 } 13 .github-corner .github-corner .octo-arm { 14 animation: octocat-wave 560ms ease-in-out; 15 } 16 } 17 @-moz-keyframes octocat-wave { 18 0%, 100% { 19 -webkit-transform: rotate(0); 20 -moz-transform: rotate(0); 21 -ms-transform: rotate(0); 22 -o-transform: rotate(0); 23 transform: rotate(0); 24 } 25 20%, 60% { 26 -webkit-transform: rotate(-25deg); 27 -moz-transform: rotate(-25deg); 28 -ms-transform: rotate(-25deg); 29 -o-transform: rotate(-25deg); 30 transform: rotate(-25deg); 31 } 32 40%, 80% { 33 -webkit-transform: rotate(10deg); 34 -moz-transform: rotate(10deg); 35 -ms-transform: rotate(10deg); 36 -o-transform: rotate(10deg); 37 transform: rotate(10deg); 38 } 39 } 40 @-webkit-keyframes octocat-wave { 41 0%, 100% { 42 -webkit-transform: rotate(0); 43 -moz-transform: rotate(0); 44 -ms-transform: rotate(0); 45 -o-transform: rotate(0); 46 transform: rotate(0); 47 } 48 20%, 60% { 49 -webkit-transform: rotate(-25deg); 50 -moz-transform: rotate(-25deg); 51 -ms-transform: rotate(-25deg); 52 -o-transform: rotate(-25deg); 53 transform: rotate(-25deg); 54 } 55 40%, 80% { 56 -webkit-transform: rotate(10deg); 57 -moz-transform: rotate(10deg); 58 -ms-transform: rotate(10deg); 59 -o-transform: rotate(10deg); 60 transform: rotate(10deg); 61 } 62 } 63 @-o-keyframes octocat-wave { 64 0%, 100% { 65 -webkit-transform: rotate(0); 66 -moz-transform: rotate(0); 67 -ms-transform: rotate(0); 68 -o-transform: rotate(0); 69 transform: rotate(0); 70 } 71 20%, 60% { 72 -webkit-transform: rotate(-25deg); 73 -moz-transform: rotate(-25deg); 74 -ms-transform: rotate(-25deg); 75 -o-transform: rotate(-25deg); 76 transform: rotate(-25deg); 77 } 78 40%, 80% { 79 -webkit-transform: rotate(10deg); 80 -moz-transform: rotate(10deg); 81 -ms-transform: rotate(10deg); 82 -o-transform: rotate(10deg); 83 transform: rotate(10deg); 84 } 85 } 86 @keyframes octocat-wave { 87 0%, 100% { 88 -webkit-transform: rotate(0); 89 -moz-transform: rotate(0); 90 -ms-transform: rotate(0); 91 -o-transform: rotate(0); 92 transform: rotate(0); 93 } 94 20%, 60% { 95 -webkit-transform: rotate(-25deg); 96 -moz-transform: rotate(-25deg); 97 -ms-transform: rotate(-25deg); 98 -o-transform: rotate(-25deg); 99 transform: rotate(-25deg); 100 } 101 40%, 80% { 102 -webkit-transform: rotate(10deg); 103 -moz-transform: rotate(10deg); 104 -ms-transform: rotate(10deg); 105 -o-transform: rotate(10deg); 106 transform: rotate(10deg); 107 } 108 }
还有一个页首文本框,再此文本框可控制两个方向,选一个即可
下面是在左上角
<a href="https://github.com/exampleK" class="github-corner" target="_blank" title="Follow me on GitHub" aria-label="Follow me on GitHub"> <svg width="60" height="60" viewBox="0 0 250 250" style="fill:#151513; color:#fff; z-index: 999999; position: fixed; top: 0; border: 0; left: 0; transform: scale(-1, 1);" aria-hidden="true"> <path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path> <path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path> </svg> </a>
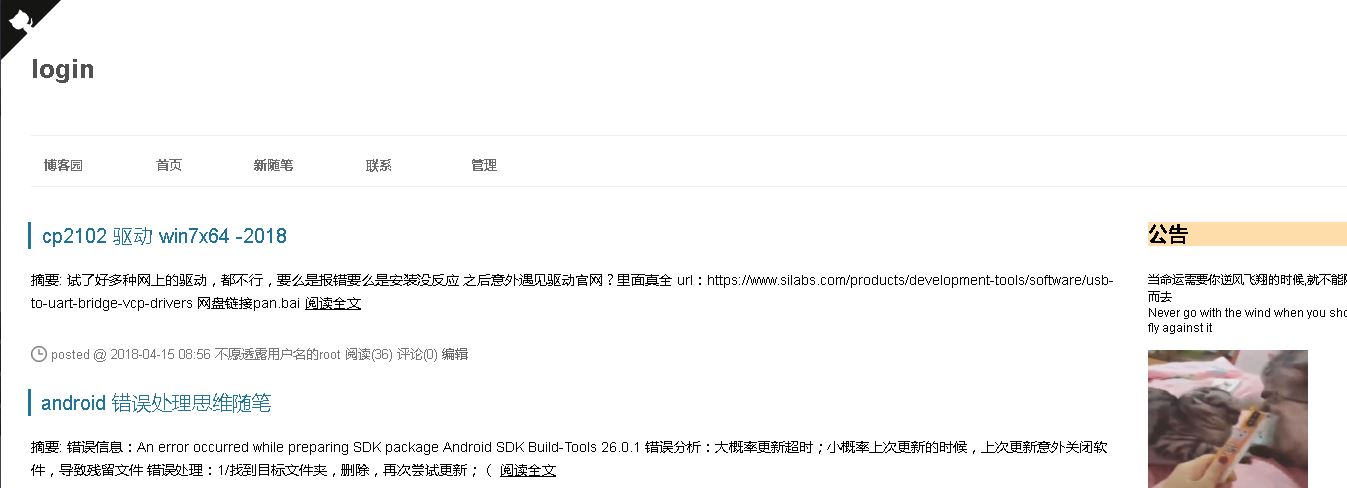
下面是在右上角
<a href="https://github.com/lewky" class="github-corner" target="_blank" title="Follow me on GitHub" aria-label="Follow me on GitHub"> <svg width="80" height="80" viewBox="0 0 250 250" style="fill:#222; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"> <path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path> <path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path> </svg> </a>
-----------------------
还有一个很大众话的github 链接角落样式
地址:https://blog.github.com/2008-12-19-github-ribbons/
建议将这里面的链接换成可访问不卡的网址
-----------------------
怎么添加侧边栏 比如 天气 和 访问统计
-------------
生成的天气的js页面:

--------------
生成的统计的js页面:http://s05.flagcounter.com/more/E0FT/
--------------
我的代码,有点乱
<!DOCTYPE html> <html> <body> </br> <p>当命运需要你逆风飞翔的时候,就不能随风而去</p> <p>Never go with the wind when you should fly against it</p> </br> <div class="head_img"><img width="160" height="160" alt="我的头像" src="https://n.sinaimg.cn/tech/transform/632/w265h367/20181226/KR9W-hqtwzec7058258.gif" class="img_avatar"><div> </br> <p>访客量统计:</p> <a href="https://info.flagcounter.com/E0FT"> <img src="https://s05.flagcounter.com/count/E0FT/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_20/viewers_3/labels_1/pageviews_1/flags_0/percent_1/" alt="Flag Counter" border="0"> </a> </br> <!-- Your XlchPlayerKey --> <script>XlchKey="d9zz3e6DHX";</script> <!-- font-awesome 4.2.0 --> <link href="http://lib.baomitu.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <!-- JQuery 2.2.4 --> <script src="http://lib.baomitu.com/jquery/2.2.4/jquery.min.js"></script> <!-- JQuery-mousewheel 3.1.9 --> <script src="http://lib.baomitu.com/jquery-mousewheel/3.1.9/jquery.mousewheel.min.js"></script> <!-- Scrollbar --> <script src="http://static.badapple.top/BadApplePlayer/js/scrollbar.js"></script> <!-- BadApplePlayer --> <script src="http://static.badapple.top/BadApplePlayer/Player.js"></script> <script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script> <script>tpwidget("init", { "flavor": "bubble", "location": "WX4FBXXFKE4F", "geolocation": "enabled", "position": "top-right", "margin": "10px 10px", "language": "zh-chs", "unit": "c", "theme": "chameleon", "uid": "U6115B5B6B", "hash": "df6ed48a7599161e18b0971eba717847" }); tpwidget("show");</script> </body> </html>
----------
怎么学习用chrome修改页面的css布局颜色和字样
以我的首页修改留边为例子;
不加修改的页面是:

我的首页是:

在chrome怎么具体操作
首先F12打开控制台,点击左上角的鼠标,选中你要查看的组件,比如这次是留白,那就指到顶部,具体百度,不做延伸,主要就是在最右侧css代码做好调整,再回到博客设置里的css添加代码即可,注意一点即可,那就是css样式重叠问题,有时候并不是你的错而是样式重叠了
具体参考:https://www.jianshu.com/p/23b2bfc9a90d

我的css代码
#home { margin: 0; width: 100%; min-width: 950px; background-color: #fff; padding: 30px; margin-top: 0px; margin-bottom: 0px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } #navList a:hover { color: #FFDDAA; } #sideBar a:hover { color: #FFDDAA; } #sideBar { font-size: 12px; } #sideBar h3 { font-size: 20px; background: #FFDDAA; } .itnews { line-height: 150%; display: none; } #green_channel { padding: 10px 0; margin-bottom: 10px; margin-top: 10px; border: silver 1px dashed; font-size: 12px; width: 350px; text-align: center; display: none; } .author_profile_info { float: left; line-height: 18px; display: none; } #post_next_prev { line-height: 1.8; font-size: 12px; display: none; } #topics .postDesc { padding-left: 0px; width: 100%; text-align: left; color: #666; margin-top: 5px; background: none; display: none; } #comment_form_container { display: none; } span#stats_post_count{ display: none; } span#stats_article_count{ display: none; } span#stats-comment_count{ display: none; } /* GitHub Cornor */ .github-corner :hover .octo-arm { animation: octocat-wave 560ms ease-in-out; } @media (max- 991px) { .github-corner >svg { fill: #fff !important; color: #222 !important; } .github-corner .github-corner:hover .octo-arm { animation: none; } .github-corner .github-corner .octo-arm { animation: octocat-wave 560ms ease-in-out; } } @-moz-keyframes octocat-wave { 0%, 100% { -webkit-transform: rotate(0); -moz-transform: rotate(0); -ms-transform: rotate(0); -o-transform: rotate(0); transform: rotate(0); } 20%, 60% { -webkit-transform: rotate(-25deg); -moz-transform: rotate(-25deg); -ms-transform: rotate(-25deg); -o-transform: rotate(-25deg); transform: rotate(-25deg); } 40%, 80% { -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } } @-webkit-keyframes octocat-wave { 0%, 100% { -webkit-transform: rotate(0); -moz-transform: rotate(0); -ms-transform: rotate(0); -o-transform: rotate(0); transform: rotate(0); } 20%, 60% { -webkit-transform: rotate(-25deg); -moz-transform: rotate(-25deg); -ms-transform: rotate(-25deg); -o-transform: rotate(-25deg); transform: rotate(-25deg); } 40%, 80% { -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } } @-o-keyframes octocat-wave { 0%, 100% { -webkit-transform: rotate(0); -moz-transform: rotate(0); -ms-transform: rotate(0); -o-transform: rotate(0); transform: rotate(0); } 20%, 60% { -webkit-transform: rotate(-25deg); -moz-transform: rotate(-25deg); -ms-transform: rotate(-25deg); -o-transform: rotate(-25deg); transform: rotate(-25deg); } 40%, 80% { -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } } @keyframes octocat-wave { 0%, 100% { -webkit-transform: rotate(0); -moz-transform: rotate(0); -ms-transform: rotate(0); -o-transform: rotate(0); transform: rotate(0); } 20%, 60% { -webkit-transform: rotate(-25deg); -moz-transform: rotate(-25deg); -ms-transform: rotate(-25deg); -o-transform: rotate(-25deg); transform: rotate(-25deg); } 40%, 80% { -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } }
关于cnblog博客园去除广告
添加相应css相应代码,即可去除,我没去,因为,免费吃着住着房东的东西,总要为他人考虑点
--------------------------更新------------------------------
怎么修改页脚的内容?
在页脚文本框添加js
<script>
document.getElementById("footer").innerHTML="Copyright ©2018 不愿透露用户名的root <br /> ❤比心";
</script>
主要是<br />换行
怎么添加浮现目录(我不确定是不是叫这个。。)
在侧边栏本文框处添加,什么是侧边栏文本框,看下面。。
<script src="https://files.cnblogs.com/files/ECJTUACM-873284962/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/ECJTUACM-873284962/marvin.nav.css"> <script type="text/javascript" src="https://files.cnblogs.com/files/ECJTUACM-873284962/marvic.nav.js"></script>
怎么添加cnblogs博客园 标签页的图标
参考:https://www.cnblogs.com/lingyejun/p/9021710.html
1选择正方形图片,并上传至h”ttps://tinypng.com/”压缩,下载后更改后缀名ico
2打开博客的设置,文件上传图片,右键复制链接
3打开博客设置中,在页脚文本框中粘贴代码
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = "https://files.cnblogs.com/files/-admin-login-aspx/ico1.ico";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
以上链接ico是我博客的图片,小坏坏表情